视觉设计趋于简洁化,图文的版式越发显的重要。
现在,让我们一起回到设计中最基础的部分,图文关系是一个很容易出问题的地方,如果我们不知道如何正确处理这些关系,那么最终设计的界面效果将会是非常糟糕。
一起来看看应该如何正确使用它。
1.图文左对齐排列
四大基本排版方式中,使用得最频繁的就是左对齐,这种以主线为基准左对齐的方法十分便于阅读,我们自古以来就是采用左对齐的方法书写文字,它的使用源于方便美观这一传统观念。
所谓左对齐,就是在这一行读完之后视线返回下一行同一地方即可,对读者来说十分方便。而且,对齐也是创造美感的方法之一。
宣传册、杂志、海报、网页所有这些东西采用的都是左对齐的方法。不管是多么杂乱无章的东西,只要字头对齐,就会显得井然有序,富有美感。不论是竖版还是横版,都可以采用左对齐。
左对齐很便于阅读,又富有美感。尽置使文段左对齐。左对齐的例子比比皆是,希望大家多多参考身边的例子。

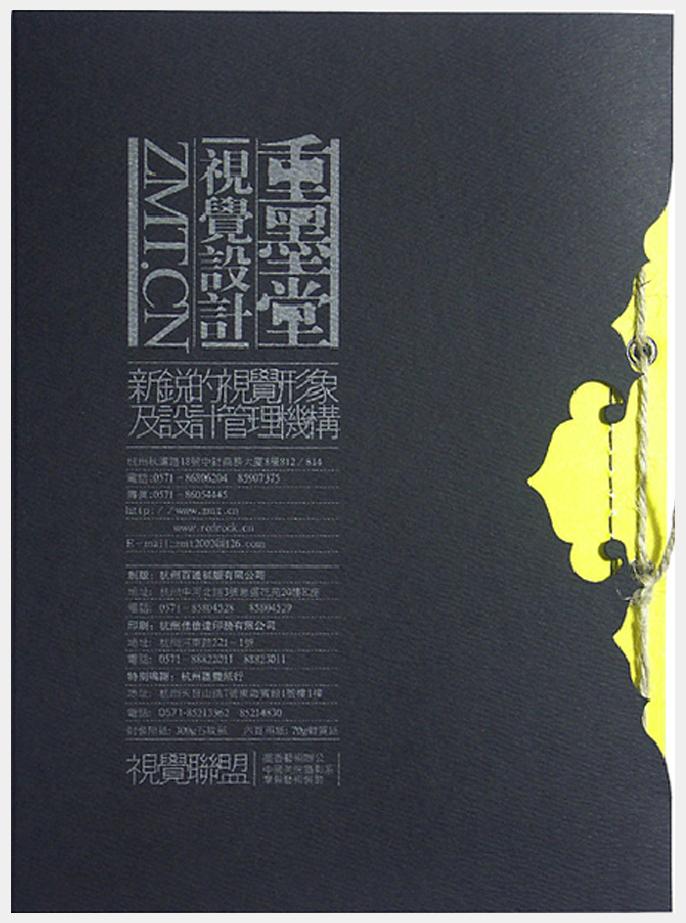
重墨堂新锐的视觉形象设计作品集
通过加大字号跳跃率,插入大置照片等方式,达到使读者情绪高涨的心理效果。
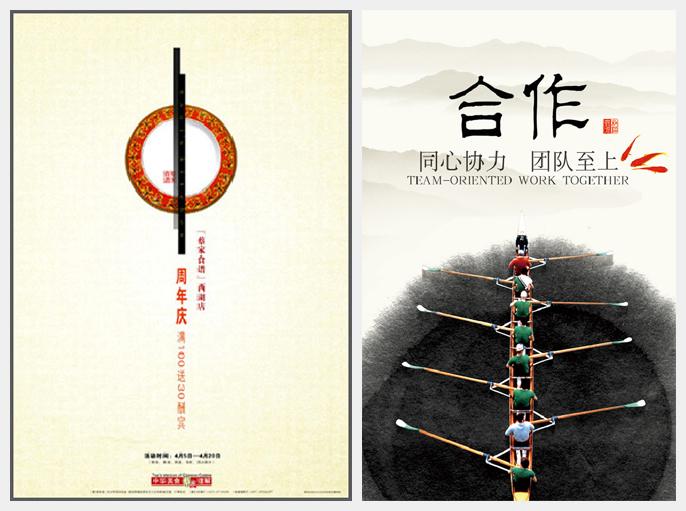
2.图文居中排列
居中是排版技法中最传统的方法,即让整体的设计要素居于画面中部的技法。
居中具有使画面看起来匀称整齐的效果。居中的优点就是,可以使画面更加均匀整齐。
匀称的版式设计,更容易让人感觉到品味与风格,所以经常被用于古典音乐会的海报、乐队的广告、高级展览会海报和封面。

