如今,我们拥有许多新鲜有用的HTML5,JavaScript以及jQuery相关的工具和资源,这对设计者和开发者来说都有着极大的帮助。
HTML5是一种为了提高用户体验和可用性而设计的标记语言。它非常有用,并且变得越来越热门。作为一个网络开发者或者设计者,你需要跟上最新的信息,学习最新的技术。

jQuery plugins能帮你从任何网络或者移动应用项目上节约不少时间。我非常感谢那些jQuery的开发者们,他们日夜操劳开发出新颖的插件使得网络应用更加有效,并且更加友好。
JavaScript是一种极其实用的脚本语言,目的也是为了提高用户体验和可用性。它正在变得越来越火,作为JavaScript的开发者,你需要了解最新的信息,当然,也要学习最新的技术。
在这里收集了一些关于框架、库、工具、技术和插件的介绍。好好享受它们吧。
HTML5,JavaScript和jQuery插件和工具
以下是一系列用于前端开发和设计的实用的HTML5,JavaScript工具和jQuery插件,这些工具能使你开发项目时更加简单快速。
1.jChartFX: Professional Charts and Graphs with Visualization
jChartFX是一系列JavaScript库,为专业的或商用的数据可视化以及分析提供最完善的图表库。

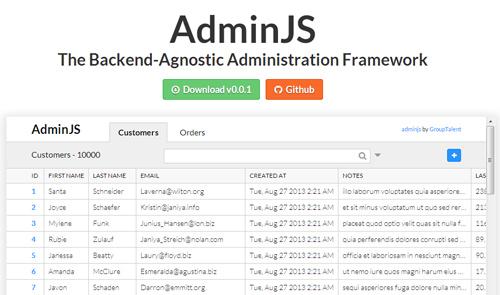
2.AdminJS: Backend Administration Framework
AdminJS是一款为建立管理页面所开发的框架,有了它,我们就能管理某网站或者某应用的数据库。这个框架是后端不可知的,它自身包括了Ember.js,并能够运行在任何支持EPF的后端上。

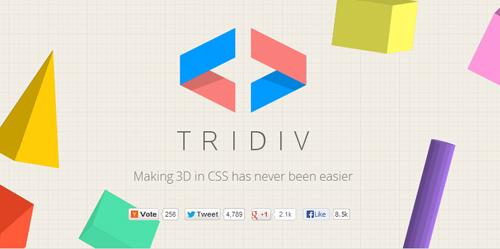
3.Tridiv: CSS 3D Shapes Editor
Tridiv是一款基于网络,允许自由使用的CSS三位形状编辑器,用于轻易创造漂亮的形状。使用这款应用,我们能插入四种不同的形状(立方体,四面体,圆柱,棱柱)并能够旋转它们,改变它们的大小。

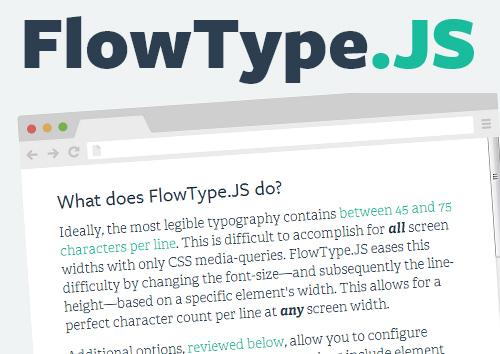
4.FlowType.JS: Responsive Web Typography (Size/Height) Based on Element Width
FlowType.JS是一款jQuery插件,它能根据容器的宽度自动调整字体大小以及行间距,这样内容就能像我们想的一样显示出来了。

5.Pan and Zoom Touch Enable jQuery Plugin
这个插件在一个给定的DOM元素上提供平稳的移动以及缩放功能。插件在移动端和PC上都工作,在支持的浏览器上使用CSS3 transitions,在其他浏览器上使用javascript。

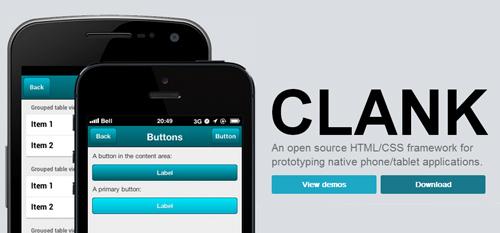
6.CLANK: Free HTML/CSS Framework for Prototyping Native Phone/Tablet Apps
Clank是一款免费开源的HTML-CSS框架,用来做简单的移动或平板本地应用的原型开发。他的要点在于提供一致性的用户界面,而不去考虑模仿一个特定的OS。

