Nginx-Http-Footer-Filter想必大家都觉得很陌生,那我们就来认识一下它吧,这是淘宝开发的Nginx模块. 它用于nginx在响应请求文件底部追加内容. 今天抽空研究下这个插件,希望对大家有所帮助。为什么发现了这个插件,因为这几天公司需要在所有shtml文件后面追加一个js代码用来做统计(之前统计 代码没加齐全),在寻求解决方法的过程中找到了它认识了它***喜欢上了它,你可能以为我用这个插件去实现了我要的功能,其实在认识他之前我用shell脚 本替换齐全了. 不过我还是决定研究测试一下Nginx-Http-Footer-Filter,或许以后的需求上能有帮助,更或许能帮上其他需要帮助的人.进入正题吧.
1. Nginx-Http-Footer-Filter到底是做什么的?
说白了,就是在请求的页面底部插入你要插入的代码。
2. 我们能用Nginx-Http-Footer-Filter来做什么?
1、统一追加js代码用于统计(我是这么想的)
2、底部追加响应这个请求的realsver(后端真实服务器)信息,便于系统管理员排查故障.
3、你管理着数量庞大的虚拟主机,在所有web后面追加你的广告代码,黑链什么的(很无耻)
4、举一反三吧,自己想想能用来做什么吧. 淘宝用它来做什么? 打开淘宝首页,查看他源代码,拖到最下面,内容如下:
<!--city: fuzhou-->
<!--province: unknown-->
<!--hostname: -->
<!--hostname: home1.cn199-->
- 1.
- 2.
- 3.
- 4.
我们可以很清晰的看到,这边有省和地区还有主机名,也就是淘宝真实服务器的主机名,处理我这个请求的主机名为home1.cn199, city取到了fuzhou,provinece省份没取到,估计是它Geo的问题
或者随便打开一个商品页面, 查看源代码,如下:
</html>
<script type="text/javascript">TShop.initFoot({});</script>
- 1.
- 2.
可以看到他这边给这页面追加了一个js代码,淘宝开发这个模块的用意想必大家都明白了,集思广益,或许大家还有更好的用处.
3. 怎么安装Nginx-Http-Footer-Filter
3.1 下载地址:
https://github.com/alibaba/Nginx-Http-Footer-Filter/tree/1.2.2
3.2 安装Nginx-Footer模块
之前已经安装过Nginx,所以我选择覆盖Nginx文件。
# cd /usr/local/src/
# wget https://codeload.github.com/alibaba/Nginx-Http-Footer-Filter/zip/1.2.2
# unzip 1.2.2
# http://nginx.org/download/nginx-1.4.1.tar.gz
# tar -xzvf nginx-1.4.1.tar.gz
# cd nginx-1.4.1
# ./configure --prefix=/usr/local/nginx-1.4.1 \
--with-http_stub_status_module --with-http_realip_module \
--add-module=../Nginx-Http-Footer-Filter-1.2.2
# make
# mv /usr/local/nginx-1.4.1/sbin/nginx /usr/local/nginx-1.4.1/sbin/old_nginx
# mv objs/nginx /usr/local/nginx-1.4.1/sbin/
# /usr/local/nginx-1.4.1/sbin/nginx -s stop
# /usr/local/nginx-1.4.1/sbin/nginx
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
3.3 验证模块是否安装成功
# /usr/local/nginx-1.4.1/sbin/nginx -V
nginx version: nginx/1.4.1
built by gcc 4.4.7 20120313 (Red Hat 4.4.7-3) (GCC)
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx-1.4.1
--with-http_stub_status_module
--with-http_realip_module
--add-module=../Nginx-Http-Footer-Filter-1.2.2
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
4. 怎么使用Nginx-Http-Footer-Filter模块
4.1 配置location
在location中使用footer "你的内容" 即可.看如下配置
server {
listen 173.255.219.122:80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location / {
footer "<!-- $date_gmt -->";
index index.html;
}
location =/html/2252.css {
footer_types text/css;
footer "/* host: $server_name - $date_local */";
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
4.2 测试Nginx-Footer效果
# cat 2252.shtml
<html>
<head>
<title>test</title>
</head>
<body>
this is webpage
</body>
</html>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
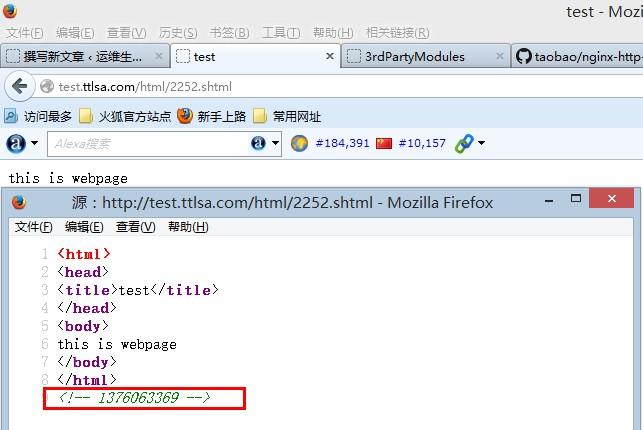
访问站点test.ttlsa.com/html/2252.shtml
nginx追加底部代码
如图,我们可以看到文件***部加上了<!-- 1376063369 -->,怎么变成了时间撮了,因为我这边是ssi的语法,如果你不知道什么是ssi,那么请参考文章什么是ssi.