水墨企业文化合作
因为居中也会使设计看起来比较普通,所以加上一些变化的要素是关键。
文字画面沿中心线排版,可以使画面左右匀称。
左右任意一边加上一些设计,就可以打破平衡,产生律动,富有变化。
在画面中心画一条线,就可以知道这个设计完全居中。
需要注意的一点是:主题图案也要对称,因而也是设计的关键。
居中虽然能让画面看起来匀称整齐,但同时也会让画面失去活力。一般要通过图案、色彩、文字来赋予它变化。
布置文字时必须考虑到整体平衡。
居中设计如果太过对称就会失去活力。
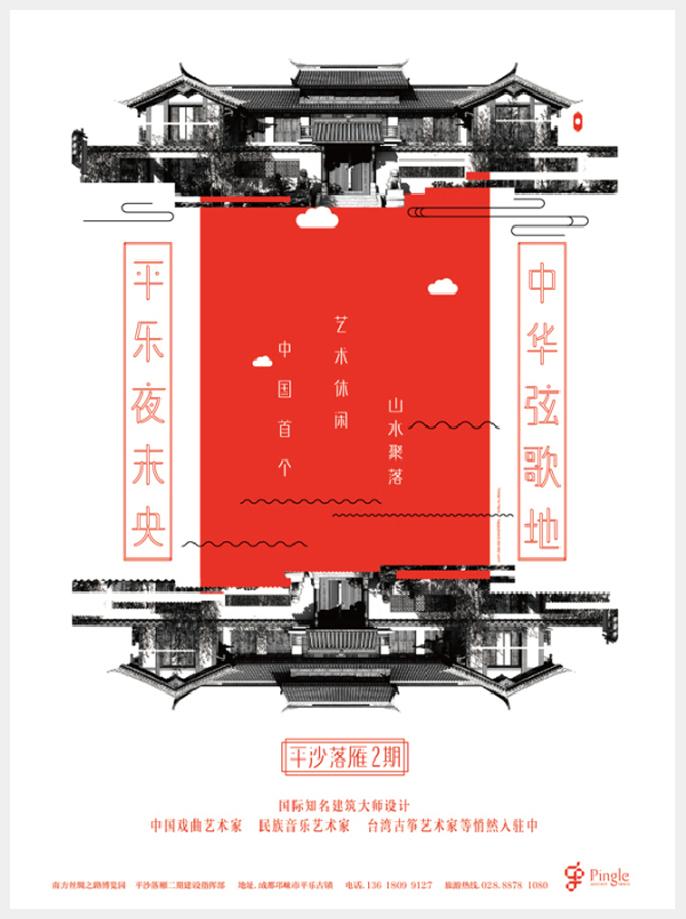
3.对称
我们平时所说的一般是指轴对称,其实对称包含两类,其中一种当然就是轴对称。

还有就是以一个点为中心,相同图案环绕一点的点对称,也称作“中心对称”。
4.居右对齐
四种方式中,最少使用的就是右对齐,也就是使文章结尾对齐。如果书是从左面翻开,这时,右侧的文字,采用右对齐的方式,翻看起来比较容易。这就是右对齐,也就是将文章结尾对齐的技法。
在右翻的书中,因为不是左对齐,所以读起来不是很方便。但是只要是从左面翻开的书,就必须用右对齐。在杂志的封皮和特集页,右对齐是必须要利用右端时的重要技法。这一技法归根结底还是重视右端。
右对齐是沿着基准线将文章结尾和照片右侧对齐的一种技法。而这样一来,文章开头就变得很凌乱,读起来很困难,所以还是少用为宜,只在小范围内使用,这是很重要的一点。

