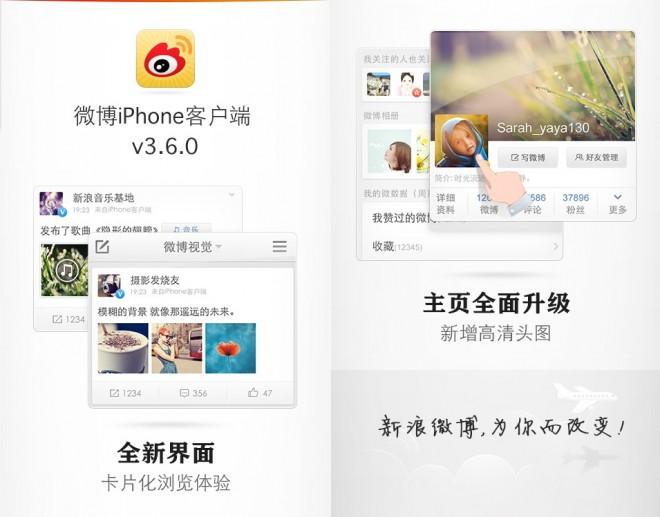
新浪微博3.6.0 版昨天正式在App Store 上线了,和之前传言的一样,新版微博除了增加了扫一扫摇一摇等别有用心的功能之外,主要的变化就是对信息显示形式进行了重新的设计,其中***的特点就是之前已在多款应用中见到的卡片式设计。
微博新版的设计,以卡片为内容载体,让每条微博都形成一个完整而又独立的信息单体。微博内容和图片被突出出来,用户更方便浏览微博,信息干扰也更少 了。另外对于每条微博,你可以方便的留言、互动、收藏、取消关注等。每个卡片上都有完整的信息显示,并且同类信息或icon 被放在了一起,这种设计确实优化了信息流的内容呈现方式,能够有序的组织各种信息。
从之前的新版截图泄露,到现在的3.6.0上线,网友和用户的评论与反馈都不错。而且新版UI 虽然没有之前传言的那么漂亮,但整体上效果还是好了很多。虽然新浪微博官方客户端在很多方面还是不如一些优秀的客户端,但这对于用户来说,已经算不错的了。
对于卡片式设计的信息承载方式,很多人会想到几个月前的Facebook 6.0 设计。当时Facebook iOS 版除了增加吸引眼球的Chat Head 和表情包之外,在内容上***的变化就是采用了卡片式的设计。尽管当时我们并不清楚Facebook 为什么会采用这种设计,不过在Facebook 一直变换信息流呈现方式的情况下,我们或许可以理解卡片式设计是Facebook 在探寻更好的信息流展现方式上的另一种尝试。
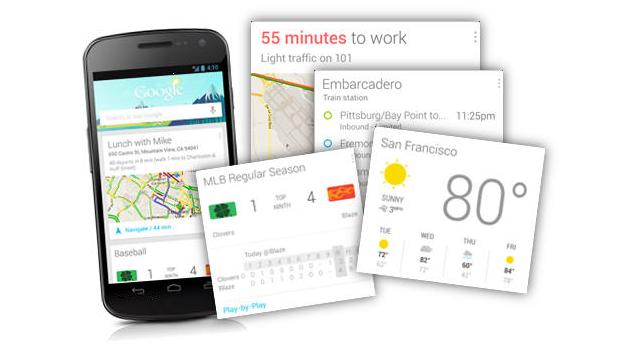
但或许很多人都知道,卡片式设计最初应用在移动互联网产品中,是Google Now,然而Google 采用卡片式设计的逻辑和Facebook 完全不同。Google Now 上的卡片式设计,可以很好的对不同类型的信息以时间流逻辑进行分隔。不管是天气、航班信息还是邮件,其内容的组织方式都有很大的不同,卡片式设计可以很好的对每一类信息进行优化呈现,让用户能够更容易接收不同的信息,而不会产生混乱感。后来,Google 的很多服务都应用到了卡片式设计,如Google Keep、Google +、Google Glass 等。
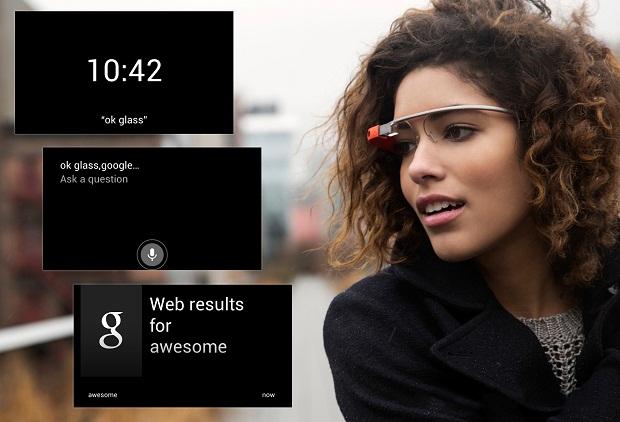
卡片式设计并不是UI 扁平化的设计,而是内容扁平化的设计,而且卡片这种形式本身可以说是一种拟物。但如果你仅仅把卡片式设计作为一种流行的利于内容呈现的设计风格,你就错了,卡片式设计对于Google 一系列服务布局有着重要的意义。或许很多人可以看出,从Google Glass 开始,Google 放出了Mirror API 开发规则和文档,并详细阐述了Google Glass 应用在开发过程中需要遵守的一些设计原则和内容逻辑。
这时候你就会发现,卡片式设计简直就是为Google Glass 而生的。不管是Google Now 上的各种通知信息,还是Google + 上的好友时间流,在Google Glass 上都有很好的展现。Google 的卡片式设计,不仅改变了手机或平板上这种竖形内容呈现方式,同时解决了Android 手机屏幕碎片化问题和多终端界面内容展示的问题(比如Google +上会根据分辨率调整单栏、双栏和三栏卡片信息流,Google Keep 也是)。
Google 本身是一家互联网公司,其硬件类型复杂、屏幕尺寸众多(从眼镜到手机到7寸10寸平板再到Chromebook),所以这种卡片式的设计形式能够扬长避短,减少Google 服务在多终端上不统一的问题。
说到这里,大家可以理解,Google 的卡片式设计和Facebook、微博的时间流设计的逻辑并不相同(虽然Google + 也是基于时间信息流)。Facebook、微博 对时间信息流的优化,实际上是一种单一或者说初级的内容呈现方式,而Google 将其服务内容卡片化则是在整合互联网中所有服务的表现形式,就像房屋是一块砖一块砖垒起来的一样,卡片上承载的内容也是互联网数据中的一块块砖。图片、视频、邮件、地图、机票、日历、知识图谱…… 都能够在卡片上有很好的表现。