iOS 7的改变不仅影响到了开发者,也影响到app设计师,比如没有边框的按钮,半透明的下拉展示以及完全不同的icon,那么app设计师需需要关注哪些方面 以快速适应全新的iOS 7呢?设计师不得不从头开始学习iOS 7以确保他们的app能符合苹果新的设计指南。同时,开发者也需要认真学习iOS 的新功能,比如Siri, Maps, AirPlay以及其他。
以下是iOS 7设计方面的主要更改,以及如何执行的相关建议。
与之前的版本相比,iOS 7的UI变化主要体现在九个方面:
1.更加扁平化的设计
iOS 7 UI最大的改变时扁平化的设计。扁平化设计一词所指的是抛弃那些已经流行多年的渐变、阴影、高光等拟真视觉效果,从而打造出一种看上去更“平”的界面。扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。
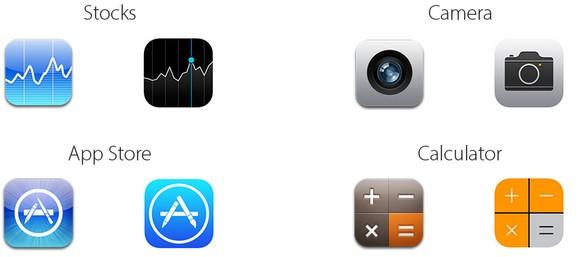
从上边的对比图中可以看出,iOS 7原生的应用图标边框已经没有了iOS 原生应用icon边框的厚重感,整体上更为轻薄。各花入各眼,虽然不少用户并不喜欢iOS 7的这种设计风格,但也有不少人觉得颠覆了以往的风格,是个不错的改进。
2.字体
iOS 7使用了更加轻薄,更加扁平化的Helvetica Neue UltraLight字体(Helvetica的变体)。
3.Icon
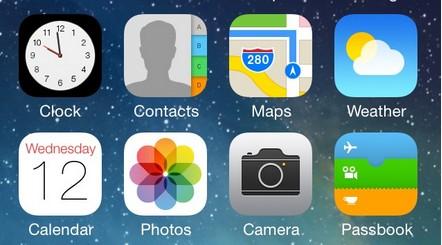
Icons的改变最为明显,去除了iOS 6厚重、明显的边框,同时icon还可以根据不同设备(iPhone和iPad)和不同显示模式(横屏和竖屏)调整大小。
4.色彩
为了适应更加扁平化的设计风格,苹果把原色配色方案更改为蓝色、红色、白色以及黑色等。
5.无边框
按钮方面的改变仍体现在无边框的设计上,整体上看起来像是浮在背景上。
6.图层
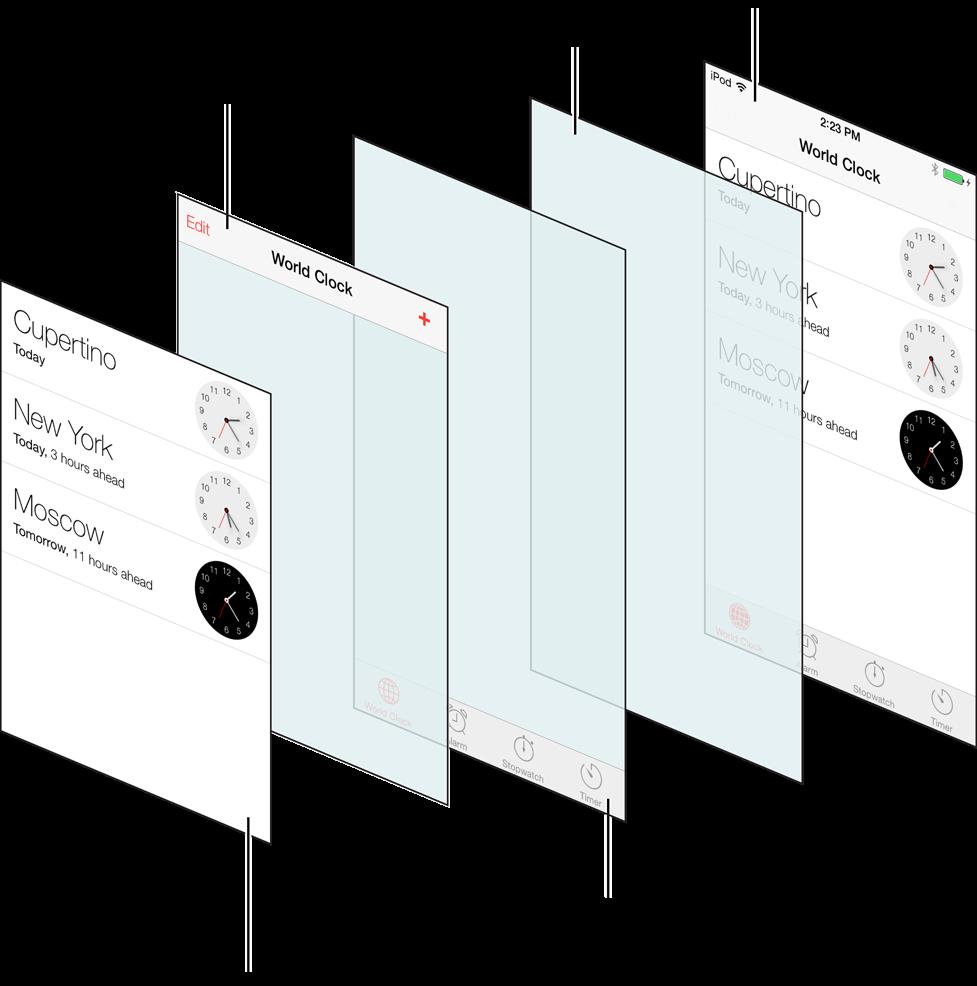
新的UI布局允许你在app一个屏幕中展示不同的图层,所以你可以通过排列布局navigation view、tab bar view以及custom view hierarchy,从而创建一个非常酷的界面。图层也有助于使用半透明的设计。
7.半透明
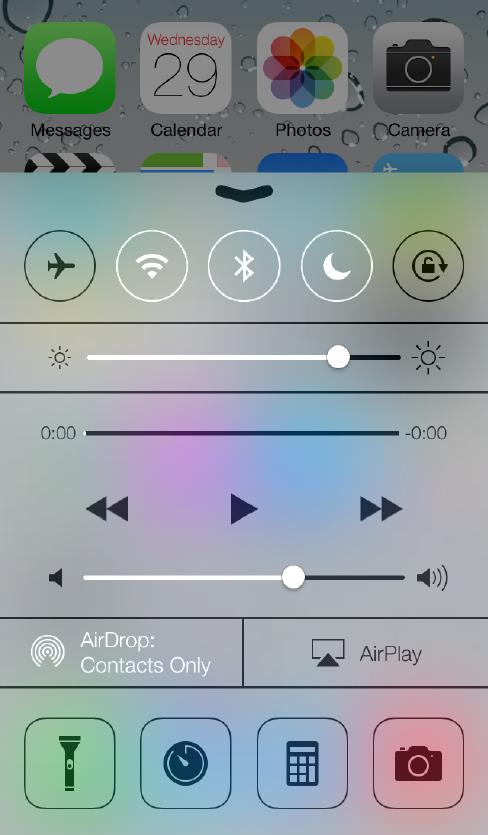
如果你需要在app中使用下拉通知菜单,那么iOS 7将会允许用户看到菜单背后大致的颜色。
8.手势
