背景介绍
Cocostudio是触控科技公司在2013年CocoaChina开发者大会中发布的编辑器工具集。其中包括数据编辑器、界面编辑器、动画编辑器和场景编辑器四种工具。可以说这一工具集的发布,进一步帮助游戏开发者减少了开发周期、提高了开发效率。
作为一个Cocos2dx的游戏开发者,无论你是策划、程序还是设计人员都应该在一定程度去了解或掌握它。
安装
读者可以在http://cocostudio.org/下载最新的Cocostudio安装包,作者在完成本文的时候Cocostudio已更新至0.1.5版本。(安装过程略)
使用说明
作为基础篇,本中主要介绍上面提到的前两种工具的使用——数据编辑器和UI编辑器。
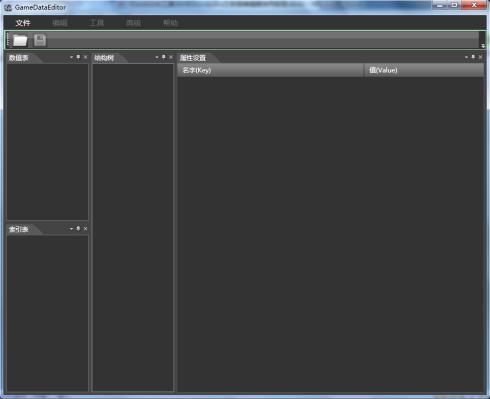
如上图所示,蓝色圈中区域和红色圈中区域就是我今天和大家分享的两个编辑器使用体验。
数据编辑器
Cocostudio提供的数据编辑器现在的功能主要是在可视化窗口中对特定格式(Excel)进行数据编辑,然后将编辑好的数据导出为我们期望的数据格式(Json)以方便游戏中的使用。
选择Data Editor,我们首先进入数据编辑器中开始学习。
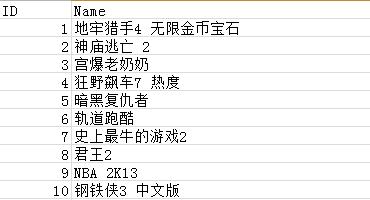
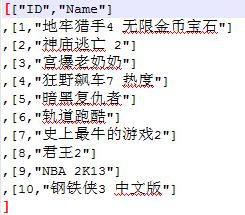
如下图,是我们的原始数据
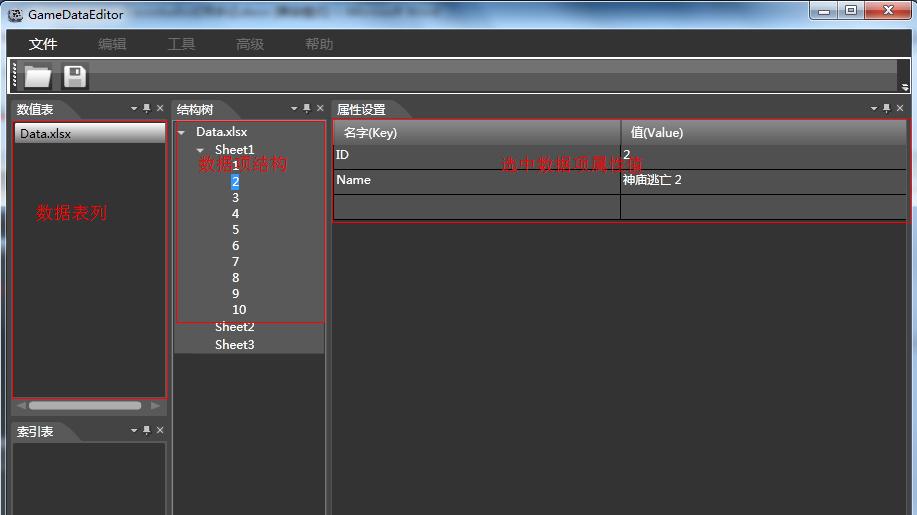
我们将该数据表导入到数据编辑器中,如下图所示
如上图所示,左上角的红色框区域表示我们打开的原始数据表名称,中间红色区域表示Excel每个Sheet中数据项,而最右侧的红色区域则是用来显示我们在第二红色区域选中数据项的具体数据。
好的,导入数据是第一步,接下来我们就可以在选定数据项区域去查看或者编辑我们的数据了。
