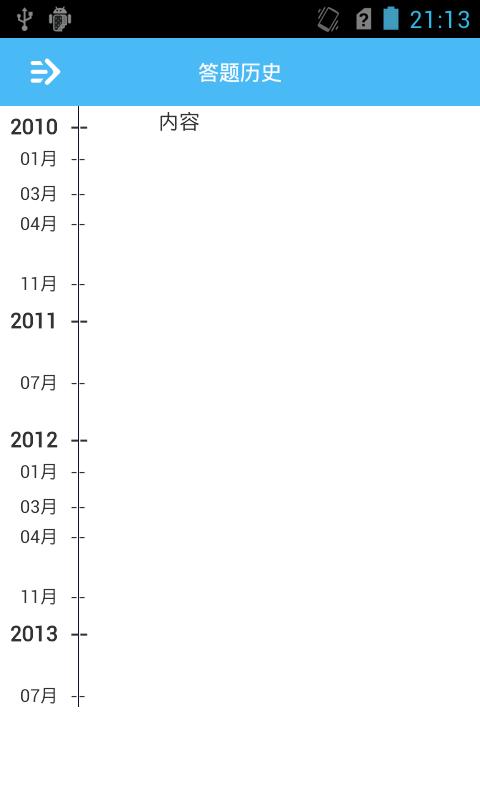
下面来看看时间轴的实现,效果如下图

其实只不过是布局+动态生产TextView罢了,一开始选的是 FrameLayout,后来发现在处理单击事件的时候一个问题 ,例如:
- FrameLayout frameLayout= (FrameLayout) findViewById(R.id.frameLayout);
- for(...){
- frameLayout.add(tv1);
- frameLayout.add(tv2);
- //在这里直接处理单击事件肯定是不行的,tv1和tv2是重合在一起的
- }
- FrameLayout frameLayout= (FrameLayout) findViewById(R.id.frameLayout);
- for(...){
- tv1.setLayoutparams(....);
- frameLayout.add(tv1);
- frameLayout.add(tv2);
- //在这里直接处理单击事件就可以了,不知道为什么?
- }
所以,直接改 成Linearlayout了,改成Linearlayout后,那些TextView的位置也好设置多了,下面是代码:
- package com.lliq.ui;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.Window;
- import android.widget.FrameLayout;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- import com.lliq.R;
- public class HistoryActivity extends Activity
- {
- private final int space_year = 5;
- private final int space_month = 5;
- private String[] year = { "2010", "2011", "2012", "2013" };
- private String[][] month = { { "01", "03", "04", "11" }, { "07" }, { "01", "03", "04", "11" },
- { "07" } };
- boolean menu_falg = false;// 单击改变菜单图标
- private TextView[] tv_year;
- private TextView[] tv_month;
- private TextView content;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.iq_history);
- initLayout();
- }
- private void initLayout()
- {
- LinearLayout btnback = (LinearLayout) findViewById(R.id.history_layouthome);
- final TextView btnhome = (TextView) findViewById(R.id.history_btnhome);
- btnback.setOnClickListener(new OnClickListener()
- {
- @Override
- public void onClick(View arg0)
- {
- menu_falg = !menu_falg;
- btnhome.setBackgroundResource(menu_falg ? R.drawable.menuspread : R.drawable.menu_n);
- MainActivity.handler.sendEmptyMessage(0);
- }
- });
- content = (TextView) findViewById(R.id.content);
- LinearLayout timelayout = (LinearLayout) findViewById(R.id.timelayout);
- tv_year = new TextView[year.length];
- for (int i = 0; i < year.length; i++)
- {
- tv_year[i] = new TextView(this);
- tv_year[i].setPadding(
- 10,
- i == 0 ? space_year : space_year
- * (13 - Integer.parseInt(month[i - 1][month[i - 1].length - 1])), 0, 0);
- tv_year[i].getPaint().setFakeBoldText(true);
- tv_year[i].setTextSize(14);
- tv_year[i].setTag(year[i]);
- tv_year[i].setText(year[i] + " --");
- tv_year[i].setOnClickListener(new TimeLineClickListener(tv_year[i]));
- timelayout.addView(tv_year[i]);
- tv_month = new TextView[year.length];
- for (int j = 0; j < month[i].length; j++)
- {
- tv_month[i] = new TextView(this);
- if (j == 0)
- {
- tv_month[i].setPadding(20, space_month * Integer.parseInt(month[i][j]), 0, 0);
- } else
- {
- tv_month[i].setPadding(20, space_month
- * (Integer.parseInt(month[i][j]) - Integer.parseInt(month[i][j - 1])),
- 0, 0);
- }
- tv_month[i].setTextSize(12);
- tv_month[i].setText(month[i][j] + "月 --");
- tv_month[i].setTag(year[i] + "-" + month[i][j]);
- tv_month[i].setOnClickListener(new TimeLineClickListener(tv_month[i]));
- timelayout.addView(tv_month[i]);
- }
- }
- }
- class TimeLineClickListener implements OnClickListener
- {
- TimeLineClickListener(View v)
- {
- }
- @Override
- public void onClick(View v)
- {
- content.setText(v.getTag().toString());
- }
- }
- }