使用文件选取器通过让用户选取文件和文件夹来访问文件和文件夹。你可以使用 fileOpenPicker 类获取对文件的访问,使用 folderPicker 获取对文件夹的访问。
Prerequisites
- 了解 JavaScript 中 Windows 应用商店应用的异步编程
在快速入门:在 JavaScript 中使用承诺中了解如何编写异步应用。
文件选取器 UI
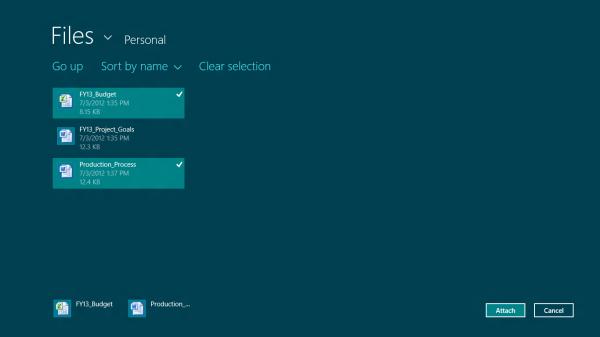
文件选取器在屏幕顶部和底部都有显示信息的区域,用于定向用户并在用户访问或保持文件时提供一致的体验。
显示的信息包括:
- 当前位置(位于左上角)
- 用户选择的项目篮(沿着底部)
- 用户可以浏览的位置的下拉列表(可以从左上角的下拉符号中选择)
例如,此屏幕截图显示一个已调用的文件选取器,使用该选取器用户可以选择某些文件。在此屏幕截图中,用户已选择两个文件。

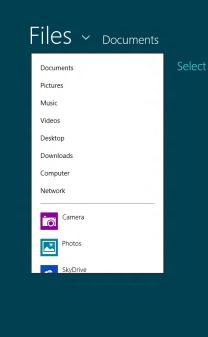
用户可以通过选择文件选取器左上角的下拉符号来查看可用位置的下拉列表,如右侧屏幕截图中显示的列表。这些位置包含文件系统位置,比如“音乐库”或“下 载”文件夹。它们还包含其他应用(如果这些应用(如 Microsoft SkyDrive)参加文件选取器合约),你可以在屏幕截图中的列表底部看到这些应用。

完成代码来选取一个文件
文件选取器示例展示了如何使用 fileOpenPicker 来让用户选取单个文件。
// Verify that we are currently not snapped, or that we can unsnap to open the picker
var currentState = Windows.UI.ViewManagement.ApplicationView.value;
if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped &&
!Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) {
// Fail silently if we can't unsnap
return;
}
// Create the picker object and set options
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
openPicker.viewMode = Windows.Storage.Pickers.PickerViewMode.thumbnail;
openPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.picturesLibrary;
// Users expect to have a filtered view of their folders depending on the scenario.
// For example, when choosing a documents folder, restrict the filetypes to documents for your application.
openPicker.fileTypeFilter.replaceAll([".png", ".jpg", ".jpeg"]);
// Open the picker for the user to pick a file
openPicker.pickSingleFileAsync().then(function (file) {
if (file) {
// Application now has read/write access to the picked file
WinJS.log && WinJS.log("Picked photo: " + file.name, "sample", "status");
} else {
// The picker was dismissed with no selected file
WinJS.log && WinJS.log("Operation cancelled.", "sample", "status");
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
有关用于选取多个文件的完整代码,请参阅文件选取器示例。
Warning 如果尝试在你的应用处于贴靠状态时显示文件选取器,文件选取器将不显示并将引发异常。在调用文件选取器前确保应用未进行贴靠或将其取消贴靠,可避免出现这种情况。 下面的代码示例和文件选取器示例介绍如何进行上述操作。
选取一个文件的演练
调用文件选取器需要三个基本任务:确保文件选取器可以进行调用,创建并自定义文件选取器对象,以及显示文件选取器以使用户可以选取一个或多个项目。
1.确保你可以调用文件选取器
每次你需要调用文件选取器时,你必须首先确保你的应用可以显示文件选取器。这可以通过以下两种方式来实现:确认你的应用未进行贴靠,或者如果你的应用已进行贴靠,则取消贴靠以便显示文件选取器。
文件选取器示例展示了在示例创建和显示文件选取器之前如何检查应用的 ApplicationView.value 以及如何尝试取消贴靠。
// Verify that we are currently not snapped, or that we can unsnap to open the picker
var currentState = Windows.UI.ViewManagement.ApplicationView.value;
if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped &&
!Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) {
// Fail silently if we can't unsnap
return;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
Warning 如果尝试在你的应用处于贴靠状态时显示文件选取器,调用将失败,且你将遇到异常。
#p#
2.创建和自定义 fileOpenPicker
如果用户拾取一个或多个文件,请使用 fileOpenPicker。你可以通过在创建的对象上设置属性来自定义此类。
文件选取器示例展示了如何创建并自定义一个 fileOpenPicker。
// Create the picker object and set options
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
openPicker.viewMode = Windows.Storage.Pickers.PickerViewMode.thumbnail;
openPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.picturesLibrary;
// Users expect to have a filtered view of their folders depending on the scenario.