或许有人会说,这些查看和编辑工作我完全可以在Excel表格中完成,为什么非要使用这个编辑器呢?客观来说,这个编辑器还不够完善,个人认为比较好的一个功能是数据格式转换——数据编辑器支持将当前数据保存成我们期望的Json格式(具体的话,可以按照需要保存成属性方式的Json文件或者对象方式的Json文件,后面会有详细说明)。
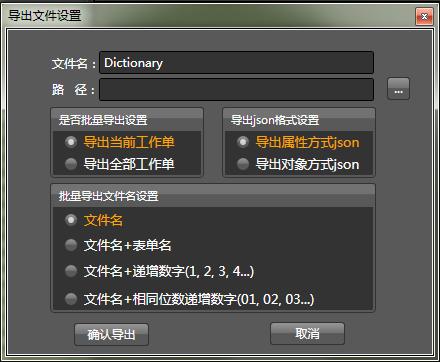
选择“文件”下来列表中选择“导出Json文件”选项,可以在如下图的对话框中选择我们的需要的格式进行导出。
为了明确前面提到的“属性方式的Json文件”和“对象方式的Json文件”这两个概念,我们将之前导入的文件分别进行这两种方式的保存,并做下面图示的对比。
仔细观察图6和图7中的数据,我们会发现他们的差异之处,即——属性方式的Json是每一项都是ID和Name的键值对,整体是一个数组,数组中的每一项格式都是一致的;而对象方式的Json则是和原始数据存储方式类似,都是首元素表示这一数据表中的表头,剩下的元素才是真正的数据项。相信通过这两个文件对比,读者已经可以完全理解他们的区别。
当然这两种格式的存储并无优劣之差,需要按照我们的需要去是当选择即可。
OK,有了我们保存好的数据,最后我们就需要在程序中去加载使用它了,有关Json数据的加载并不是Cocostudio工具集的主要内容,有需要的读者可以去网上搜索相关资料,这一部分内容网上资源还是比较丰富的,这里我们只做简单说明。
std::string tFullPath = cocos2d::CCFileUtils::sharedFileUtils()->fullPathForFilename(tFullName.c_str());
pBuffer = (char*)(cocos2d::CCFileUtils::sharedFileUtils()->getFileData(tFullPath.c_str(),"r" , &outLength));
- 1.
- 2.
- 3.
首先将整个Json文件加载进来,然后按照自定义的关键字去逐一解析即可,如下。
bool parseRet = reader.parse(pBuffer,jsValue,false);
