HTML5目前发展势头良好,已经逐渐得到大部分浏览器不同程度的支持。许多web开发者也已经学习到了不少关于HTML 5的基础知识并开始试图使用HTML 5制作网页。与此同时,目前基于响应式的网页设计理念也得到了广泛的认同,开发者在开发基于HTML 5的网页时,如果能创建响应式的页面,则会增色不少,特别是能适配各类移动终端。在本文中,读者将学习到如何创建一个简单的响应式HTML 5模版。本文的读者需要有一点HTML 5的基础知识。

创建良好的HTML 5模版的特征有:
- 新的特性应该只是基于HTML、CSS、DOM和Javscript
- 减少使用外部插件(如Flash)
- 良好的容错设计
- 使用更多的标签而不是太多的脚本
- HTML 5应该是和设备无关的
- 开发过程应该是可视化的
在本文中,使用Adobe Macromedia Dreamweaver进行开发
步骤1 创建空白的HTML 5模版
首先,我们创建一个空白的模版,代码很简单,如下所示:
- <!DOCTYPE HTML>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- </body>
- </html>
步骤2 增加HTML 5新标签
HTML 5中新增加了不少标签,如:
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section
在页面模版中,我们需要确保每个区域都能正确地对齐,因此需要使用HEADER、 NAVIGATION、 CONTENT、 SIDEBAR和Footer这些标签。代码如下所示:
- <!DOCTYPE HTML>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- <div id="wrapper">
- <!—开始区域 -->
- <header></header>
- <nav></nav>
- <section class="content"></section>
- <aside class="sidebar"></aside>
- <footer></footer>
- <!—结束区域-->
- </div>
- </body>
- </html>
读者可能留意到这里使用的div id=”wrapper”,这个是稍候用来做meida query的时候调整全局CSS样式调整用的
步骤3 往HTML 5标签中增加代码
a) 首先往标题中增加如下代码:
- <header>
- <hgroup>
- <h1 class="site-title"><a href="#">Simple HTML5 Template</a></h1></hgroup>
- </header>
b) 往<nav>导航标签中添加如下代码,这样很方便地构件了一个简单的页面分类导航:
- <nav>
- <ul>
- <li><a href="#">Home</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Parent Page</a>
- <ul>
- <li><a href="#">Child One</a></li>
- <li><a href="#">Child Two with child</a>
- <ul>
- <li><a href="#">Child One</a></li>
- <li><a href="#">Child Two</a></li>
- <li><a href="#">Child Three</a></li>
- </ul>
- </li>
- <li><a href="#">Child Three</a></li>
- </ul>
- </li>
- <li><a href="#">Contact</a></li>
- </ul>
- </nav>
#p#
b) 使用<article>标签来描述每一个要展示的内容实体,比如要展示的是多篇文章列表,其中的每一篇文章的具体内容就可以使用<article>标签了。如下代码所示:
- <section class="content">
- <!—文章1-->
- <article class="post">
- <h1 class="post-title"><a href=#">This is a title for post</a></h1>
- <!-- 文章元数据-->
- <div class="entry post-meta">
- <span class="post-author">Richard KS</span>
- <span class="post-date">20th March 2013</span>
- <span class="post-category">Tutorials</span>
- <span class="post-tag">HTML5, CSS3 and Responsive</span>
- <span class="post-comment">10 Comments</span>
- </div>
- <!-- 文章的内容 content -->
- <div class="entry post-content">
- Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s
- </div>
- </article>
- <!—文章1结束-->
- </section>
d) 添加<aside class=’sidebar’>标签
HTML5提供的<aside>元素标签用来表示当前页面或文章的附属信息部分,可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分。
根据目前的规范,<aside>元素有两种使用方法:
1 被包含在<article>中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的引用、词汇列表等。
2 在<article>之外使用,作为页面或站点全局的附属信息部分;最典型的形式是侧边栏(sidebar),其中的内容可以是友情链接、附属导航或广告单元等。
代码如下:
- <aside class="sidebar">
- <ul class="widget-sidebar">
- <!-- some sample list -->
- <li class="widget widget_categories">
- <h3 class="widget-title">Categories</h3>
- <ul>
- <li><a href="#">Category 1</a></li>
- <li><a href="#">Category 2</a></li>
- <li><a href="#">Parent Category</a>
- <ul class="children">
- <li><a href="#">Child One</a></li>
- <li><a href="#">Child Two</a>
- <ul class="children">
- <li><a href="#">Grandchild One</a></li>
- <li><a href="#">Grandchild Two</a></li>
- <li><a href="#">Grandchild Three</a></li>
- </ul>
- </li>
- <li><a href="#">Child Three</a></li>
- </ul>
- </li>
- <li><a href="#">Category 3</a></li>
- </ul>
- </li>
- <!-- some sample text block -->
- <li class="widget widget_text">
- <h3 class="widget-title">Text</h3>
- <div class="textwidget">
- Lorem Ipsum is simply dummy text of the printing and typesetting industry.
