为了显示别出心裁之意,移动应用开发者们病急乱投医、甚至不惜以影响应用质量作为赌注——这一趋势在众多媒体应用中已经显露端倪。
【51CTO外电头条】为了向客户传达自己的开发热情,各行各业的厂商们往往每隔几年就要对自己的产品来一次改头换面:在汤罐上使用新的包装、杂志进行大改版、采取新的宣传方式或者口号等等。有时候即使想不出切实有效的点子,厂商也要用“全新进化”等外衣美化自己的小小改动。
在移动应用领域,更新活动本来应当更频繁,但我们仍然看到厂商们开始采取同类手段:每隔一段时间对应用外观做出调整,这样用户才能感受到企业对产品的关注、从而坚定自己继续使用的决心甚至再次拾回已经被抛弃的应用。遗憾的是,很多应用程序的修改方案非常可怕,甚至让产品本身陷入了难以使用的困境。
用户在移动领域面对的***难题就是很难返回之前的产品版本。在iOS方面,我们需要对原有系统进行备份,然后在iTunes中选择对应文件来实现降级。而在Android方面,用户根本通过合理手段进行降级。另外,Android以及即将发布的iOS 7都提供自动升级功能,这就使用户恢复旧版本的愿望更加难以实现。这么折腾下来,用户一旦无法顺利回滚至旧有版本,则在应用程序损坏之后只能选择删除。如此一来,厂商保持用户忠诚度的做法反而给自己挖了个大坑,这真叫往死里折腾。
具有讽刺意味的是,媒体企业似乎尤其喜欢把自己的应用往火坑里推。下面我们就从历史角度做出回顾,看看这些公司是怎么通过产品设计更新把自己逼上死路的。
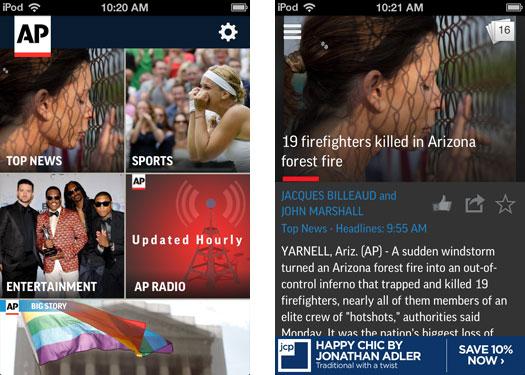
***时效性的例子当数美联社的AP移动新闻应用。这款应用的早期版本相当清晰简洁,屏幕左侧为主题列表,大家可以从中选择自己感兴趣的新闻故事。而在新版本中,开发人员在屏幕中塞进一大堆照片磁贴,每个大头贴代表一个主题。但令人头痛的是,照片会在当前主题下的头条之间不断切换,这使得用户很难快速找到自己感兴趣的部分——而且仅此方案、别无它选。是的,开发者确实在照片上添加了一部分文字作为简要描述,但图像背景之上的字迹实在难以阅读。另一大缺陷在于:屏幕所能容纳的磁贴毕竟有限,我们必须反复滚屏才能找到需要的内容。反正我已经把这款应用从iPhone里删掉了。
这种乱用图片导致信息及导航机制模糊的做法非常普遍。《今日美国》与路透社也在这方面吃了大亏,不过BBC新闻倒是个反例:他们同样在每个章节的每条新闻中添加了图片,但章节本身拥有易于阅读的文字标签,这就大大简化了用户的查找流程。其实在图片上叠加文字的做法早已有之,只要保证其清晰可读、用户也不会抱怨四起。最可怕的是把图片自动切换与文字叠加掺杂在一起,这种设计下的导航机制只能用“烂”字形容。
2013年6月的AP移动应用新版本就是糟糕设计的实例:浅色字体与深色背景搭配、某些地方图片还与文字叠加,实在让人无法忍受。
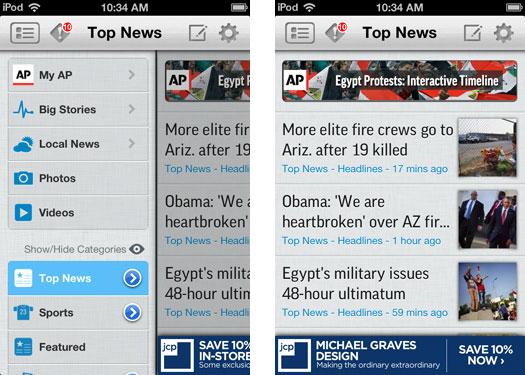
早期AP移动应用的导航机制更加紧凑也更具可读性。
更让人不满的是,AP移动应用还把文本内容设计变更为深灰色背景搭配灰白色字体——前浅后深的主意简直要人老命。AP应用设计师们希望通过字体加粗缓解难于阅读的问题,但实际效果仍然非常伤神累眼。在某些情况下(例如暗光环境),字浅景深的设计确实能提高显示效果,不过用户周遭的光线条件不可能一成不变,因此提供两套可选方案才更具人性化考量——而且AP移动应用的早期版本就是这么做的。直接取消这一设定简直愚蠢到家,而且此类错误在年轻设计师群体中极为常见。TweetDeck应用也暴露出同样的问题,包括Android的一些早期版本。但开发者们很快修复了这些错误,因此AP也需要加紧调整的步伐。
经验丰富的设计人员都知道,图片上的文字在弱光环境下难于辨认。而突然变更图标的做法也往往带来负面作用——用户无法根据熟悉的图形快速理解其对应功能。
