1)Sums
提示:针对这道题目,你需要采用一种技术,即使你已经拥有几十年的编程经验。从数据文件开始,列出每个年级、每个学校、每个城市、每个州中红发学生的数量。你的任务是按数据进行排列,每个州(第一),城市(第二),学校(第三),最后按年级(K to 6)
- IDENTIFICATION DIVISION.{.js .plain}
- PROGRAM-ID. SUMS.{.js .plain}
- ENVIRONMENT DIVISION.{.js .plain}
- INPUT-OUTPUT SECTION.{.js .plain}
- FILE-CONTROL.{.js .plain}
- SELECT StudentFile ASSIGN TO {.js .plain}'input.txt'{.js .string}
- {.js .spaces}ORGANIZATION IS LINE SEQUENTIAL.{.js .plain}
- DATA DIVISION.{.js .plain}
- FILE SECTION.{.js .plain}
- FD StudentFile.{.js .plain}
- 01 StudentCount.{.js .plain}
- {.js .spaces}02 State PIC X(12).{.js .plain}
- {.js .spaces}02 City PIC X(18).{.js .plain}
- {.js .spaces}02 School PIC X(20).{.js .plain}
- {.js .spaces}02 Grade PIC X.{.js .plain}
- {.js .spaces}02 RedHaired PIC 9999.{.js .plain}
- WORKING-STORAGE SECTION.{.js .plain}
- […]{.js .plain}
- PROCEDURE DIVISION.{.js .plain}
- Begin.{.js .plain}
- {.js .spaces}OPEN INPUT StudentFile.{.js .plain}
- {.js .spaces}READ StudentFile{.js .plain}
- {.js .spaces}AT END MOVE HIGH-VALUES TO StudentCount{.js
- .plain}
- {.js .spaces}END-READ.{.js .plain}
- {.js .spaces}[…]{.js .plain}
- STOP RUN.{.js .plain}
下面是个输入文件案例:
NY NYC PS 122 K1000{.js .plain}
NY NYC PS 122 12000{.js .plain}
NY NYC PS 122 43000{.js .plain}
NY NYC St-Judes 40043{.js .plain}
NY NYC St-Judes 50057{.js .plain}
NY Albany Green Acres K0003{.js .plain}
NY Albany Green Acres 20005{.js .plain}
NY Albany Green Acres 30010{.js .plain}
NY Albany Blue Hills 30123{.js .plain}
NY Albany Blue Hills 40302{.js .plain}
NY Albany Blue Hills 50067{.js .plain}
NY Rochester Happy Trails 50076{.js .plain}
- <b>Gives:</b>{.js .plain}
- {.js .spaces}PS 122 6000{.js .plain}
- {.js .spaces}St-Judes 100{.js .plain}
- {.js .spaces}NYC 6100{.js .plain}
- {.js .spaces}Green Acres 18{.js .plain}
- {.js .spaces}Blue Hills 492{.js .plain}
- {.js .spaces}Albany 510{.js .plain}
- {.js .spaces}Happy Trails 76{.js .plain}
- {.js .spaces}Rochester 76{.js .plain}
- {.js .spaces}NY 6686{.js .plain}
在这个例子中我采用了COBOL,使用固定的长度字段,数值填充为0。你可能会认为tab-
or comma-separated
input,当然这个值不一定非要为0。这个题目旨在增加正确值并在正确的时间显示,而不是为了证明你可以输入解析局部变量。请注意,这里的数据都是虚构的。
2) Fibonacci Sequence(斐波那契序列)
0, 1, 1, 2, 3, 5, 8, 13, 21…{.js .plain}
写个函数返回到第n^th^的序列。这题应该是很容易。
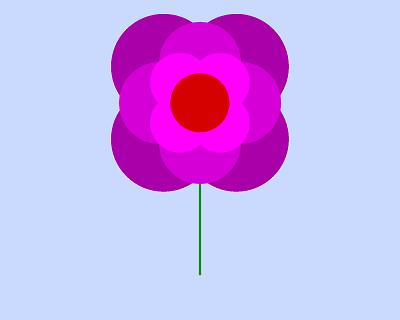
3) Drawing with a Turtle
TurtleArt是创建该程序的其中一个,
其适合绘制各种图片。你可以将“pen”移动至一个新的位置,改变画笔的颜色,前进或者后退,随意改变方向。此外,你还可以添加绘画路径,改变整个方形或者圆形色彩。这个挑战就是利用TurtleArt来画花。
下载TurtleArt:
- Microsoft Windows
