在接下来的几个月时间里,我打算写一系列关于完整web开发的文章。这第一篇文章虽然有所粗略,但也能够充分概括了在之前15年或者更久的时间里web应用程序如何进行演变。并且最后我会囊括下这段时间内所写的相关技术。
在过去的美好日子里,我们使用的是简单的web页面(包括动态gif图片!)。作为精美设计的典范,苹果有着这样的一个网站:

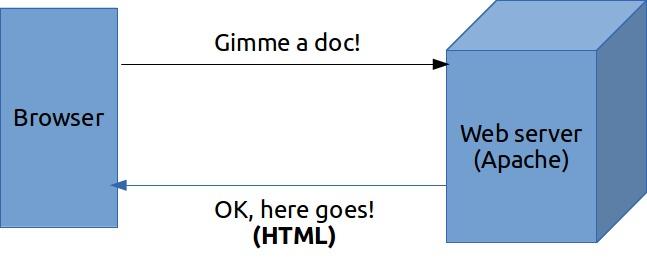
在那时,Web开发还比较简单,开发者经常会去操作web服务器(主要还是他自己的机器),并且他会写一些HTML页面放到服务器指定的文件夹(/www)下。这些HTML页面,就在浏览器请求页面时使用。

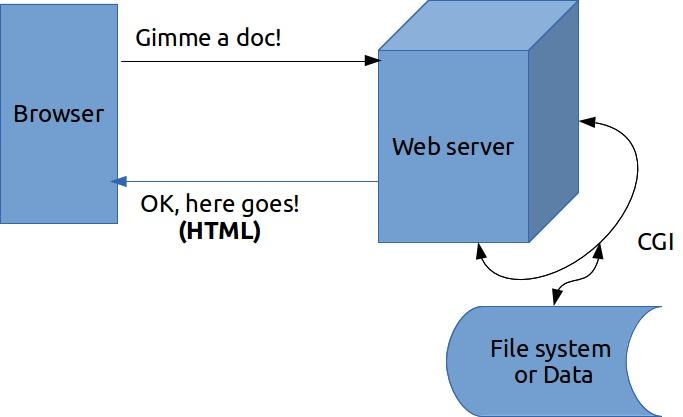
问题就出现了,你只能获取到静态内容。倘若你想让访问者看到有多少其他访问者访问了这个网站呢(还记得那些统计流量的旋转图片吗?!),或者倘若你 想让访问者去填写这样一个表单,包含有姓名和邮件地址呢?于此就转向了CGI和Perl脚本,在web服务器端运行一段短小的代码,并能与文件系统或者数 据库进行交互。

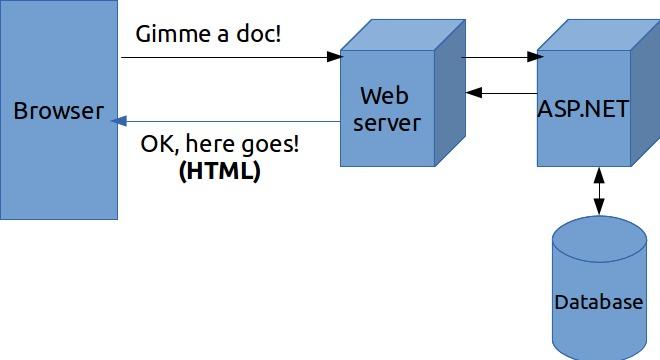
当时组织CGI/Perl这样的脚本代码太混乱了。CGI伸缩性不是太好(经常是为每个请求分配一个新的进程),也不太安全(直接使用文件系统或者 环境变量),同时也没提供一种结构化的方式去构造动态应用程序。几年来一直很困惑,直到大约2005年左右,出现了Java Server Pages(JSP),微软的ASP,以及PHP!我喜欢把当时的参考架构比作成IIS和ASP.NET,你可以用Visual Studio快速构建一个可伸缩并且安全的应用程序。