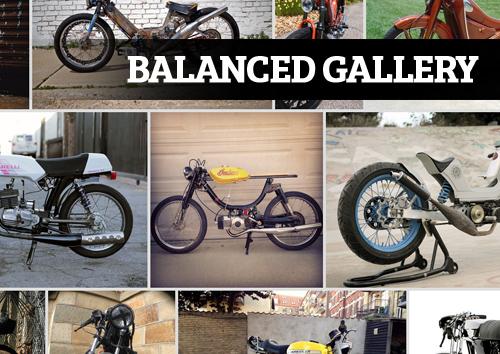
7.Balanced Gallery: jQuery Plugin for Set Photos In Rows or Columns
Balanced Gallery是一款jQuery插件,它能够均匀的将照片分配到每行每列,充分利用空间。照片默认根据其“容器”缩放大小,这使得Balanced Gallery成为展示性网站的一个不错的选择。

#p#
8.NProgress.js: Slim Nanoscopic Progress Bar
NProgress and Skylo是两款不同的jQuery插件,它们用来制作YouTube一样位于浏览器工具栏下的细窄的进度条。

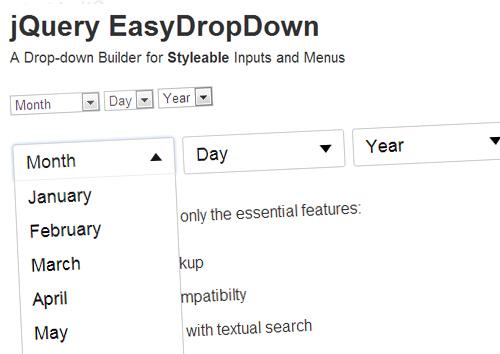
9.jQuery EasyDropDown: jQuery Plugin for Stylable Select Elements
EasyDropDown是一款jQuery插件,它能够轻松改变平凡的<select>元素。它提供一个整洁的,有语意标记格式的和认证兼容性的替代品。更有全键盘支持,文本搜索以及内置的长列表滚动条。在使用移动设备时自动退化为普通UI,并且全面支持IE8以上的浏览器。

10.HTML(.js): Powerful Way to Work with DOM
HTML(.js)是一个迷你的(压缩后仅有2kb)JavaScript库,它能简化与DOM的交互。想jQuery一样的很多JavaScript库已经有了这些特性,但HTML(.js)没有将本地DOM封装或隐藏起来,反而改进了它,并将其暴露出来。

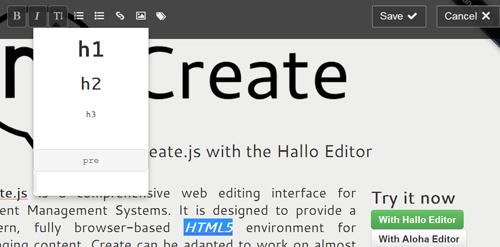
11.Create.js: HTML5 Web Editing Interface for Content Management Systems
Create.js是一款综合性的用于内容管理系统的网络编辑器接口。它的目的是为提供一个现代的,完全基于浏览器的HTML5环境来管理内容。Create基本上能够在任何内容管理后端上工作。

12.Montage: HTML5 Framework For Create Modern Web Apps
MontageJS能让你建立可伸缩和可维护的HTML5应用程序,这种优化是为了现阶段,或将来的移动设备而做的。通过MontageJS,开发人员可以建立可重用的用户界面组件和模块,组件和控制器之间的绑定属性和同步DOM查询和更新。这样能够确保平稳的用户体验。尤其是在资源受限的设备上,效果更好。

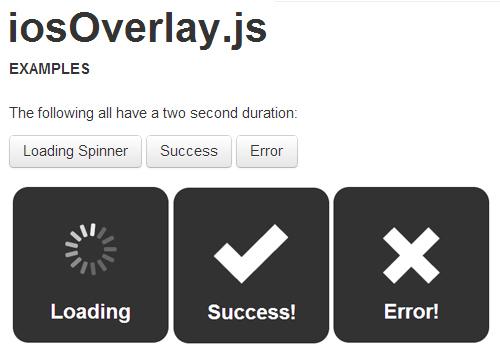
13.iosOverlay.js: Beautiful Overlays/Notifications For Web

14.Moment.js: A JavasSript Date Library for Parsing, Validating, Manipulating and Formatting Dates

15.jqBar: jQuery Animated Bar Plugin
这是一款名为jqBar的简单的jQuery插件,用于创建动态的垂直或水平的柱状图。jqBar能在各种利用视觉效果展示数据的环境下使用。它能让你制作出漂亮的柱状图用于展示技能集合,或用作进度条。这款插件非常轻量,并且能够很彻底的根据需求而定制。

原文链接: Muhammad Faisal 翻译: 伯乐在线 - 伯乐在线读者
































