今天想找些关于ios手势的资料, 结果看了几个都跑不起来, 后来东找找, 西找找终于可以弄了个跑起来的例子.......
下面例子主要做个左右滑动手势.
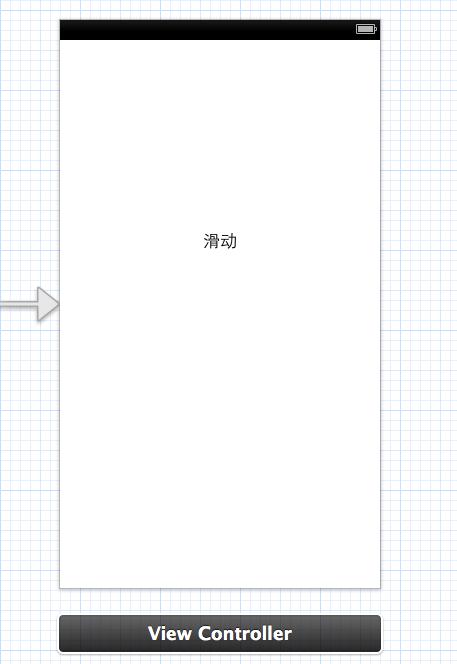
1. 先创建一个SingleView的项目.
2. 然后在主界面上放一个Label, 主要用于测试滑动是否起作用.
3. 给label增加一个Outlet. 取名为 "swipeLabel"
4. 在"ViewController.h"中增加两个手势property.
- @property (nonatomic, strong) UISwipeGestureRecognizer *leftSwipeGestureRecognizer;
- @property (nonatomic, strong) UISwipeGestureRecognizer *rightSwipeGestureRecognizer;
并synthesize到"ViewController.m"文件中.
5.在"ViewController.m"文件中的"ViewDidLoad"方法中增加如下代码:
- self.leftSwipeGestureRecognizer = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(handleSwipes:)];
- self.rightSwipeGestureRecognizer = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(handleSwipes:)];
- self.leftSwipeGestureRecognizer.direction = UISwipeGestureRecognizerDirectionLeft;
- self.rightSwipeGestureRecognizer.direction = UISwipeGestureRecognizerDirectionRight;
- [self.view addGestureRecognizer:self.leftSwipeGestureRecognizer];
- [self.view addGestureRecognizer:self.rightSwipeGestureRecognizer];
6.并在"ViewController.m"中增加如下方法;
- - (void)handleSwipes:(UISwipeGestureRecognizer *)sender
- {
- if (sender.direction == UISwipeGestureRecognizerDirectionLeft) {
- CGPoint labelPosition = CGPointMake(self.swipeLabel.frame.origin.x - 100.0, self.swipeLabel.frame.origin.y);
- self.swipeLabel.frame = CGRectMake( labelPosition.x , labelPosition.y , self.swipeLabel.frame.size.width, self.swipeLabel.frame.size.height);
- self.swipeLabel.text = @"尼玛的, 你在往左边跑啊....";
- }
- if (sender.direction == UISwipeGestureRecognizerDirectionRight) {
- CGPoint labelPosition = CGPointMake(self.swipeLabel.frame.origin.x + 100.0, self.swipeLabel.frame.origin.y);
- self.swipeLabel.frame = CGRectMake( labelPosition.x , labelPosition.y , self.swipeLabel.frame.size.width, self.swipeLabel.frame.size.height);
- self.swipeLabel.text = @"尼玛的, 你在往右边跑啊....";
- }
- }
7. 保存, 编译, 运行....