网站的加载速度是决定网站等级的重要因素,值得站长特别关注。原因很简单,没有人愿意为了打开一个网页而等老半天,换句话说,如果你的网站打开速度很慢,将流失大量的访客,甚至出现多米诺效应的不良影响。在埋头深入代码中试图提高网站速度之前,先要确定导致网站访问速度缓慢的真正原因是什么。本文收集了非常有用的WEB服务和工具,可以帮助你诊断和分析你的网站,让你更加全面的了解自己的网站性能。
在线测试工具
测试网站所有对象的加载时间(HTML,images,JavaScript,CSS,嵌入式框架等)。 您还可以检查网站每个元素的加载速度并改善加载缓慢的项目。 在测试结果中,可以看到网站每个元素的加载时间报告,元素的大小和元素的总数量。
结合了最流行的Firefox性能组件YSlow的和谷歌网页速度测试工具。 Gtmetrix给你提供改进网站速度的建议,虽然YSlow的和谷歌网页的速度测试的建议是针对Firefox的,也可以适用于其他浏览器。
Loadimpact对于一个每天有成千上万的游客访问的大型网站来说是个非常重要的工具。 一个免费帐户允许你模拟50个用户访问的压力测试,还要更多的话你就必须升级高级账号。
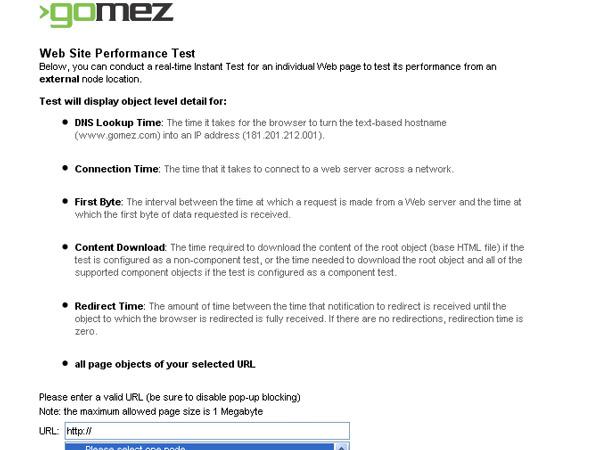
实时的测试单个网页的性能。
允许你监视用户打开你网站中一个或多个网页的时间。
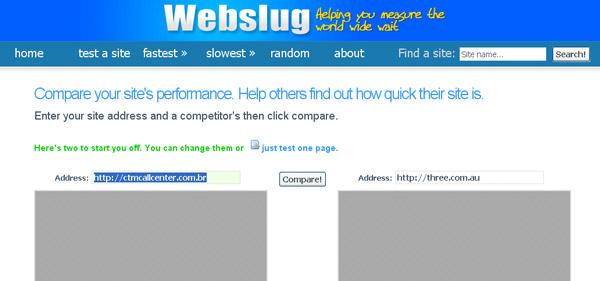
可以让你把你的网站和竞争对手的网站的加载速度进行比较。
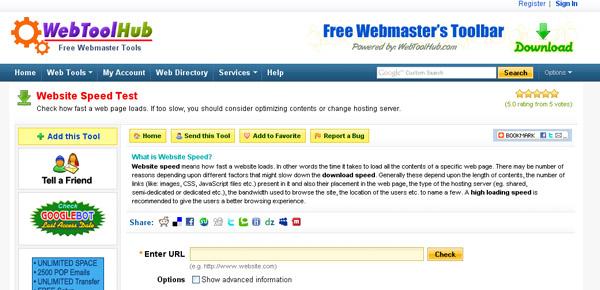
让你以了解您的网页在不同的访问速度下是如何加载的。用Webtoolhub你可以知道页面的大小的信息,以及在不同的连接速度下,网页中CSS,Javascript和图片的加载时间,这些都是进行基本的网页速度测试所需要的。
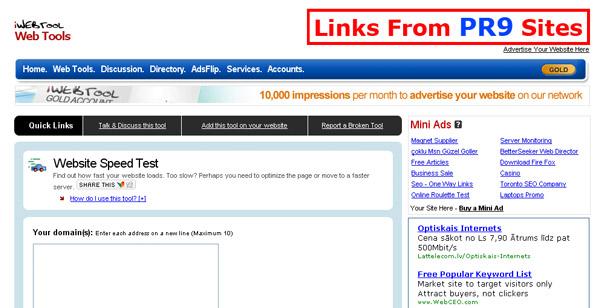
可以让你同一时间对比10个页面。 您还可以检查主页,目录页面的载入时间。
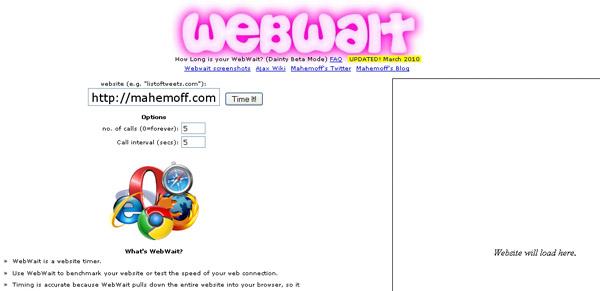
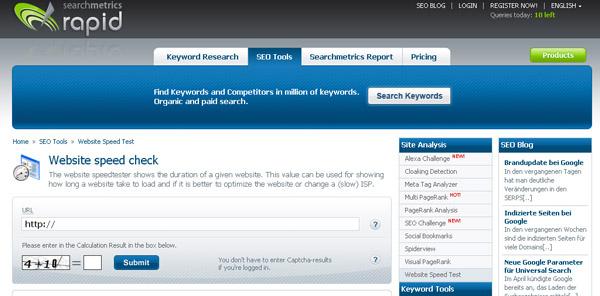
显示了指定网站的加载持续时间。此值可用于显示网站加载了多久,是否需要换个ISP。
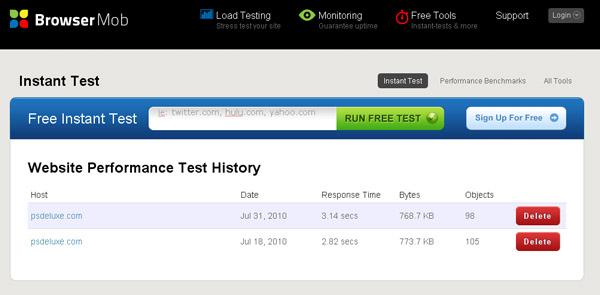
不需要写测试脚本就可以知道网站即时的性能数据。
#p#
常用测试软件
开源的测试工具,可以测试网站的性能和可扩展性。 它运行HTTP负载测试,这是有用的容量规划,基准,分析和系统调整。
谷歌网页速度测试是一个开源的Firefox / Firebug插件。 网站管理员和Web开发人员可以使用该工具来评估其网页的性能并获取有关如何改进它们的建议。
YSlow用来分析网页性能,并在高性能网页规则基础上建议如何改善。
Internet Explorer的插件,常用来显示浏览器加载内容时发出的请求并提供了该进页面性能的建议。
是一个网站性能和负载测试的开源框架。 它允许你编写Python脚本来生成对一个网站或Web服务的负载。
编译来源:推荐18个网站速度及性能检查工具
原文来自:Website Speed and Performance Checking Tools
它模拟浏览器下载图片,CSS,JS和其他文件,在报告中你可以看到先加载网站的哪些页以及加载时间。 这是十分有用的性能报告,可以用来查找到提高你的网站的载入速度需要改善的元素。
一些基准测试,测试你网站的连接速度。