教程:
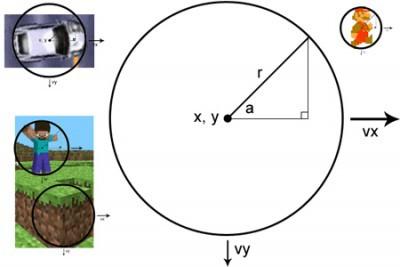
如果你高中物理没学好,或者忘记了许多基础的物理原则,那么可参考这个网站,告诉你HTML5游戏开发需遵循的基本物理原则。

Michalbe Blog:
这是一个教程系列,告诉你如何轻松山寨Doodle Jump。教程共分了五个部分,同时还附上一些代码,有开发者表示很不错,感兴趣的可以去看看。(目前这个网站貌似无法访问)
Eresto:
这是由Ernesto Jimenez所做的演讲稿,告诉你HTML 5游戏开发的5大关键,关于游戏环节的设置及canvas窗口的设置。有代码示例。
这个教程适合新手,一步步指导,附有代码。在每个章节中都会逐步增加新内容。在第一节中,将会讲述如何利用7个顶点创建对象,然后将这七个顶点串连,再整体移动这些顶点,最后利用半透明的颜色填充所创建的对象。另外,在这个网站有非常多且有价值的jQuery,HTML5,PHP等教程文章,非常不错。
HTML5游戏开发工具:
如果你对JS或者HTML5一窍不通,这个工具就比较适合你。其实这就是个适合游戏设计师的游戏工具。有免费版和付费版。
这可不是Jukebox CD哦,而是由Zynga所开发的游戏音乐和声音组件,专注于性能及跨设备调度,原本可以在Github下载,但页面现在无法访问,大家可保持关注,看看什么时候可恢复访问。想要了解更多的朋友可查看这里。

利用ActionScript 3所开发的免费跨平台移动游戏框架,同时也可导入以前的Flash游戏。注册之后方可下载SDK,号称能在短时间内开发出复杂的游戏。
游戏引擎:
Github上关于HTML5框架和JS引擎的开放资源,从Cocos2d-html5到canvace.js,共有几十款引擎供选择,在表格最后还有引擎的功能注释供参考。
这是一个拖拽工具,能简单开发HTML5游戏,竟然无需编程经验,还免费,号称能在几天甚至几个小时之内开发出一款游戏,你信吗?反正我是信了。
原文链接:http://html5g.cn/share-html5-games.html
【编辑推荐】



























