在HTML5的世界里,任何文本、图像都可以变得令人难以想象,很多HTML5应用也都已经随着浏览器的升级而变得运行飞速,而且兼容性也越来越好。下面为大家介绍7款效果震憾的HTML5应用组件,HTML5是强大的,是WEB的未来。
1、HTML5实时动态数据图表
HTML5实时动态数据图表,这是一款基于HTML5技术的网页图表插件,该图表插件功能十分强大,支持区域范围选择、鼠标拖动自定义区域、显示坐标点数据等功能。
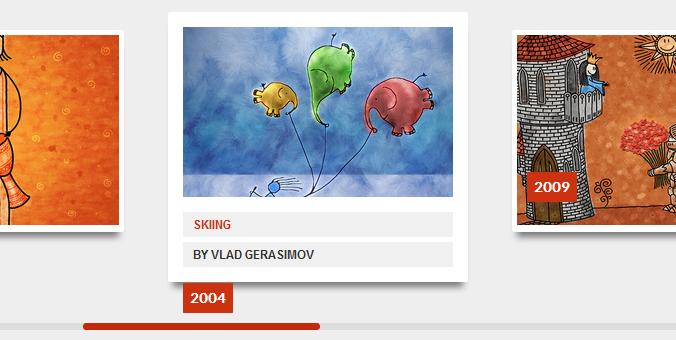
2、jQuery/CSS3水平图片悬停效果
这是一款基于jQuery和CSS3的图片悬浮特效,鼠标滑过图片后,图片将悬浮突出显示,并且,整个图片相册是自定义滚动条,非常漂亮,支持滚轮。
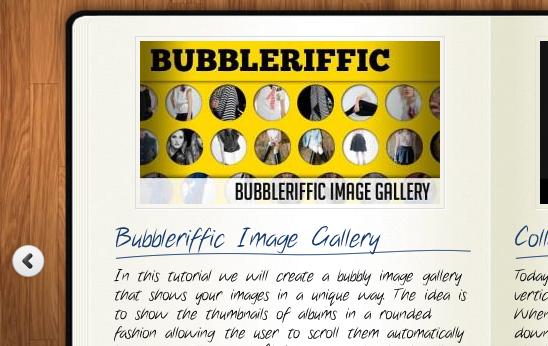
3、jQuery书本翻页动画效果
这是一款基于jQuery的书本翻页特效,这款翻页插件非常适合你应用在在线阅读上,这个翻页插件可以让用户有真实的阅读感觉。
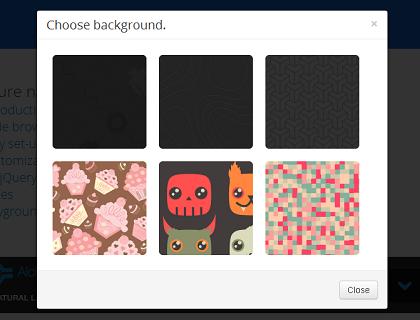
4、jQuery网页背景自由切换插件justParallax
justParallax是一款基于JavaScript的网页背景切换插件,该插件允许你随时切换背景图片,并且可以设置网页滚动时背景的移动方式和移动方向。
5、CSS3/jQuery圆盘时钟
这款CSS3时钟是根据你本地的时间而实时走动的,结合jQuery完美的实现了仿真实圆盘时钟的效果。
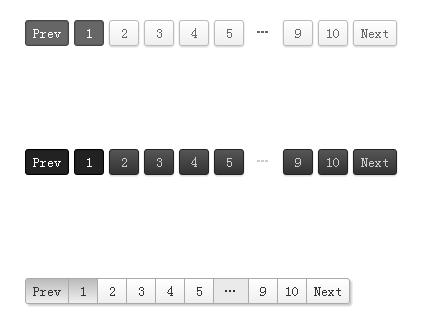
6、jQuery翻页插件simplePagination
simplePagination是一款基于jQuery的内容分页插件,simplePagination自定义3种不同的风格,你也可以自己定义CSS代码来获取自己风格的分页导航。
7、CSS3鼠标悬停动画按钮
这是一款用纯CSS3制作的鼠标悬停动画按钮,该款CSS3按钮有9组不同的鼠标悬停动画,也分别有9中不同的按钮风格,按钮整体干净大气。