- Mac OS X
- GNU/Linux (需要点击 Java. Adjust进行设置)
你可以参照这幅图片来进行绘制,当然你也可以自由创建。如果你认为这个很简单,你还以尝试绘制Michelle Deschênes:
4) 16-Puzzle
有时我们也称其为15-puzzle拼图,这个通常是由塑料制作而成的小玩具,采用4×4网格被分成15块,每一块都有图片。游戏的目标是重新组合图片以形成一个完成的图像。
参考Wikipedia上9-puzzle的相关示例。
我们可以通过Scratch来编写16-puzzle游戏。它与TurtleArt相类似,但不要你安装软件。你可以在线使用Scratch。
先不要急着挑战高难度,由简入繁,你可以先从2×2 puzzle开始,成功创建后再进行3×3,一步一步逐级增加,直到最终获得完成16-puzzle。
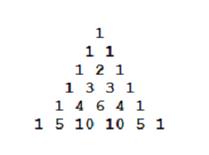
5) Pascal Triangle(帕斯卡三角)
对于这个挑战,通常会采用SQL来计算每一行的帕斯卡三角。
这个题目可能在我们童年时期见过,从1开始,1在顶部,第一个和最后一个都是1;接着每一行中间数字是由相邻两个数字之和,呈现金字塔形状。
我们先定义一个表,这里使用MySQL语法,也可以采用任意SQL数据库引擎:
- create table pascal ({.js .plain}
- {.js .spaces}row int not {.js .plain}null{.js .keyword},{.js .plain}
- {.js .spaces}entry int not {.js .plain}null{.js .keyword},{.js
- .plain}
- {.js .spaces}val int not {.js .plain}null{.js .keyword},{.js .plain}
- {.js .spaces}primary key (row, entry){.js .plain}
- );{.js .plain}
先初始化前两行,从技术上来讲,你只真正需要第一个,从第三行开始变得很容易,实际上你已经从上一行开始计算值。
- insert into pascal values (1, 1, 1);{.js .plain}
- insert into pascal values (2, 1, 1);{.js .plain}
- insert into pascal values (2, 2, 1);{.js .plain}
你可以使用存储过程( stored
procedure)来填写 n^th^行,或者你也可以使用宿主语言(host
language)比如PHP或Java来调用数据库。记住,不要使用任何(flow control
)流量控制(比如ifs, loops等),不要调用递归函数,你可以采用insert
statements。
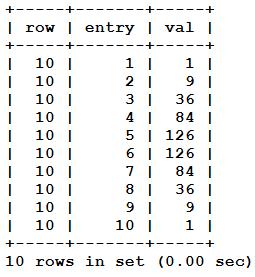
mysql> select * from pascal where row = 10;{.js .plain}
当然,只要你愿意,你也可以采用NoSQL数据库。
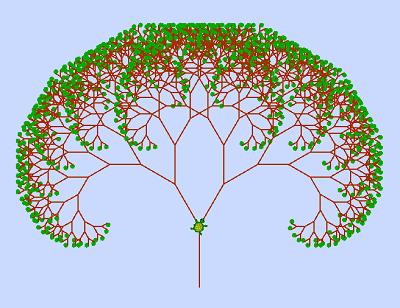
6) Sierpiński Triangle (谢尔宾斯基三角形 )
这个得名来源于波兰数学家 Wacław Franciszek Sierpiński(波兰语,谢尔宾斯基),有三个著名的分形是以他的名字命名(Sierpinski三角形,Sierpinski地毯,Sierpinski曲线),创建于1915年。
绘制这个,你需要从一个等边三角形(equilateral triangle)开始,然后给其填充颜色,然后挖空三角形中间部分,这样中间的三角形是其他三个三角形的边。从9个三角形增加至27个,以此类推。
你也可以在HTML5 canvas中绘制,首先你要决定canvas的形状及大小以及三角形坐标。
如果每个边有长度x,长度h,那么就可通过从顶点画线,这样使它底部的边缘交叉成直角,可以采用应用勾股定理找到h至x的比例。
如果你不想采用数学原理,那么你还可以使用canvas设定宽220,高195,三角形顶点 (10, 185),(210, 185),(110,
10)。当你完成一个基本的三角形工作,添加一个小动画。使其呈现出不同的效果,你可以看到它是如何一步一步实现的。
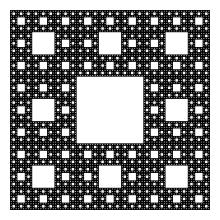
完成三角形后,你还可以尝试 Sierpiński carpet(Sierpinski地毯)。
道理是同样的,从一个正方形开始,把它分成9个正方形。挖空中间,和其他8个正方形构成carpet。
7) Project Euler
Project Euler由Colin Hughes(也被人称为euler) 在2001年10月创建,一开始时作为mathschallenge网站的一个子栏目。它是一个具有挑战性的不仅仅需要具备数学能力的“数学/计算机编程”问题集合。
Project Euler致力于鼓励、挑战并且发展解题技巧,并且为那些对迷人的数学世界有兴趣的人提供乐趣。
Project Euler提供的问题集有不同的难度以及多种解题经验,可以进行连续的启发式的学习。也就是说,通过解决一个问题,提供给解题者一个新的概念,使解题者可以接触之前无法涉及的问题。因此,有毅力的参与者将会逐一完成每一个题目。
最后:
试试你能挑战几个吧?希望这些挑战能够激发你的好奇心,通过它们扩大视野,帮助你创造性的思考问题,因为软件开发本身就是个创造性的过程。