
在视频的最开始,Facebook Home的产品设计总监Julie Zhuo就提到“人们从不关注旅途见闻,只是看到最终产品和设计,一路走来跌宕起伏,尝试过失败的理念,进行过无休止的迭代和讨论,而这些很少有人问 津。”下面这段视频Designing Facebook Home为我们讲述背后的故事。
尽管最终产品并未达到Facebook预期效果,却在慢慢回温。Facebook之所以不断进步,Home应用之所以最终成为移动应用系统,就是因为进行了无数次头脑风暴和测试过程。
真实世界的写照
Facebook的设计师Justin Stahl认为,Facebook应该这样设计产品:反映真实世界,把真实世界和我们所打造的虚拟世界对应起来。
通过列出他们模仿的现实空间体验,Stahl分别解释了Facebook一些重要功能。
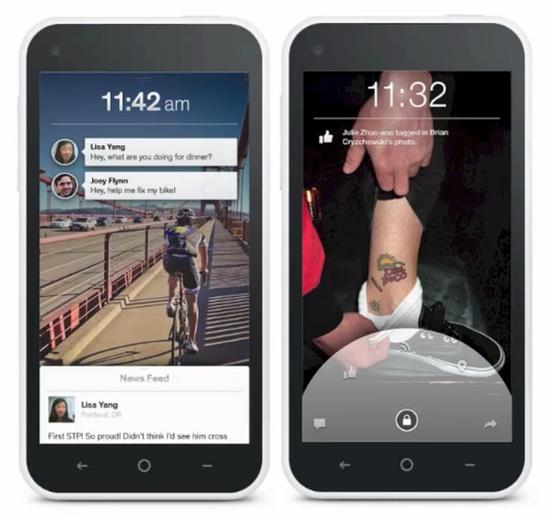
桌面信息流(Cover Feed):桌面信息流应该是一个能直接获取信息的地方。用户不用查阅一大堆动态消息,不用在不同应用中跳跃才能获取信息。一切信息的获取都应该是很自然的,不应有任何突兀。
Chat Heads应用:“无所谓我正在做什么。如果我的朋友同事找我聊天,我就和他聊天。我不用告诉他我要离开,之后再来找他。通过Chat Heads我能与朋友随时进行对话。我可以继续手头的事情。就好像同事每天到你办公桌前打个招呼一样。”
Stahl还深挖了一下诸如Path这类应用的设计,Path采用弹出式动画显示导航按钮。
社会化设计过程
视频最精彩的部分展示了Cover Feed的早期原型,Facebook Home上的手势导航和快捷应用。
起初,Facebook考虑简单地将动态消息放在锁屏界面底部。Facebook的Francis Luu解释道:“我们这样设计,用户就可以向上滚动查看消息。背景就是我的封面照片。但这就体现不出消息是Facebook的‘新鲜血液’,事实正好相反。”
在这一设计中,Luu解释道:界面大部分空间都是没什么变化的大照片背景,动态消息失去时效性会带来不良用户体验。所以我们决定,如果整个界面都填满朋友的信息是不是好一些?视频继而展示了一系列设计细节问题,比如点赞和发表评论。
Facebook继而解决如何显示应用程序的问题。左滑进入Messenger,右滑进入最近使用的应用,向上滑进入全部应用程序。设计者最初考虑提供三种进入应用的手势,但是这样会引起困惑。
Facebook尝试的一个解决办法就是在Cover Feed上方滑动打开几个最喜爱的程序。
最后,Facebook继续致力于打开全屏桌面启动器的应用手势。遗憾的是Facebook开始没有小工具、文件夹和停靠栏。但是Facebook渐渐开始添加这些功能,现在Launchables作为停靠栏出现,一排最喜爱的应用程序锁定在iOS系统桌面启动器下方。
视频最后是Facebook员工讨论是否需要在触屏移动电话上设计移动体验,而不是像Photoshop这样的图片编辑软件。Facebook使用Quartz Composer设计Home, 用户可以拥有在屏幕上体验Chat Heads的切身感受。
Facebook闻名于其“快速行动,破除陈规(Move Fast And Break Things)”的迭代设计。通过视频中Facebook迭代过程,我们加深了对Home上如何运作,Home和其他Facebook应用如何取得新进展的了解。


