iOS 7允许设备跟踪你的动作,而这将鼓励那些富有创新精神的开发者创造全新的用户界面。
9.状态栏和菜单
按照iOS 7新的扁平化设计、极简风格以及配色方案,菜单、控件、导航以及状态栏在设计方面也会有很大的不同。
新的UIKits
如果你是为iOS 7而设计,有三样资源是你经常会用到的:UIKit Dynamics、Text Kit以及Xcode 5的新功能。
UIKit Dynamics可以通过把真实世界里的用户行为融入iOS app,从而提升用户体验。最初对dynamics的理解有点吃力,不过它真的是iOS 7界面元素中非常有意思的一部分。
Text Kit:iOS 7中,Text Kit最伟大的一面是它允许设计师使用极少的代码配置文本,不像以前的iOS版本,需要很多代码才能实现。Text Kit为文本处理提供了一个高水平的框架,能够将文本内容按照段落、列和页进行布局。围绕对象(比如图片),允许设计师进行编辑、展示、保存以及创建文 本。
升级你的app设计
iOS App Store中超过90万的应用都是为iOS 6或者以前的版本设计,如果你的app也在其中,那么是时候升级你的app设计了。这一点Xcode 5可以有所帮助。
如果你选择使用苹果标准的iOS准则创建按钮、菜单以及其他简单的功能,那么Xcode的Auto Layout功能会自动为你进行更新。
如果没有使用Auto Layout,那么好吧,手动更新你的自定义设计元素吧!
你也可以采用更为综合的方法,让苹果负责为你更新一些简单的自定义的内容。
苹果强调,每个iOS 7 app需要做三件事:更新icon(120 x 120 pixels),更新app启动图片以及所有图片应该支持视网膜显示屏。
苹果建议(没有强制)所有的app采用半透明的用户界面元素,重新设计自定义栏,更新背景图片以支持无边框的按钮,还有一点采用UIKit的“dynamic type”。
对苹果来说,针对iOS 7进行设计非常重要,有助于保持App Store中的app有着一致的外观和体验。
苹果提供了三个指南需要记住:
Deference:UI是用来帮助用户理解app,与内容之间进行交互,但UI和内容之间并不冲突。
Clarity:各种尺寸的文字均非常易读,icon精确清楚,装饰物巧妙合适,以功能驱动设计。
Depth:视觉富有层次,通过视觉的层次感和动画来展现生命力,让用户感到愉悦。
这些是初级设计师在设计新的app或者更新app时候需要考虑的,在你开始动手前要确保你已经熟悉了苹果在这方面的要求和相关规则。