tDictionaryData->mID = jsValue[i]["ID"].asInt64();
- 1.
- 2.
- 3.
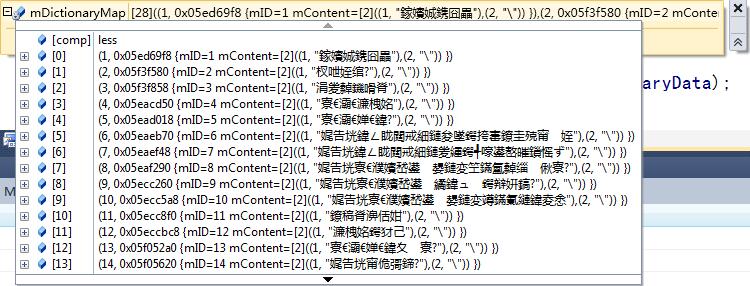
运行程序,我们可以看到数据已经正常被解析加载了。(下图是笔者项目中对数据编辑器解析的截图,运行结果无误)
数据编辑器就当前版本来说做的还是比较简单的。也许有人可能会说,这么简单的功能,我使用一个通用读表器不是更简便吗?但是笔者认为,使用数据编辑器更重 要的意义不是我们上面提到的数据的保存和转换,而是它作为正式发布的工具集之一,是有专门的团队在维护,另一方面我们也相信,后续版本会有更多更好的功能 不断增加进来。
#p#
UI界面编辑器
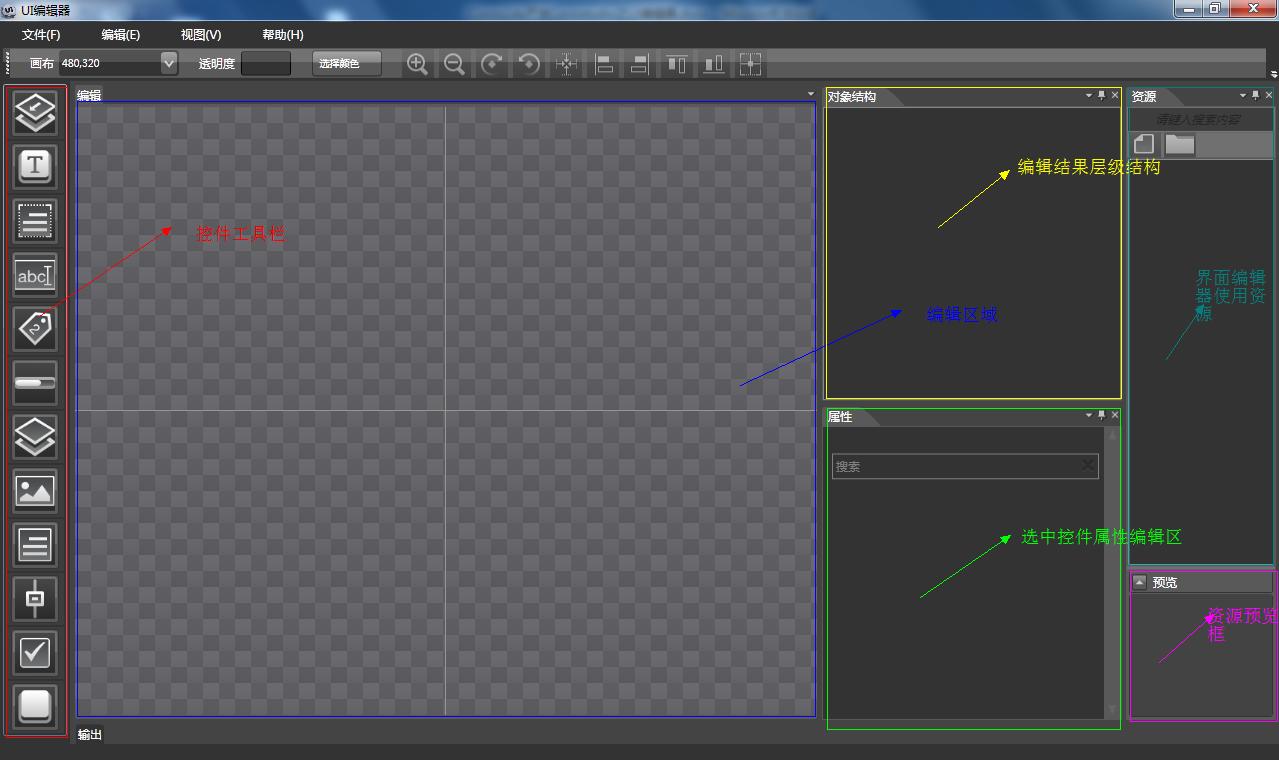
接下来我们进行界面编辑器的学习,如图1中选择蓝色圈区域进入界面编辑器。和第一部分一样,首先我们对界面编辑器整体做一个认识,见下图。
红色区域是我们可以添加的控件工具栏区域;
蓝色区域是我们编辑过程中使用的主区域,即所有主要的操作结果都是在这个区域中完成的;
黄色区域是我们编辑之后物理层级结构展示区域;
绿色区域是我们在编辑过程中选中控件的属性显示区域;
蓝绿色(右上角)区域是我们这个UI使用的所有资源展示区域;
紫红色(右下角)区域是上边某一资源图片被选中时候的预览图显示区域。
有了对编辑器整体上的认识之后,我们就可以使用它了。如果没有意境编辑好的UI文件供我们加载,那么我们首先需要创建一个项目,如下图。
在弹出的对话框中,我们可以根据需要选择项目名称和项目存储路径。
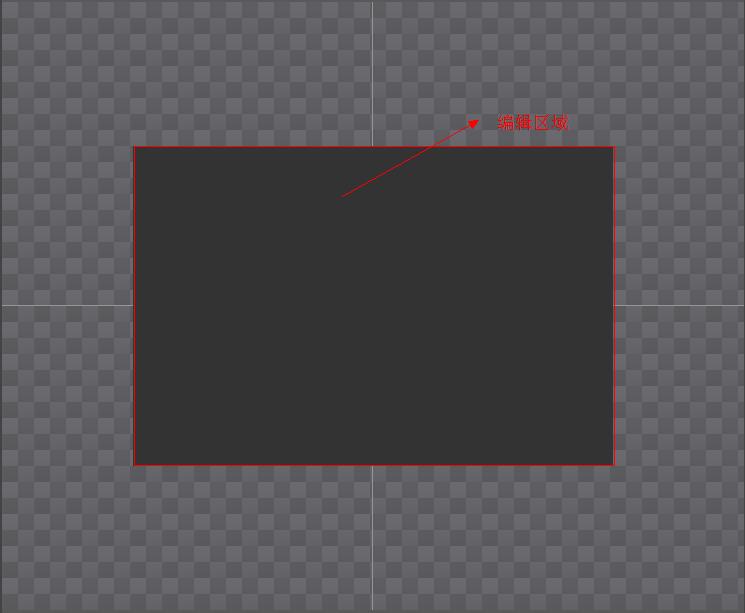
这时我们会在编辑使用的主区域出现一个用黑框表示的编辑区域如下图。
这个黑色编辑区域大小是与我们期待的分辨率一致的,那么肯定有人会问——编辑器怎么会知道我们期望的分辨率是多大呢,如果这个分辨率与我们期望的分辨率大小不一致怎么办呢?