AP移动的iPad版本则犯下其它致命失误:在大屏幕上,用户只能在一侧看到不断变换的标题图片、而新闻内容则显示在另一侧。出于本能,大家当然希望直接点触新闻内容来获取详细信息——但这根本不起作用。屏幕另一侧的新闻内容仅充当简介而非实时列表。我们需要抓紧时间点触很快就会消失的章节标题,然后才能呼出当前新闻的实际列表,并从其中选择对应条目。这简直令人抓狂!早期的AP移动应用根本没犯过这类错误。
全设备版本的《今日美国》与iPad版本的路透社新闻则是失败设计的又一组反面教材。纤细的字体极大影响了软件的可用性。二者索引屏幕上的头条新闻字体简直细不可见。我很理解他们想要模拟老式印刷报纸版面的思路,但对于35岁以上的使用群体而言,智能手机与平板设备的屏幕实在有些局促,将原本由四开报纸容纳的信息塞进小小的液晶面板堪称丧心病狂。(顺带一提,路透社应用的iPhone版本倒是充分考虑到了阅读需求,其实际表现远优于iPad版本。)
字体过小对于小型设备来说确实是个难题,我也很想汇总一下到底有多少应用程序(包括前面提到的媒体应用在内)使用小字体显示方案。虽然具体数量难以评估,但这个问题的严重程度显然在日益加剧。在最近的全球开发者大会上,苹果公司宣布将在iOS 7中加入新机制,允许用户对全局字体进行设定。苹果的高管们也公开敦促开发者在自己的应用中支持这项新功能。苹果当然已经意识到目前存在太多损耗用户视觉神经的应用。(Kindle上的图书应用与iOS上的iBooks就存在小字体问题,苹果希望将字体调整作为使用良好设置中的常备选项,从而规范不同应用的显示方式。)
总而言之,无论是《今日美国》还是路透社应用在智能手机上都难以阅读、而在平板上也只能算稍有改观。出于这方面原因,我把二位清出了自己的iPhone与iPad。现在我开始通过iPad访问路透社网站——虽然这并不是***的新闻网站,但使用起来却比应用程序要便携得多。至于《今日美国》,我已经完全绝望了,其网站设计跟应用程序“不分伯仲”——一样烂。
在平板应用上还原传统报纸或者杂志倒是有几分可能。《纽约时报》、《旧金山纪事报》以及《经济学家》几款应用就是很好的例子,它们在iPad上的表现都可圈可点。而在iPhone平台上,《纽约时报》与《经济学家》杂志非常明智地采用了列表风格的简介方案,更适合在小屏幕中阅读。
不过即使不刻意模仿纸质刊物,大家也完全可以在移动领域获得成功。《世界报》与BBC应用就灵活利用网页、纸质及移动等多种布局风格混搭出理想的显示效果。
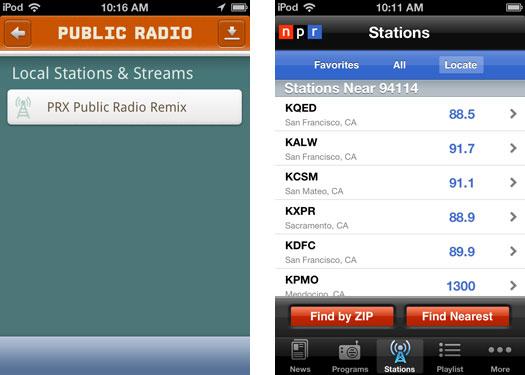
***,我们再来对Public Radio Player应用做一番批判。就在今年早些时候,一款极为丑陋的更新版本横空出世、取代了我们熟悉的早期方案。虽然新版本倒也实用,不过跟精致优雅则毫不沾边。用户界面变得过于复杂,很难让人快速理解其导航机制。更糟糕的是,应用程序本身也变得很不可靠——它往往无法连接到电台媒体流、有时甚至无法获取本地电台播放列表。目前这款应用已经受到使用者们的猛烈抨击。我的解决办法很直接:删掉了事,NPR新闻应用完全可以取代它的位置。尽管NPR的新闻来源不够全面,但其Stations功能允许用户搜寻并保存本地公共广播电台的媒体流——当初Public Radio Player应用也是提供这项功能的,但在这次天怒人怨的更新之后该功能被彻底砍掉了。
左图为新的Public Radio Player应用,经常无法找到本地电台;右图则为NPR新闻应用,大家可以看到电台搜索结果要丰富得多。
“可用性”与“设计思路”近来成为人们的常用词汇,也理应成为开发人员优化软件产品时的主要诉求。然而随着时代的发展,应用的可用性与功能性反倒呈现出下降趋势,这么一番瞎折腾实在令人感到忧心。