重要:这是针对于正在开发中的API或技术的预备文档(预发布版本)。虽然该文档在技术精确度上经过了严格的审核,但并非最终版本,仅供苹果开 发者计划的注册会员使用。苹果提供这份机要文档的目的,是帮助你按照文中描述的方式对技术的选择及界面的设计开发进行规划。这些信息有可能发生变化,届 时,你的设计开发方式需要基于最终版本的操作系统及文档进行相应的调整和测试。该文档或许会随着API或相关技术在未来的发展而进行更新。
译文***更新时间:2013-06-23
用户习惯于标准手势
人们会使用诸如点击(轻按)、拖拽、开合等手势与iOS设备及应用进行互动。手势能够在人与设备之间建立起更人性化的关联,增强用户对于直接操作(direct manipulation)的感知。通常,人们会希望所有应用当中的手势操作模式都保持一致,例如:
通过点击(tap)来按压或选择一个对象。
通过拖拽(drag)来滚屏或移动对象(将其从界面一边拖向另一边)。
通过滑动(flick)来快速滚屏或移动对象。
使用一个手指进行轻扫(swipe),可以展现更多内容,例如列表视图中的删除按钮、分隔视图(iPad)中的隐藏视图,或是从界面顶端展开通知中心。另外在iPad中,可以通过四指轻扫的手势在不同应用之间进行切换。
通过双击(double tap)将内容或图片放大并置于屏幕中央;如果当前内容已呈放大状态,则将其缩小至默认尺寸。
通过双指张开(pinch open)或闭合(pinch close)对内容进行放大或缩小。
通过长按(Touch and hold)在可编辑或可选择的文字上显示放大镜,用来定位光标。
通过摇晃(shake)机身执行撤销或重做的操作。
除了人们熟识的那些标准手势以外,iOS还定义了一些用于在系统全局层面进行操作的手势,例如展开控制中心或通知中心。无论用户当前在使用什么应用,都可以直接通过这些手势进行系统层面的操作。
不要为标准手势赋予不同的行为。除非你的应用是游戏,否则重新定义标准手势的用途会导致用户产生迷惑,降低产品的易用性。
不要重复创建与标准手势具有相同作用的自定义手势。人们都习惯了标准手势的行为,他们不会希望花时间学习新的手势却只能达到同样的效果。
可以将复杂的手势作为完成任务的快捷方式,而不是唯一的方式。尽可能为用户提供简单而明显的方式来完成任务,哪怕需要额外的一两次点击。简单的手势可以让用户将注意力聚焦在内容和体验上,而不是交互过程本身。
不要定义新的手势,除非你的应用是游戏。在游戏或是其他沉浸型应用当中,自定义手势可以成为体验乐趣的一部分。但在那些帮助人们完成重要任务的应用里,***使用标准手势,这样人们就不需要时刻想着操作方式本身了。
对于iPad应用,要考虑使用多指手势。iPad的大屏幕带来了广阔的空间,可以更好的支持多指手势,也就 是同时使用超过一根手指进行的操作。虽然相对复杂的手势操作并不适用于所有的应用,但对于那些人们会花很长时间来使用的,例如游戏或需要创建内容的应用来 说,多指手势是可以增强体验的。另外一定要记住,非标准手势的可发现性是较差的,不要让这类手势成为完成任务的唯一方式。
反馈有助于理解
iOS用户习惯于接收各种反馈。这些反馈可以帮他们了解应用当前的状态,发现接下来可以做些什么,或是预计自己的操作会产生怎样的结果。UIKit框架所定义的控件和视图当中包含了很多类型的反馈。
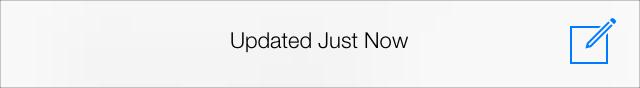
尽可能将状态或其他的相关反馈信息整合到UI当中。例如,邮件应用会在工具栏中显示更新状态,如下图所示。
避免不必要的警告提示。警告是一种强力有效的反馈形式,但它只应用于传达最重要的信息,并提供相关的后续操作选项。如果用户看惯了不包含重要信息的警告框,他们就会学会忽略这些提示了。请参考警告框一节,了解更多详情。
信息输入方式要简单易行
无论是点击控件元素还是使用键盘,输入信息都需要耗费用户的时间和注意力。如果你的应用在帮助人们解决问题之前需要让他们进行太多的信息输入,他们就会感到受挫。
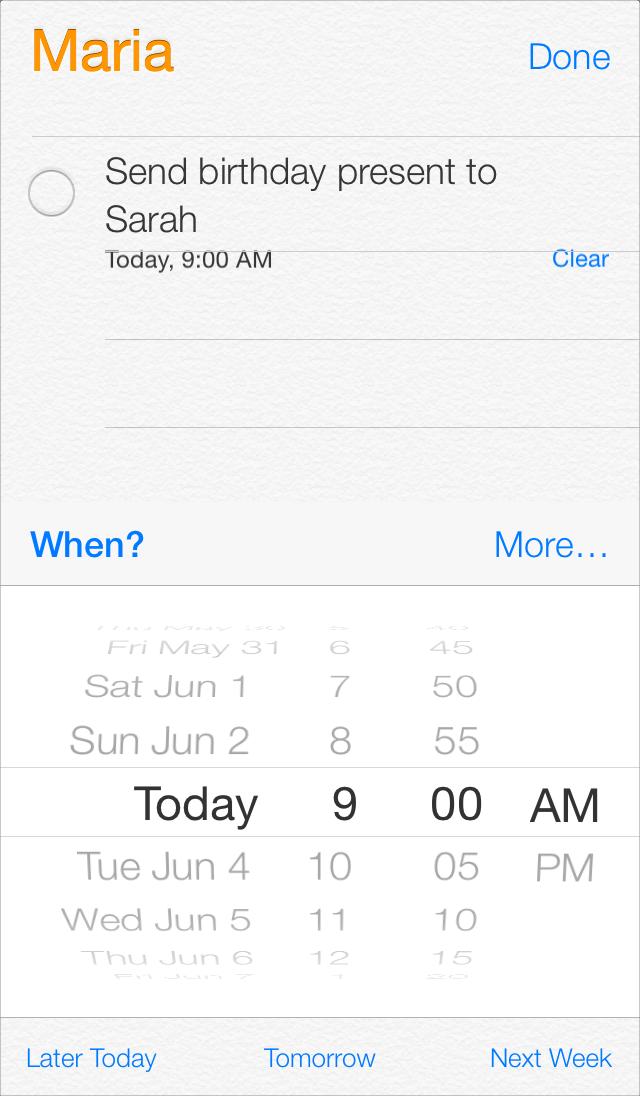
使用选择让输入更轻松。例如,你可以在某些地方使用列表视图或选择器(picker)来代替文本输入框,因为对于多数人来说,选择比打字更容易。
在合适的情况下,从iOS获取信息。人们会在设备系统中存储很多信息,不要强迫他们再次输入那些你能够在系统中获取到的信息,例如通讯录或日历信息。
给予用户有价值的反馈,来平衡向他们索取信息的要求。让用户了解付出与回报的关系,可以使他们感受到产品的使用流程正在向前推进。