系统至ios6之后,关于图片拉伸的方法已经扩展至3个函数:
1.ios4提供的方法:
- - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight
这个函数是UIImage的一个实例函数,它的功能是创建一个内容可拉伸,而边角不拉伸的图片,需要两个参数,第一个是不拉伸区域距离左边框的宽度,第二个参数是不拉伸区域距离上边框的宽度,其操作本质是对一个像素的复制拉伸,故没有渐变效果,这也是其缺点所在。
参数的意义是,如果参数指定10,5。那么,图片左边10个点,上边5个点。不会被拉伸,x坐标为11的点会被横向复制,y坐标为6的点会被纵向复制。注意:只是对一个点像素进行复制到指定的宽度。

参考: http://www.linuxidc.com/Linux/2013-02/80113p2.htm
2.ios5提供的方法
- - (UIImage *)resizableImageCapInsets:(UIEdgeInsets)Insets
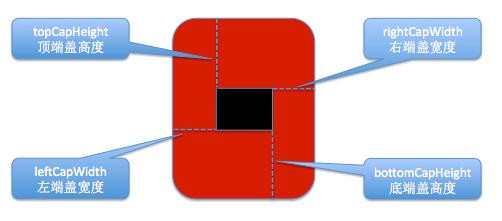
其中Insets这个参数的格式是(top,left,bottom,right),从上、左、下、右分别在图片上画了一道线,这样就给一个图片指定了一个矩形区域。只有在框里面的部分才会被拉伸,而框外面的部分则保持改变。比如(20,5,10,5),意思是下图矩形里面的部分可以被拉伸,而其余部分不变。
3.ios6提供的方法:
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
关于Insets参数,与ios5是相同的,不同的是其后增加了一个拉伸的模式,ios6.0的版本提供了
UIImageResizingModeTile和 UIImageResizingModeStretch两种模式,从名字就可以看出,是平铺模式和拉伸模式。平铺就是复制你Insets指定的矩形区域块来填充你所指定的图片区域,而拉伸就是通过拉伸你Insets指定的矩形区域块来填充你 所需的图片区域。我想,相较4.0的进步你也看出来了,是明显的吧,相较于以前的,图片的resize由一个点变成了一个矩形块,这样你的所指定块的渐变效果,也是可以呈现出来的。
只是,如果你需要兼容4.0的机器的话,那么还是需用老的函数来完成对图片的resize操作的。

