大家注意看编辑器左上角有一个文本标志“画布”后面跟随一个下拉列表框选项,我们可以通过这里来告知或修改我们正在编辑UI的分辨率大小。
设计者为我们提供了多种分辨率(包括:480X320、960X640、1024X768以及以上几种分辨率的竖屏结构),随着我们选择的不同,前面提到的黑色编辑区域也随之变化。特别需要提到的,在下拉列表最下方,为我们提供了自定义设置,大大方便了我们对不同分辨率的需求。
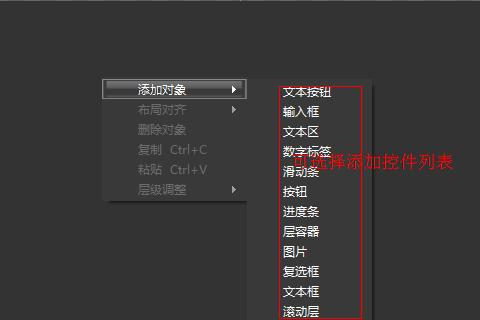
这个时候我们相当于有了自己一张画布,不过仅有画布还是不够的,我们还需要画笔。图15中是我们的控件编辑栏,其中依次包括文本按钮、输入框、文本区、数字标签、滑动条、按钮、进度条、曾容器、图片、复选框、文本框、滚动条等,相信后续还会有新的控件会被加入进来。
选中上面图中的黑色画布,开始添加控件。
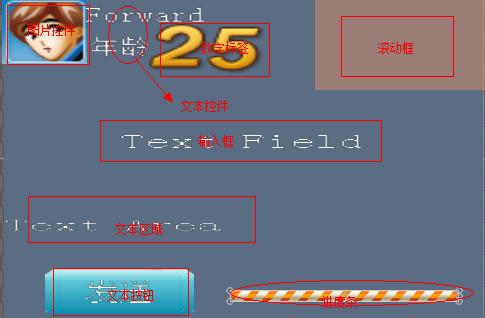
如上图中方式,我们可以通过现有控件拼接出自己需要UI布局来。如下图就是笔者创建的一个UI布局。
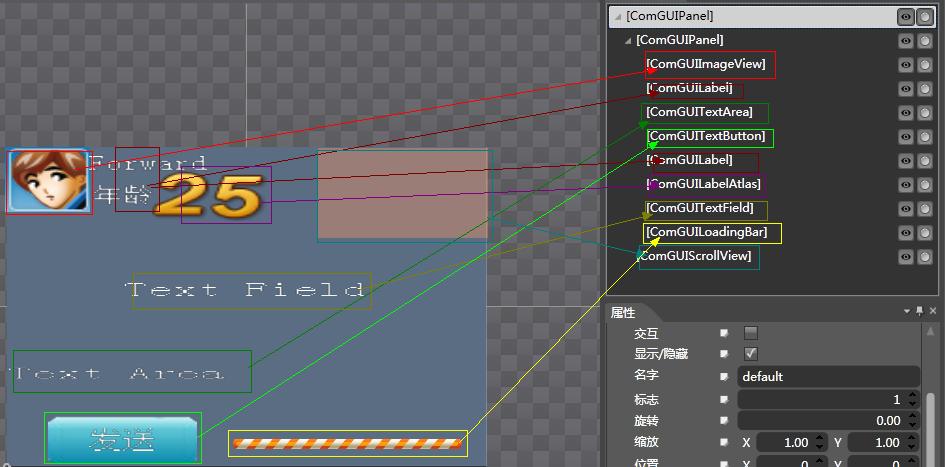
这些控件具有一定的层级关系,我们可以在前面提到的对象结构这个View中看到,如下图所示。
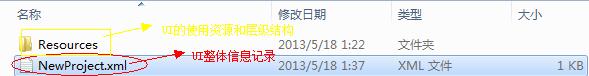
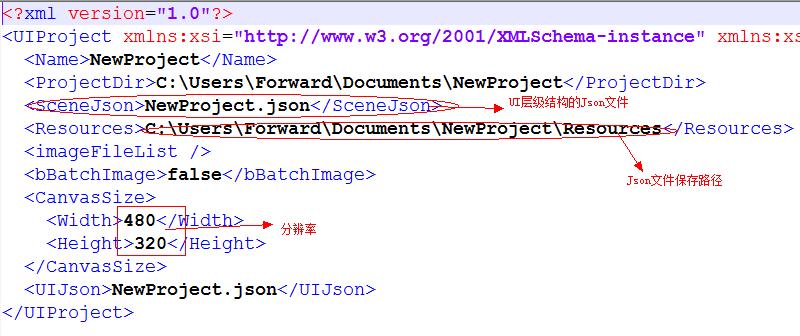
OK,保存项目,并打开之前设定的路径,我们看到如下图的结果。
这里需要说明的是,xml文件表示的是我们这个UI工程相关的信息,如上图,这个xml文件中保存了包括项目名称、UI布局结构文件、使用资源的路径、以及工程使用的分辨率等等信息。
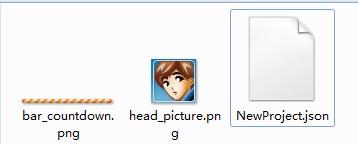
最后,根据xml文件中的记录,我们打开Resource目录、如下图所示。
至此,我们的UI界面编辑工作就完成了。那么有了这个UI布局文件之后,我们应该在程序中如何使用它呢?难道我们要自己去实现解析、UI层级管理、事件响应?当然不是,我们Cocostudio开发者已经为我们提供了上述问题的解答方案——在Cocostudio官网上,可以找到对应解析器的代码(CocoGUILIB.zip)。