// For example, when choosing a documents folder, restrict the filetypes to documents for your application.
openPicker.fileTypeFilter.replaceAll([".png", ".jpg", ".jpeg"]);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
你应该在文件选取器对象上设置与你的用户和你的应用相关的属性。有关帮助你确定如何自定义文件选取器的指南,请参阅文件选取器指南和清单。有关我们为何设置某些属性以在文件选取器示例中自定义文件选取器的说明,请继续阅读。
文件选取器示例 fileOpenPicker 自定义,已说明
文件选取器示例在某个方便的位置创建一种丰富的图片视觉显示,用户可以通过设置以下三个 fileOpenPicker 属性从该位置选取: viewMode、suggestedStartLocation 和 fileTypeFilter 属性。
- 将 openPicker.viewMode 设置为 thumbnail PickerViewMode 枚举值会通过使用图片缩略图创建一种丰富的视觉显示来表示文件选取器中的文件。
- 1.
openPicker.viewMode = Windows.Storage.Pickers.PickerViewMode.thumbnail;
如果你使用文件选取器来显示诸如图片或视频等可视文件,则应该考虑将 viewMode 设置为 PickerViewMode.thumbnail。否则,请使用 PickerViewMode.list。
在某些情况下,用户可能需要选取图片或视频,或任何其他种类文件。例如,用户可能会选取某个文件以附加到某个电子邮件或通过 IM 发送。 在这种情况下,你应该通过将两个 UI 控件添加到你的应用来同时支持全部两种视图模式。一个控件应该通过使用 thumbnail 视图模式调用文件选取器,这样用户可以选取图片和视频。另一个控件应该通过使用 list 视图模式调用文件选取器,这样用户可以选取其他种类的文件。例如,邮件应用会有两个按钮:“附加图片或视频”和“附加文档”。
- 使用 PickerLocationId.picturesLibrary 将
openPicker.suggestedStartLocation 设置为图片库可让用户在他们有可能找到图片的某个位置开始。 - 1.
openPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.picturesLibrary;
你应该将 suggestedStartLocation 设置为适合将选取的文件类型的文件系统位置。如果用户要选取音乐、图片或视频,请分别将开始位置设置为音乐库、图片库或视频库。对于所有其他类型的文件,请将开始位置设置为文档库。这只是一个开始位置。用户可以在使用文件选取器时导航到其他位置。
此外,并不会始终将 suggestedStartLocation 用作文件选取器的开始位置。为了给用户提供一致的感觉,文件选取器会记住用户查看过的上一个位置且通常将在该位置开始。
- 使用
openPicker.fileTypeFilter.replaceAll 来指定用户可以在文件选取器中看到的文件类型,这可让我们保持用户专注于选取相关和可用的文件。 - 1.
