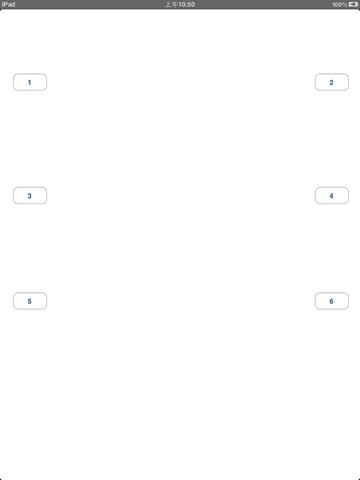
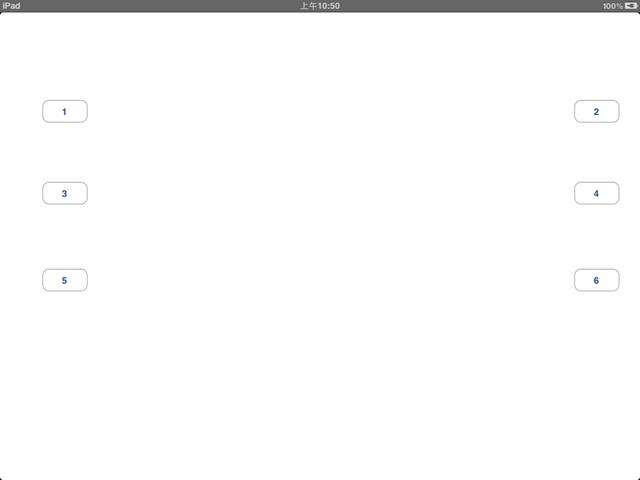
ios横竖屏的效果是不相同的,所以我们在开发中如果允许屏幕横竖屏间的切换,那么我们就要调整视图的布局。利用Interface Builder开发,我们可以快速的拖拽出合适的界面布局,但是屏幕自动切换布局不能很好的适配,下图是,没有做任何调整的状态下,实现的横竖屏切换,可以看到界面不是很美观。


目前我所知的实现ios横竖屏切换的解决方案共有三种:
1.利用Interface Builder适配器自动适配调整界面。
2.在横竖屏切换时,每个控件重新布局。
3.利用Interface Builder创建两个视图,横屏时切换到横屏视图,竖屏时切换到竖屏视图。
在ios中,横竖屏切换时,会调用下面函数:
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
- if (interfaceOrientation==UIInterfaceOrientationLandscapeLeft) {
- //zuo
- }
- if (interfaceOrientation==UIInterfaceOrientationLandscapeRight) {
- //you
- }
- if (interfaceOrientation==UIInterfaceOrientationPortrait) {
- //shang
- }
- if (interfaceOrientation==UIInterfaceOrientationPortraitUpsideDown) {
- //xia
- }
- return YES;
- }
返回yes表示切换屏幕,返回no是不能向相应的方向切换视图。
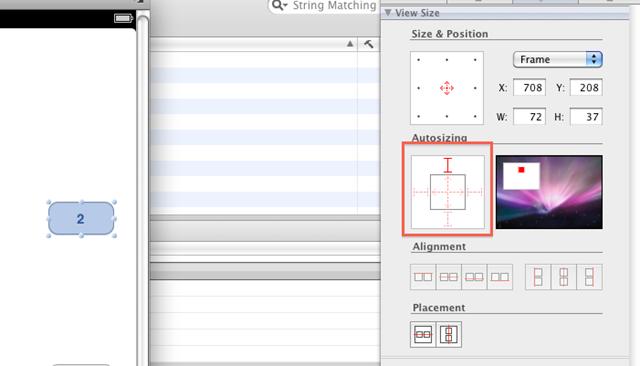
下面分别介绍一下三种方法,***种方法最简单,但是效果是最差的,我们只需用Interface bulider修改相应的属性即可。实现的效果如下:


实现的方法:

选中控件,按command+3,上图红框部分的红线表示距离不能自动适配,要是虚线表示距离可以自动适配。我们选择可以自动适配,***的结果就如上图。
第二种方法:
第二种方法是相应的控件和代码相关联:
代码:
- @interface ipad_demooViewController : UIViewController {
- IBOutlet UIButton *myButton1;
- IBOutlet UIButton *myButton2;
- IBOutlet UIButton *myButton3;
- IBOutlet UIButton *myButton4;
- IBOutlet UIButton *myButton5;
- IBOutlet UIButton *myButton6;
- }
- @property (nonatomic,retain) UIButton *myButton1;
- @property (nonatomic,retain) UIButton *myButton2;
- @property (nonatomic,retain) UIButton *myButton3;
- @property (nonatomic,retain) UIButton *myButton4;
- @property (nonatomic,retain) UIButton *myButton5;
- @property (nonatomic,retain) UIButton *myButton6;
- @end
和IB相关联:
更改每一个控件的布局:
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
- if (interfaceOrientation==UIInterfaceOrientationLandscapeLeft) {
- //zuo
- self.myButton1.frame=CGRectMake(86, 208, 72, 37);
- self.myButton2.frame=CGRectMake(480, 208, 72, 37);
- self.myButton3.frame=CGRectMake(86, 308, 72, 37);
- self.myButton4.frame=CGRectMake(480, 308, 72, 37);
- self.myButton5.frame=CGRectMake(86, 408, 72, 37);
- self.myButton6.frame=CGRectMake(480, 408, 72, 37);
- }
- if (interfaceOrientation==UIInterfaceOrientationLandscapeRight) {
- //you
- self.myButton1.frame=CGRectMake(86, 208, 72, 37);
- self.myButton2.frame=CGRectMake(480, 208, 72, 37);
- self.myButton3.frame=CGRectMake(86, 308, 72, 37);
- self.myButton4.frame=CGRectMake(480, 308, 72, 37);
- self.myButton5.frame=CGRectMake(86, 408, 72, 37);
- self.myButton6.frame=CGRectMake(480, 408, 72, 37);
- }
- if (interfaceOrientation==UIInterfaceOrientationPortrait) {
- //shang
- self.myButton1.frame=CGRectMake(86, 208, 72, 37);
- self.myButton2.frame=CGRectMake(480, 208, 72, 37);
- self.myButton3.frame=CGRectMake(86, 308, 72, 37);
- self.myButton4.frame=CGRectMake(480, 308, 72, 37);
- self.myButton5.frame=CGRectMake(86, 408, 72, 37);
- self.myButton6.frame=CGRectMake(480, 408, 72, 37);
- }
- if (interfaceOrientation==UIInterfaceOrientationPortraitUpsideDown) {
- //xia
- self.myButton1.frame=CGRectMake(86, 208, 72, 37);
- self.myButton2.frame=CGRectMake(480, 208, 72, 37);
- self.myButton3.frame=CGRectMake(86, 308, 72, 37);
- self.myButton4.frame=CGRectMake(480, 308, 72, 37);
- self.myButton5.frame=CGRectMake(86, 408, 72, 37);
- self.myButton6.frame=CGRectMake(480, 408, 72, 37);
- }
- return YES;
- }
第三种方法是创建两个视图,下面看一下实现过程:
首先创建两个视图:
- IBOutlet UIView *hView;
- IBOutlet UIView *vView;
创建相应的@property方法.
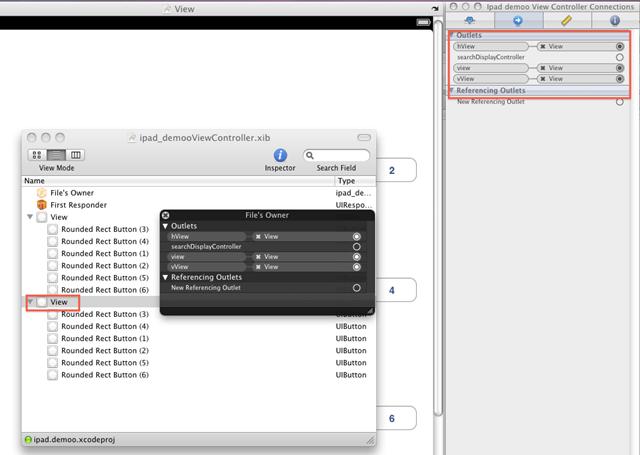
然后在IB中在复制一个view。

把一个视图做横屏时的布局,一个view做竖屏时的布局。把相应的view和相应的方法相连接,在设置一个默认视图为view。
下面就是代码实现:
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
- if (interfaceOrientation==UIInterfaceOrientationLandscapeLeft) {
- //zuo
- self.view=self.hView;
- }
- if (interfaceOrientation==UIInterfaceOrientationLandscapeRight) {
- //you
- self.view=self.hView;
- }
- if (interfaceOrientation==UIInterfaceOrientationPortrait) {
- //shang
- self.view=self.vView;
- }
- if (interfaceOrientation==UIInterfaceOrientationPortraitUpsideDown) {
- //xia
- self.view=self.vView;
- }
- return YES;
- }
实现的效果如下:


上述就是我目前知道的三种横竖屏解决方案,我们可以看到第三种比较简单,但是编写比较麻烦,实现复杂逻辑比较麻烦,第二种方法实现起来不直观,调试比较麻烦,但是效果***。
源代码:http://easymorse-iphone.googlecode.com/svn/trunk/ipad.demoo/
ios6.0横竖屏切换问题解决
this class is not key value coding-compliant for the key
ios5里面的旋转方法ios6里面确实掉不到了,但是还是可以用的。
首先,在app的主界面(也就是自己的主ViewController.m)里面加上
- -(NSUInteger)supportedInterfaceOrientations{
- return UIInterfaceOrientationMaskAllButUpsideDown;//这里返回哪个值,就看你想支持那几个方向了。这里必须和后面plist文件里面的一致(我感觉是这样的)。
- }
- - (BOOL)shouldAutorotate {
- return YES;//支持转屏
- }
这两个函数。
然后在plist文件里面找到Supported interface orientations (iPad)选项,添加你想支持的方向,都有提示的。
然后问题就解决了。
也许我描述的还有问题,希望你能指正。谢谢了。
- -(NSUInteger)supportedInterfaceOrientations{
- return UIInterfaceOrientationMaskAllButUpsideDown;//这里返回哪个值,就看你想支持那几个方向了。这里必须和后面plist文件里面的一致(我感觉是这样的)。
- }
这里的设置会覆盖掉plist中的值
还有需要注意:mainViewController要设置为window的rootViewController,addSubView上去可能存在问题。并且上面的所有subViewController都会受到rootViewController支持朝向的影响






