- </div>
- </li>
- </ul>
- </aside>
e) 加上最后的<footer>标签,代码为:
- <footer>
- <div class="footer-left">Copyright@ 2013 HTML5.com</div>
- <div class="footer-right">Privacy Policy - About Us</div>
- </footer>
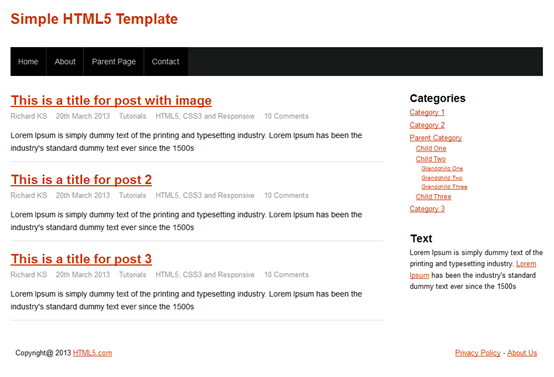
最后运行的效果如下:

步骤4 增加CSS样式
首先创建一个空白的样式,如下:
- <link href="style.css" rel="stylesheet" type="text/css">
然后在http://necolas.github.com/normalize.css/中下载这个css,然后将其内容复制到该空白的文件中代码如下:
#p#
- body {
- font-family: arial, sans-serif;
- font-size: 100%; /* best for all browser using em */
- padding:0;
- margin:0;
- }
- *, html { line-height: 1.6em; }
- article img { width:auto; max-width:100%; height:auto; }
- .sidebar a, article a, header a, footer a { color: #C30; }
- header a { text-decoration: none; }
- #wrapper {
- font-size: 0.8em; /* 13px from 100% global font-size */
- max-width: 960px; /* standard 1024px wide */
- margin: 0 auto;
- }
- /* css for <header> */
- header {
- padding: 1em 0;
- margin: 0px;
- float: left;
- width: 100%;
- }
- header hgroup { width: 100%; font-weight:normal; }
- /* css for <nav> */
- nav {
- display: block;
- margin: 0 0 2em;
- padding: 0px;
- float: left;
- width: 100%;
- background-color: #181919;
- }
- nav ul ul {display: none;}
- nav ul li:hover > ul {display: block;}
- nav ul {
- padding: 0;
- list-style: none;
- position: relative;
- display: inline-table;
- z-index: 9999;
- margin: 0px;
- float: left;
- width: 100%;
- }
- nav ul:after {content: ""; clear: both; display: block;}
- nav ul li {float: left;}
- nav ul li:hover a {color: #fff;}
- nav ul li a {
- display: block;
- padding: 1em;
- font-size: 1.125em;
- color: #ccc;
- text-decoration: none;
- margin: 0px;
- background-color: #000;
- border-right: 1px solid #333;
- }
- nav ul li:last-of-type a {border-right: 1px solid transparent !important;}
- nav ul ul {
- background: #5f6975;
- border-radius: 0px;
- padding: 0;
- position: absolute;
- top: 100%;
- width: auto;
- float: none;
- }
- nav ul li:hover {
- background: #5f6975;
- color: #FFF;
- }
- nav ul ul li a:hover {
- background-color: #4b545f;
- }
- nav ul ul li {
- float: none;
- border-bottom: 1px solid #444240;
- position: relative;
- }
- nav ul ul li a {
- padding: 0.5em 1em;
- font-size: 1em;
- width:10em;
- color: #fff;
- }
- nav ul ul ul {
- position: absolute; left: 100%; top:0;
- }
- /* css for <section class='content'> */
- section.content { width: 70%; float:left; }