openPicker.fileTypeFilter.replaceAll([".png", ".jpg", ".jpeg"]);
你应该考虑指定要在文件选取器中显示的文件类型,以帮助保持被显示的文件相关。例如,如果你的应用是一个视频播放器,那么你可以使用 fileTypeFilter 属性来确保在文件选取器中显示的文件使用你的播放器支持的视频格式,基于视频文件名扩展名。
如果你需要将文件类型添加到 fileTypeFilter,而不是替换条目,那么你可以使用 append 方法,而不是 replaceAll。
3.显示 fileOpenPicker
你现在可以显示文件选取器,这样用户可以选取单个文件或多个文件:
- 显示,以便用户可以选取单个文件
在你创建并自定义文件选取器之后,让用户通过调用 fileOpenPicker.pickSingleFileAsync 来选取一个文件。用户选取文件时,fileOpenPicker.pickSingleFileAsync 返回一个表示已选取文件的 storageFile 对象。
文件选取器示例展示了如何显示文件选取器以便让用户选择一个文件,以及如何捕获已选取的文件以进行处理。
/ Open the picker for the user to pick a file
openPicker.pickSingleFileAsync().then(function (file) {
if (file) {
// Application now has read/write access to the picked file
WinJS.log && WinJS.log("Picked photo: " + file.name, "sample", "status");
} else {
// The picker was dismissed with no selected file
WinJS.log && WinJS.log("Operation cancelled.", "sample", "status");
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
#p#
当openPicker.pickSingleFileAsync 调用完成时,会将已选取的文件(由 storageFile 对象表示)传递给函数文本,以作为 file 参数进行处理。如果已取消该操作且未选取任何对象,那么此参数将为 null。
- 显示,以便用户可以选取多个文件
在你创建并自定义某个文件选取器之后,让用户通过调用 fileOpenPicker.pickMultipleFilesAsync 来选取多个文件。
用户选取多个文件时,fileOpenPicker.pickMultipleFilesAsync 将返回表示已选取的多个文件的 storageFile 对象列表。
文件选取器示例展示了如何显示文件选取器以便让用户选择多个文件,以及如何捕获已选取文件的列表进行处理。
openPicker.pickMultipleFilesAsync().then(function (files) {
if (files.size > 0) {
// Application now has read/write access to the picked file(s)
var outputString = "Picked files:\n";
for (var i = 0; i < files.size; i++) {
outputString = outputString + files[i].name + "\n";
}
WinJS.log && WinJS.log(outputString, "sample", "status");
} else {
// The picker was dismissed with no selected file
WinJS.log && WinJS.log("Operation cancelled.", "sample", "status");
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
当 openPicker.pickMultipleFilesAsync 调用完成时,会将已选取文件的列表传递给函数文本,以作为 files 参数进行处理。列表中的已选取文件由 storageFile 对象表示。如果已取消该操作且未选取任何对象,那么此参数的大小将大于 0
完成代码来选取一个文件夹
文件选取器示例展示了如何使用 folderPicker 来让用户选取单个文件夹。
// Verify that we are currently not snapped, or that we can unsnap to open the picker
var currentState = Windows.UI.ViewManagement.ApplicationView.value;
if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped &&
!Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) {
// Fail silently if we can't unsnap
return;
}
// Create the picker object and set options
var folderPicker = new Windows.Storage.Pickers.FolderPicker;
folderPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.desktop;
// Users expect to have a filtered view of their folders depending on the scenario.
// For example, when choosing a documents folder, restrict the filetypes to documents for your application.
folderPicker.fileTypeFilter.replaceAll([".docx", ".xlsx", ".pptx"]);
folderPicker.pickSingleFolderAsync().then(function (folder) {
if (folder) {
// Application now has read/write access to all contents in the picked folder (including sub-folder contents)
// Cache folder so the contents can be accessed at a later time
Windows.Storage.AccessCache.StorageApplicationPermissions.futureAccessList.addOrReplace("PickedFolderToken", folder);
WinJS.log && WinJS.log("Picked folder: " + folder.name, "sample", "status");
} else {
// The picker was dismissed with no selected file
WinJS.log && WinJS.log("Operation cancelled.", "sample", "status");
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
Warning 如果尝试在你的应用处于贴靠状态时显示文件选取器,文件选取器将不显示并将引发异常。在调用文件选取器前确保应用未进行贴靠或将其取消贴靠,可避免出现这种情况。 下面的代码示例和文件选取器示例介绍如何进行上述操作。
选取一个文件夹的过程
调用文件选取器需要三个基本任务:确保文件选取器可以进行调用,创建并自定义文件选取器对象,以及显示文件选取器以使用户可以选取一个或多个项目。
1.确保你可以调用文件选取器
每次你需要调用文件选取器时,你必须首先确保你的应用可以显示文件选取器。这可以通过以下两种方式来实现:确认你的应用未进行贴靠,或者如果你的应用已进行贴靠,请确认可以取消贴靠它以便显示文件选取器。
文件选取器示例展示了在示例创建和显示文件选取器之前如何检查应用的 ApplicationView.value 以及如何尝试取消贴靠。
// Verify that we are currently not snapped, or that we can unsnap to open the picker
var currentState = Windows.UI.ViewManagement.ApplicationView.value;
if (currentState === Windows.UI.ViewManagement.ApplicationViewState.snapped &&
!Windows.UI.ViewManagement.ApplicationView.tryUnsnap()) {
// Fail silently if we can't unsnap
return;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
Warning 如果尝试在你的应用处于贴靠状态时显示文件选取器,调用将失败,且你将遇到异常。
2.创建和自定义 folderPicker
如果用户拾取一个文件夹,请使用 folderPicker。你可以通过在创建的对象上设置属性来自定义此类。
文件选取器示例展示了如何创建并自定义一个 folderPicker。
// Create the picker object and set options
var folderPicker = new Windows.Storage.Pickers.FolderPicker;
folderPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.desktop;
// Users expect to have a filtered view of their folders depending on the scenario.
