iOS 人机交互指南之UI设计基础:Starting and Stopping
立即启动
我们常说用户最多花费1-2分钟来评估一款新的app。当你能充分利用这个短暂的时间立即向用户展示有用的内容,那么你的app会引起新用户的兴趣,也会给其他用户一个优秀的体验。
重点:
不要告诉用户在安装你的app后重启设备,重启设备花费时间并且会让你的app看起来不可靠,不好用。除非系统刚刚启动,如果有导致应用不能运行的内存或者其他问题,你需要解决这些问题。
关于开发一款well-tuned app的更多指南,可以参看iOS App Programming Guide的“Using Memory Efficiently”这一章节。
开发者要尽量避免展示启动画面或者其他启动体验,***让用户立刻就能开始使用你的app。
推荐使用 不推荐使用
避免要求用户对应用进行设置,相反应该:
1.开发者应该把需求放在80%的用户身上,大部分人并不需要对应用进行设置,因为你的app是按照他们的期望进行设置的。如果某个功能只是少数用户希望的,或者大部分用户可能只使用一次,那么放弃这个功能。
2.尽可能从其他来源处获得更多信息。如果你可以使用用户提供给其他内置应用或者设备设置方面的信息,你可以向系统询问这些信息,不要让用户再次输入。
3.如果你必须要求设置信息,那么就让用户在app中快速输入,然后尽可能快地储存这些信息。这样用户在使用app之前就不用被强迫切换设置。如果用户随后需要更改信息,他们可以随时转至app的设置。
尽可能延长要求用户注册/登录的时间。
理想状态是用户在不需要注册/登录的情况下就能对app进行大部分操作或者使用其中一些功能。当你在用户使用app之前要求他们注册/登录的时候,这个过程就会变成累赘或者麻烦。
一般来说,应用启动应该符合设备的默认方向。
比如iPhone的默认方向是纵向。如果你的app仅适用于横向,那么你app应该以横向模式启动,然后允许用户根据需要旋转设备。
***的情况是,landscape-only app同时支持Home键在左和在右两种状态。如果设备已经处于横向位置,那么landscape-only app应该以这个方向启动,除非有更好的原因。一般情况下以Home键在右的方式启动一个landscape-only app。
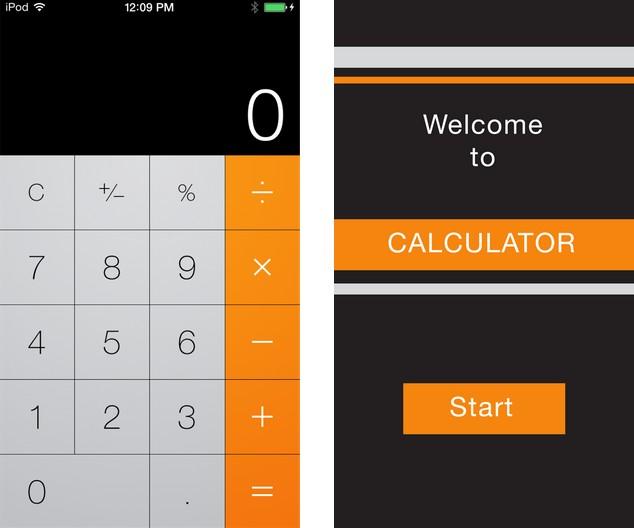
提供一个和app首屏非常相似的启动页面。
这样可以让用户觉得你的app速度非常快,也会给app足够的时间来加载内容。更多信息可查看: Learn how to create a launch image in Launch Images
可能的话,在用户启动app的时候,尽量避免要求用户阅读免责声明或者同意最终用户协议(EULA)。
相反,你可以让App Store战士你的免费声明或者EULA,这样用户在使用app之间就能访问到相关信息。虽然让用户在App Store中阅读免责声明或者同意EULA给用户带来的麻烦最小,但也不是所有的情况下都行得通。
如果你必须在app中提供该项,那么要确保它的植入和app UI相协调,开发者要在商业需要和用户体验之前很好地平衡。
当重启的时候,要恢复app之前的状态,这样用户就能从先前停止/中断的地方继续使用。
用户不应该需要记住他们之前的步数才能找回先前在app中的位置。更多关于高效地保存和恢复app状态的方法,可以查看:State Preservation and Restoration
随时准备停止
iOS app从不展示关闭或者退出的选项。切换至不同app,或者返回主屏幕,或者把设备调为睡眠模式,用户也就停止了对先前app的使用,
当用户切换app的时候,iOS 多任务处理会把它转至后台,用新app的UI取代先前app的UI。为了针对这种情况做好准备,你的app应该:
1.尽可能快和尽可能经常地保存用户数据,因为在后台的app会被要求退出或者终止运行。
2.尽可能在细节层面保存app当前状态。这样,用户重返app就不会失去他们之前的环境和状态。比如,如果你的app显示滚动数据,那么退出时要保存当前的数据列表位置。更多关于高效地保存和恢复app状态的方法,可以查看:State Preservation and Restoration
3.当用户在前台运行另一款app的时候,有些先前运行的app可能还需要在后台继续运行。比如,有些用户在查看他们的to-do列表或者玩游戏的时候,他们还想听另一款app中的歌曲。更多关于如何正确优雅地进行多任务处理,可以查看:Multitasking
不要以程序化的方式自动退出iOS应用。用户可能会将这种情况误解为程序崩溃。如果有问题阻止了应用的正常运行,你需要告诉用户当前状态,并说明他们对此可以做些什么。根据问题的严重程度,你有两个选择:
1.通过展示一个吸引人的屏幕来描述问题和建议修正。
2.给用户一个反馈页面,让他们对确信app没有出现什么问题。还可以增加他们对事情的控制感,让他们决定是否需要进行纠正和继续使用你的app,或者切换至其他不同的app。
如果app的部分功能不可用,那么通过一个屏幕显示,要么在用户使用当前不可用功能的时候给予提醒。