首先我们创建一个新的工程——UIEditorDemo,将CocoGUILIB中有关UI解析相关的代码导入我们上面创建的UIEditorDemo工程中(并按照编译报告添加对应的头文件路径即可)。在程序需要解析加载UI的地方,添上如下代码。
COCOUISYSTEM->resetSystem(scene);
COCOUISYSTEM->replaceUISceneWithFile(this, "NewProject.json", 1, true, true, true);
- 1.
- 2.
- 3.
下面就是见证奇迹的时刻——
运行程序,我们看到如上图的运行结果,这不就是我们前面编辑的UI界面吗。不错,加载就是这么简单。
界面编辑器为开发者也提供了很大的方便,首先,工具集将界面的编辑工作可视化,从一定程度上也可以说做到了“所见即所得”。这使得编辑界面从抽象化到具体化,也将这一编辑工作简单化,可以由非程序人员来完成界面的编辑工作,大大提高了开发效率。
其次,就如上面提到的一样,界面的加载也十分简单。比较重要的一点是,编辑出来界面的层级关系与点击响应的层级关系一般来说是一致的,也就是说,我 们在编辑界面的时候添加的两个界面在物理层级上如果存在父子关系,那么它们的点击事件在逻辑传递的过程中总是谁在最上面谁就先获取到这个事件。这就更方便 了我们的理解和操作。这样,从很大程度上来说降低了我们开发的难度。
最后,界面编辑器的使用使得界面的布局和功能开发上独立开来,凡是有游戏开发经验的人应该能够明白这一点给工作带来的好处——当界面布局的某些属性 (比如某个控件的坐标等)改变时,只要不修改控件的名字,我们并不需要修改代码并且重新编译程序,直接更新界面资源即可。这就在一定程度上降低了界面相关 代码返工的可能,缩短了开发周期。
总结
总体来说,Cocostudio工具集的确为游戏开发者提供了很大的方便,其中的一些原因上面也讲到了,不过,CocoStudio目前还并不完善,在使用过程中出现过一些Bug,这些是亟待解决的问题。不过官方更新的速度也很快,对于用户反馈的反应也很及时,可见官方对这款工具集也倾注了很多的心血,它的未来值得期待,在此之前,我们对这款工具也要好好熟悉并且善加利用。