
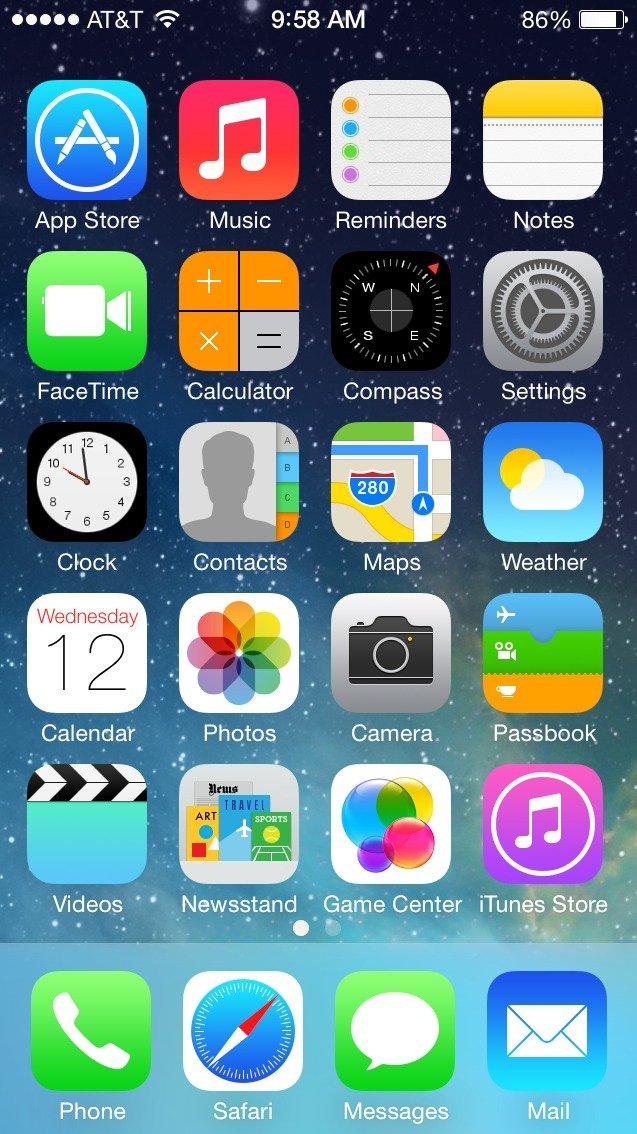
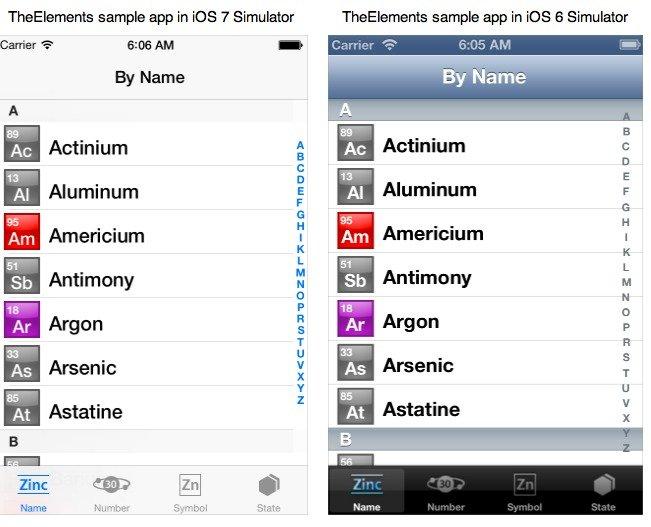
■ 扁平化设计:这也是新版操作系统看起来最不一样的地方,像是边框改变、看起来更轻薄、更硬的线条呈现。
■ 字型:采用较细、较为骨感的字型──Helvetica Neue UltraLight,这也是在WWDC发表会场海报所采用的字型。

■ 图示:显著改变的图示已经无边框,可依照设备的屏幕尺寸不同而调整大小。
■ 颜色:iOS 7颜色更缤纷,包括蓝、红、白、黑…等。
■ 边框:所有的图示按钮都得更换了,因为新版操作系统的图示不再有边界和阴影。
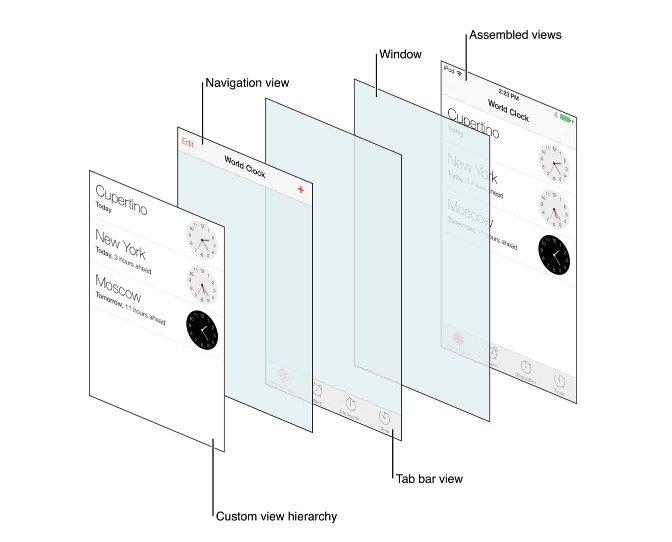
■ 层级:开发者可能会觉得这一点比较有趣些,新版使用者界面让同一屏幕画面中,可以多层次(layers)呈现,开发者可运用半透明设计,在此方面多花些巧思。

■ 半透明化:下拉式通知中心以及新增加的控制中心都是以半透明方式呈现
■ 手势操作:iOS 7考量了企业应用开发,并且多增加了导航选择,像是轻刷屏幕边缘即可回到最近开启的应用,也可以较轻松地在Safari浏览页面之间转换。
■ 状态栏位与选单:依照选单、控制中心、导航、状态栏位等不同功能,界面就有不同的设计。
























