目前,智能手机,平板和上网本的发展速度是***的。这就是为什么响应式的页面设计在当今web领域是最热的话题的原因。所谓的响应式页面设计,其实质就是一种设计web页面的方法,能令到页面能根据屏幕的大小、操作系统和设备的横竖向去对用户的操作行为和环境作出合适的响应。再简单的说,那就是让用户能轻松地在各种不同移动设备中能自适应地看到各种不同的图片和布局。
响应式网页设计能让开发者为访问网页的用户提供很好的用户体验。为了能创建一个成功的响应式网页,开发者需要使用一些方便实用的工具以提高效率。在本文中,将选取5款十分优秀的在响应式页面设计中优秀的工具,给大家作相关参考。
Responsive Data Table Roundup

Responsive Data Table Roundup (http://css-tricks.com/responsive-data-table-roundup/ )
是一款很优秀的带有样例和代码的帮助设计响应式设计页面的工具。它重点关注的是当屏幕尺寸缩小的时候如表格是如何见减小的。根据数据表格内容的不同,其实解决方案也是多样的。如在窄小的屏幕中,则可以产生表格的一个小的缩略图,然后当用户点这个缩略图的时候,再在新的一屏中显示整个表格,并且可以退回到缩略图的状态。
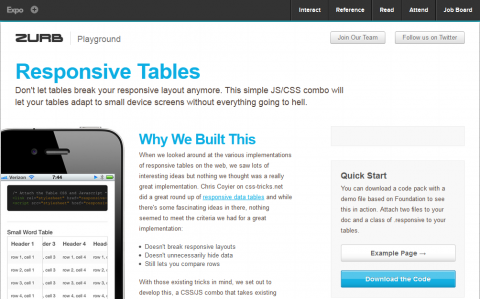
Zurb出品的Responsive Tables

由Zurb出品的Responsive Tables(http://www.zurb.com/playground/responsive-tables)是一个非常精简的CSS/JS代码库,它能帮助开发者的响应式网页中设计大小不同的表格。这个工具最精彩之处在于能让数据表格在尺寸小的屏幕中依然不走样。该工具代码包有一个样例文件和两个关键的文件分别为responsive-tables.js和responsive-tables.css。该工具库的工作原理是固定***列的左侧表,并允许用户滚动在其之下的其他列。该工具库支持iOS、Windows Phone 7、Chrome、Safari和Firefox。
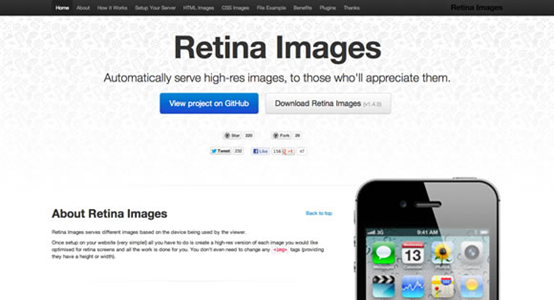
Retina Images

Retina Images是一个设计为基于用户的浏览设备能显示不同尺寸图片的响应式网页设计工具。该JavaScript解决方案能在支持retina的显示设备中显示比平时大两倍的高分辨率图。开发者只需要创建所有图片的高分辨率图就可以了,其他的工作都交由该工具去自动完成。该工具有可以把所有的标准栅格图像(JPG、PNG、GIF、BMP)都转换为高清晰度的图片。当图片无法转换为高分辨率图或禁用Javascript、CSS或cookies后,则会自动转回原来尺寸大小的图片。
Seamless Responsive Photo Grid
Seamless Responsive Photo Grid是一个有趣的工具,它可以在浏览器中无缝地显示各种各样的图片(如上图所示)。它适用于几乎所有的主流浏览器,并能相当容易地和任何响应式网页进行整合。该工具使用的是使用CSS媒体查询语言(media queries)去测试各个浏览器的宽度,会根据调用户调整的浏览器窗口大小去调整列的数量。该工具支持的浏览器有IE10、火狐3.6+,Opera11.1+、Safari 4的+和Chrome10+。
Responsive Web Design Testing Tool
用户可以使用Responsive Web Design Testing Tool(http://mattkersley.com/responsive/)这个测试工具去测试所设计的响应式页面的实际效果。所需要的只是在这个工具的url栏中输入想测试的网站或网页的地址就可以了。该工具会自动显示所输入网站的外观,并且能看到对应不同分辨率尺寸下的实际页面效果,十分方便。
***总结下,要设计优秀的响应式网页主要的是依靠设计师如何设计用户界面。在设计响应式页面的过程中是会遇到不少的挑战和困难,希望本文推荐的5款不同类型的工具能对设计者有所帮助。
原文链接:http://www.bestdesigntuts.com/5-best-responsive-web-design-tools-for-designers


