他仅仅是在文件的***一行追加,而不是<body>里面.这点大家要注意了.
4.3 再来测试一下css文件
# cat 2242.css
# this is css file
- 1.
- 2.
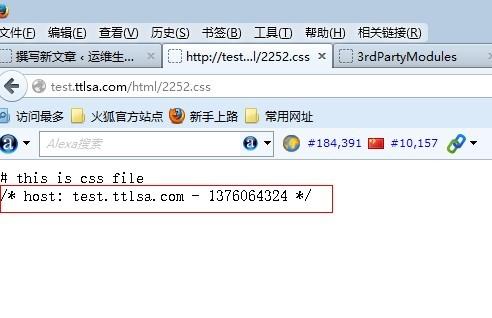
如下是访问结果:
# this is css file
/* host: test.ttlsa.com - 1376064324 */
- 1.
- 2.
看图:
nginx footer追加底部代码css
#p#
5. 我能写多个footer指令吗?
不行,以下我写了两个footer
location / {
footer "12312321321";
footer "<!-- $date_gmt -->";
index index.html;
}
- 1.
- 2.
- 3.
- 4.
- 5.
如下测试,提示footer指令重复了
# /usr/local/nginx-1.4.1/sbin/nginx -t
nginx: [emerg] "footer" directive is duplicate in /usr/local/nginx-1.4.1/conf/vhost/test.ttlsa.com.conf:13
nginx: configuration file /usr/local/nginx-1.4.1/conf/nginx.conf test failed
- 1.
- 2.
- 3.
6. 只能用ssi变量吗?
当然不是,随便你写,可以是ssi指令,也可以是nginx变量,也可以是任何无意义的字符串
如下:
footer "12312321321";
footer "<!--12312321321-->";
footer "<!--$remote_addr-->";
- 1.
- 2.
- 3.
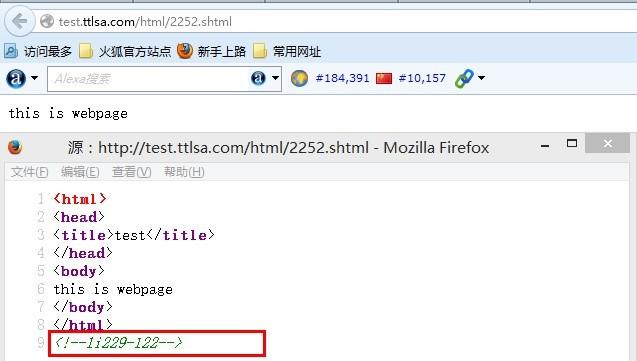
比如我想知道这个页面是哪台web服务器处理的,那么我在底部插入主机名即可.这样,有500错误,我便可以马上定位到具体的服务器了
footer "<!--$hostname-->";
- 1.
返回结果如下:
nginx footer 追加底部代码nginx变量hostname
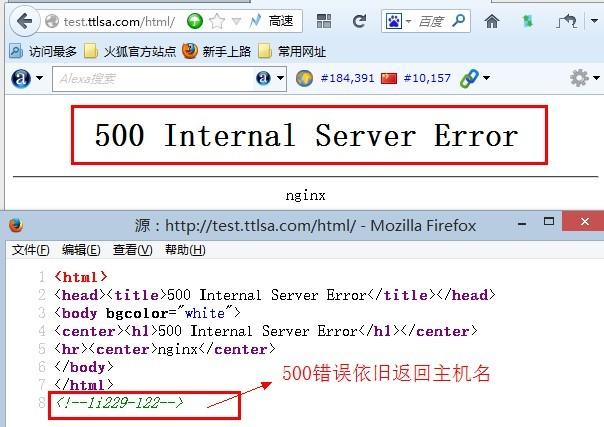
7. 服务器返回500,404,403等错误, 是否还会追加内容到底部
会,如果不追加,就无法通过返回的页面得知哪台web出现故障,这明显就不符合作者的初衷了,有些同学可能觉得我在后端设置一个header不就可以了,为什么还要去装一个插件,麻烦不麻烦?不信你试试404,500这些错误头部能不能看到。况且你面对的用户都是小白们,难道让他提交错误的时候,问他你看下你的http头部的某值是多少,别人傻眼了。现在你只要说,哥们,网页保存下来传给我。
配置如下:
location / {
return 500;
footer "<!--$hostname-->";
}
- 1.
- 2.
- 3.
- 4.
结果如下:
nginx footer追加底部代码500错误
8. 模块指令说明:
footer模块非常简单,就只有两个指令,具体说明如下
footer字符串
默认值: ``
配置段: http, server, location
这个定义了将什么内容追加到文件内容的底部 footer_types MIME类型
默认值: footer_types: text/html
配置段: http, server, location
定义被追加底部文件的MIME返回类型,默认值是text/html