// For example, when choosing a documents folder, restrict the filetypes to documents for your application.
folderPicker.fileTypeFilter.replaceAll([".docx", ".xlsx", ".pptx"]);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
你应该在文件选取器对象上设置与你的用户和你的应用相关的属性。有关帮助你确定如何自定义文件选取器的指南,请参阅文件选取器指南和清单。有关我们为何设置某些属性以在文件选取器示例中自定义文件选取器的说明,请继续阅读。
文件选取器示例 FolderPicker 自定义,已说明
文件选取器示例通过使用以下三个 folderPicker 属性来自定义文件选取器,以选取文件夹:viewMode、suggestedStartLocation 和 fileTypeFilter 属性。
- 为
folderPicker.viewMode 使用默认 PickerViewMode.list 可让我们在文件选取器中创建一个类似列表的显示。此列表适合选择不是很直观的文件,比如以下文档。
如果你使用文件选取器来显示诸如图片或视频等可视文件,则应该考虑将 viewMode 设置为 PickerViewMode.thumbnail。否则,请使用 PickerViewMode.list。
如果你要显示诸如图片或视频等可视文件,你应该将 folderPicker.viewMode 设置为 thumbnail,比如:
folderPicker.viewMode = Windows.Storage.Pickers.PickerViewMode.thumbnail;
- 1.
- 使用 PickerLocationId.desktop 将
folderPicker.suggestedStartLocation 设置为用户的桌面可让用户在某个熟悉的、高度使用的位置开始。
folderPicker.suggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.desktop;
- 1.
#p#
你应该将 suggestedStartLocation 设置为适合用户希望选取的文件夹类型的文件系统位置。例如,如果用户要选取包含音乐文件的文件夹,你应该在音乐库中开始它们。这只是一个开始位置;用户可以在使用文件选取器时导航到其他位置。
此外,并不会始终将 suggestedStartLocation 用作文件选取器的开始位置。为了给用户提供一致的感觉,文件选取器会记住用户查看过的上一个位置且通常将在该位置开始。
- 使用
folderPicker.fileTypeFilter.replaceAll 来指定用户可以在文件选取器中看到的文件类型,这可让我们保持用户专注于选取相关文件夹。 - 1.
folderPicker.fileTypeFilter.replaceAll([".docx", ".xlsx", ".pptx"]);
用户仅可以通过 folderPicker 选择文件夹,他将无法选择单个文件。但是,在 folderPicker 中显示相关文件可帮助用户确定他们需要选择哪个文件夹。例如,当使用 folderPicker 选择要从其导入图片的某个位置时,显示图像文件可帮助用户确定当选择该位置时将导入哪些项目。
3.显示 folderPicker,以便用户可以选取单个文件夹
在你创建并自定义 folderPicker 之后,让用户通过调用 folderPicker.pickSingleFolderAsync 来选取一个文件夹。用户选取文件夹时,folderPicker.pickSingleFolderAsync 返回一个表示已选取文件的 storageFolder。 你应该使用 done 捕获和处理此文件夹,以便这些例外会正确传播。
文件选取器示例展示了如何显示文件选取器以便让用户选择一个文件夹,以及如何捕获已选取的文件夹以进行处理。
folderPicker.pickSingleFolderAsync().then(function (folder) {
if (folder) {
// Application now has read/write access to all contents in the picked folder (including sub-folder contents)
// Cache folder so the contents can be accessed at a later time
Windows.Storage.AccessCache.StorageApplicationPermissions.futureAccessList.addOrReplace("PickedFolderToken", folder);
WinJS.log && WinJS.log("Picked folder: " + folder.name, "sample", "status");
} else {
// The picker was dismissed with no selected file
WinJS.log && WinJS.log("Operation cancelled.", "sample", "status");
}
});
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
当 folderPicker.pickSingleFolderAsync 调用完成时,会将已选取文件夹传递给函数文本,以作为 folder 参数进行处理。 已选取文件夹是由 storageFolder 对象表示的。如果已取消该操作且未选取任何对象,那么此参数将为 null。
原文链接:http://msdn.microsoft.com/zh-cn/library/windows/apps/hh465199.aspx