- .content article { width:100%; float:left; padding: 0 0 1em; margin: 0 0 1em; border-bottom: 1px solid #ddd; }
- article .entry { clear:both; padding: 0 0 1em; }
- h1.post-title { font-size: 1.8em; margin:0; padding:0;}
- .entry.post-meta { color: #888; }
- .entry.post-meta span { padding: 0 1em 0 0; }
- .entry.post-content { font-size: 1.125em; margin:0; padding:0;}
- /* css for <aside class='sidebar'> */
- aside.sidebar { width: 25%; float:right; }
- aside.sidebar ul {
- width:100%;
- margin: 0px;
- padding: 0px;
- float: left;
- list-style: none;
- }
- aside.sidebar ul li {
- width:100%;
- margin: 0px 0px 2em;
- padding: 0px;
- float: left;
- list-style: none;
- }
- aside.sidebar ul li ul li {
- margin: 0px 0px 0.2em;
- padding: 0px;
- }
- aside.sidebar ul li ul li ul li {
- margin: 0px;
- padding: 0px 0px 0px 1em;
- width: 90%;
- font-size: 0.9em;
- }
- aside.sidebar ul li h3.widget-title {
- width:100%;
- margin: 0px;
- padding: 0px;
- float: left;
- font-size: 1.45em;
- }
- /* css for <footer> */
- footer {
- width: 98%;
- float:left;
- padding: 1%;
- background-color: white;
- margin-top: 2em;
- }
- footer .footer-left { width: 45%; float:left; text-align:left; }
- footer .footer-right { width: 45%; float:right; text-align:right; }
步骤5 为移动应用使用@media query查询
为了进行响应式设计,最佳的方案是使用@media query去进行查询,在上面的CSS代码中添加如下代码:
- /* ipad 768px */
- @media only screen and (min-width:470px) and (max-width:770px){
- body { background-color: red; } #wrapper { width:96%; font-size: 0.6875em; }
- section.content, aside.sidebar { width:100%; }
- }
- /* iphone 468px */
- @media only screen and (min-width:270px) and (max-width:470px){
- body { background-color: yellow; } #wrapper { width:96%; font-size: 0.6875em; }
- section.content, aside.sidebar { width:100%; }
- }
步骤6 增加jquery,modernizer和html5shiv到<head>标签中
这里推荐使用Modernizr 和html5shiv,它们都是一个能在多种浏览器中通过运行各种脚本兼容运行支持大部分HTML 5标签的插件。我们将它们和jQuery库放在</head>标签前,
代码如下:
- <!--[if lt IE 9]>
- <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->
- <script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
- <script src="modernizr-latest.js" type="text/javascript"></script>
最后运行效果如图:

读者可以将自己的屏幕分辨率调整到768px或者468px,会发现页面依然能随着分辨率的改变而改变自适应,没出现任何问题。读者可以在这个基础上进行扩充调整这个HTML 5模版,以适应自己的需求。
原文链接: http://www.dezzain.com/tutorials/creating-a-simple-responsive-html5-template/