右对齐时,右侧有一条基准线。如果将所有文章结尾都对齐的话,就会产生统一感,给读者阅读带来的不适感。
#p#
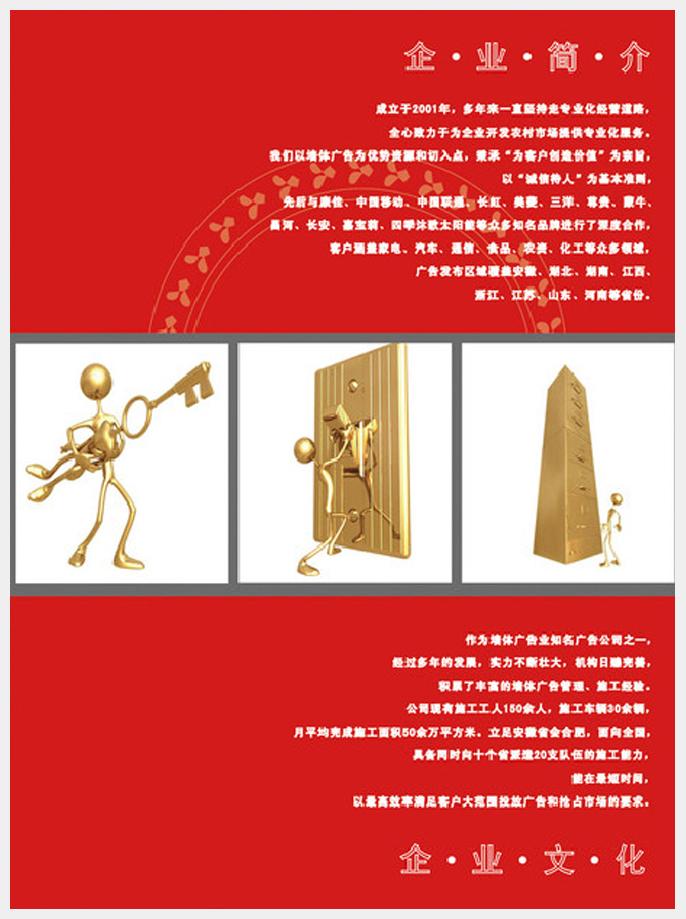
5.图文“装箱式”排列
每行的字数是固定的,翻看时,文字就好像套在一个个小盒子里一样。这种文段排布法称“装箱式”。正文通常都是使用“装箱式”。
除了正文,说明部分通常也会使用“装箱式”,因为这种排法看起来十分美观。
“装箱式”文字输入,就是先确定每行字数,写满之后就换到下一行。需要特别强调的地方可以用线将文字框起来,这就是边框式。

最传统而又具稳定性的,是将文字放进一个四角形之中。将四角变圆,可以使图形看起来更加柔和。菱形虽然看起来是最不稳定的,但很能引人注目。圆形比较适合象征性的内容或者一些特别的消息。箭头形状,既可以指明方向,又可以在其中输入相关的文字信息。

边框形式,就是用线将文字框在里面,我们一般都用不太显眼的细线,因为只要让大家知道这是一个需要特别注意的地方即可。
如果想让这一部分更醒目的话,可以用粗线或者花边。
不过边框使用过多的话,就会使页面丧失整体上的统一感,所以在一个画面中边框的使用必须适度。
6.装饰框
将文字周围用边框装饰起来,这个边框就被称为装饰框。据说早在古希腊时期就已经开始使用了。之后宗教中的绘画以及神像也使用装饰框来装裱,这就是现代装饰框的原型。文艺复兴时期私人开始收藏画作,用来装饰房屋。版式设计经常是使用装饰框中的一种,用来达到突出的效果。装饰跟简约是两个相反的概念,但同时又都是设计中的基础。由边框装饰文字,有时可以起到更好的效果。

陈幼坚作品
结束语
图文关系在视觉设计中非常的微妙,甚至超过了单纯的语言描述。即使在最简单的应用场景中也存在着类似语气和风格的丰富变化。就像有句话说的最简单的术,也是最基础的术,精者谓之强人!




