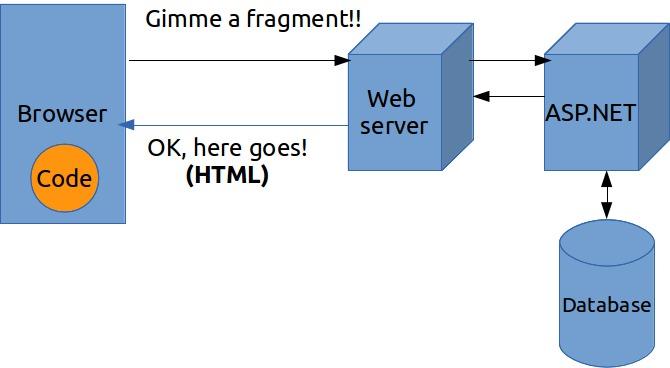
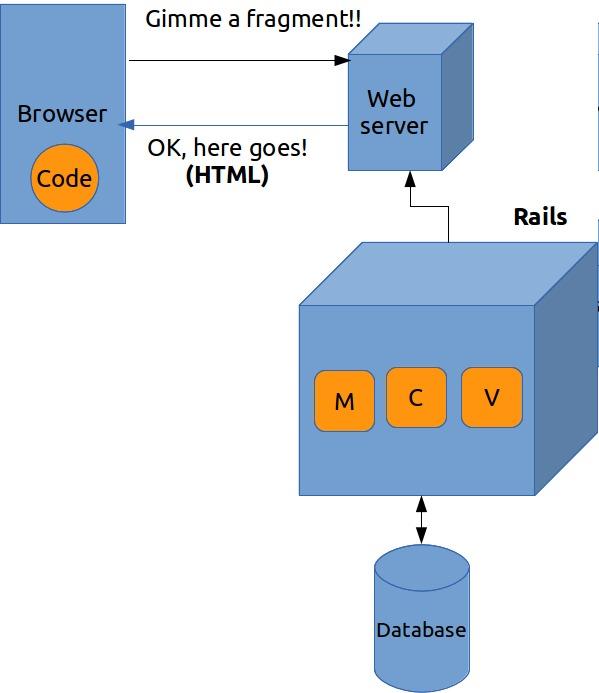
直到当时,web服务器多半会返回整个页面或者文档,但AJAX(2005)的出现,让事情变得很有意思。AJAX允许客户端的 JavaScript脚本为局部页面提供请求服务,然后可以在无需回到服务器情况下动态刷新部分页面,也就是更新浏览器中的document对象,通常称 作DOM,或者文档对象模型。
虽然从服务器端返回的仍然是HTML,但浏览器上的代码能把这HTML片段内嵌到当前页面中。也就是说web应用的响应可以更快,这时我们真正用 web应用取代了web页面。谷歌的GMail和谷歌地图都是当时AJAX的杀手级产品。随后用AJAX局部刷新就如雨后春笋般出现。

在随后的几年时间里,AJAX成为了焦点,但在服务器端仍然使用着旧有的技术。大概在2007年,37signals公司公开其成员–Ruby on Rails。那个基于Ruby on Rails 5分钟构建博客的演示完全征服了全世界的开发者。一夜之间,所以谈论的焦点都是关于Rails!Rails的不同之处在于使用规定的方式去设计你的web 应用程序,运用一种已经广泛在桌面应用开发,但未被搬到web应用上的开发模式。这种模式就叫做模式(数据)-视图(模板)-控制器(业务逻辑)。 Rails强调,“这事就该这么做”,并且通过许多插件让构建web应用再一次更加健全。

在2007到2010年期间,涌现了3种开发潮流:
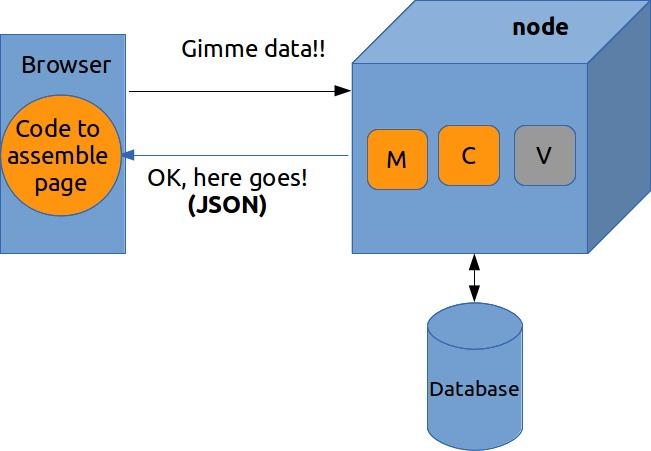
第一个是智能手机和移动应用潮流。通常情况下,许多应用程序同时有web和移动应用两种版本。尽管如此,服务端仍然返回的是HTML页面,而不是其它移动应用可以识别。因此,你需要返回的是结构化数据来取代HTML。
第二个开发潮流是jQuery。这是一个非常流行的JavaScript库,能够很容易构建动态、美妙的web应用,甚至是AJAX!
第三个潮流是Node.js的发布。这是第一次能让你用JavaScript开发高性能的服务端程序,进而可能结束“客户端开发者”要知道HTML/JavaScript,“服务端开发者”要知道.NET/C#/Ruby这样的噩梦。

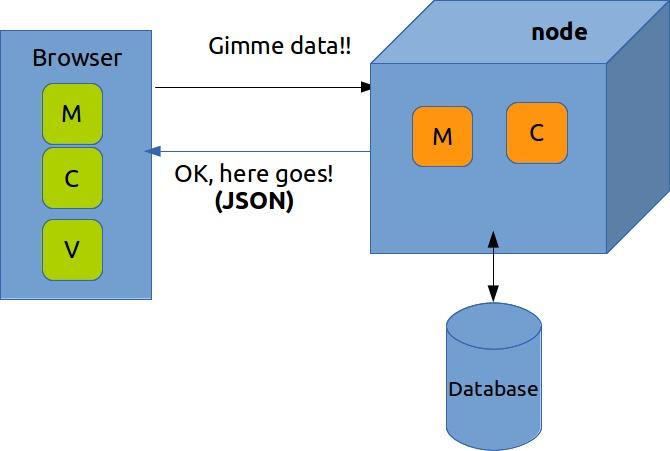
尽管这是一个不错的架构,但我们可以重用一些在客户端的收获去简化那些曾经发生在像客户端意大利面似的jQuery代码。和Rails精神类似,我 们需要用一种规定的方式从服务端获取到数据,再对客户端的HTML页面进行包装。因此,在接下来的2年时间里,业界出现了许多用于简化客户端开发的框架, 诸如Backbone,Ember,Derby和Meteor,当然也包括我的最爱,AngularJS。

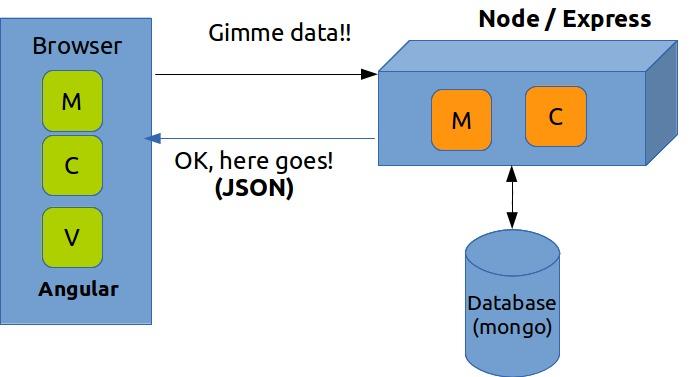
因此,这就是我们看到的今天,而我后面要讲到的参考架构是这样的,mongodb作为数据库服务器,node/express作为web应用服务 器,客户端使用AngularJS,同时也使用Bootstrap样式风格。我发现这种架构允许我能够快速构建web服务以及基于AngularJS的客 户端接口,甚至和其它的服务,如PhoneGap或者其它原生移动开发工具一样,进行移动应用的开发。

在接下来的几个星期里,我会发表一些文章来说明这些涉及到的组件,包括:MongoDB,Node/ExpressJS,JSON和REST接口,AngularJS,Karma-mocha测试和Bootstrap样式风格页面。

























