1.1 UI编辑器简介:
UI编辑器:是一款用于编辑游戏中的UI界面的工具。支持丰富的UI控件,包括按钮,列表,复选框,进度条,列表,滑动框等等,达到省时、省力、高效的目的。
1.2 安装环境
操作系统:Windows7/WindowsXP
程序扩展包:
l NetFramework 4.0
l VC2010(vcredist_x64/ vcredist_x86)
安装SPII游戏开发工具集
l CocoStudio.exe
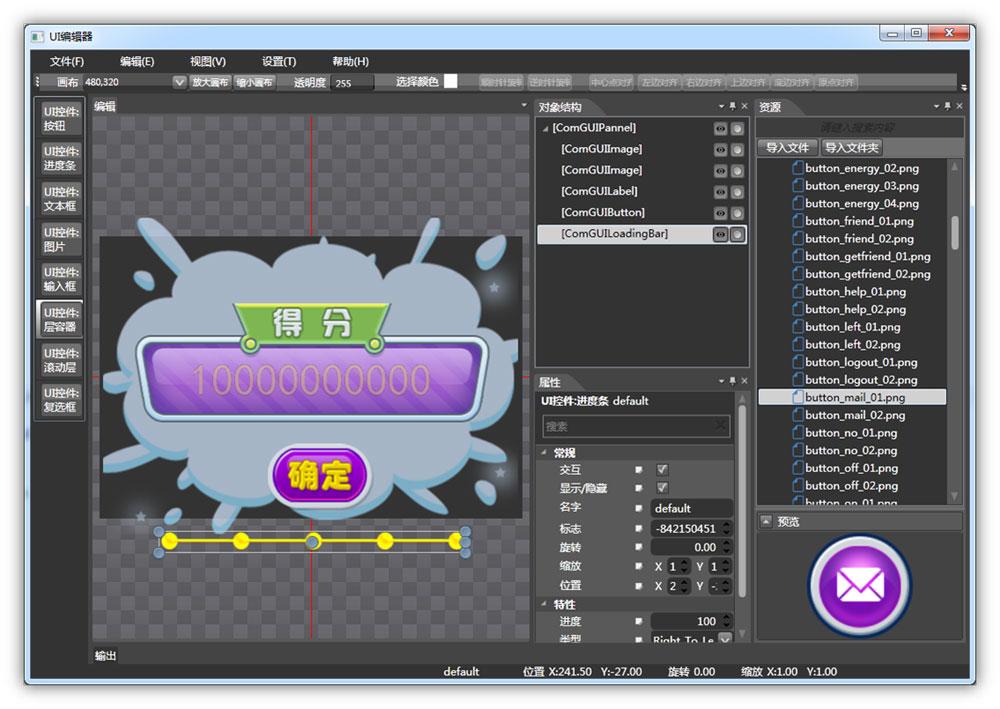
1.3 界面介绍
结构树:展示渲染区域节点的层次结构并且支持拖拽移动节点。结构树的根节点是一个Layer。
渲染区:UI布局的主编辑区,在该区域可以对精灵进行移动,缩放,旋转的操作。
控件库:可用于在渲染区域编辑的各种控件包括Node,Sprite,LabelTFF,Layer,Menu,MenuItemImage等,还可以扩充。
属性窗口:当选中一个节点,属性窗口会显示出该节点的所有属性。修改任意属性可以立即改变该节点在渲染区域的状态。
日志窗口:日志窗口用来记录所有操作的明细和历史。
#p#
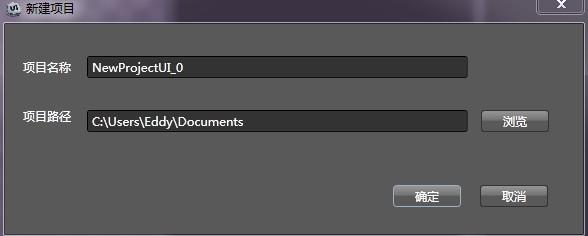
2.1 新建工程
点击菜单栏的文件菜单,下拉列表中的新建按钮,会弹出一个新建工程的信息面板,大家可以给工程命名,并选择工程的保存路径,最好在命名和路径中不要有中文字符。
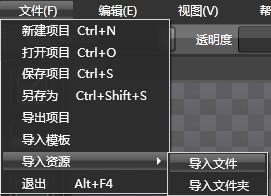
2.2 导入资源
1.点击菜单栏的文件菜单,下拉列表中的导入资源菜单,可以导入单个文件,也可以导入整个文件夹;
2.也可以点击资源窗口的图标按钮,分辨导入单个文件,和整个文件夹;
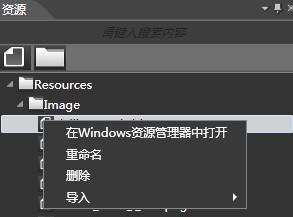
2.3资源编辑
右键点击资源窗口的资源,可以进行删除,重命名的操作;
可以再资源窗口下方的预览窗口,查看选中的资源预览效果图;
#p#
3.1 创建控件
1.右键点击渲染区画布,在右键菜单中选择添加控件,选中容器控件的情况下,会直接添加控件到容器控件下;
2.也可以直接在控件列表区,选中需要的控件,直接拖动到渲染区;
3.还可以从结构树上,选择一个容器控件,右键菜单,给容器控件添加子控件;
3.2编辑控件
单个控件编辑方式:
(1)鼠标点击控件,选中控件,移动鼠标进行控件的拖动;
(2)在结构树上选择相应的控件,该控件会全局被选中;
多个控件编辑方式:
(1)渲染区:Ctrl + 鼠标左键可以进行控件的多选;
(2)结构树:Ctrl + 鼠标左键可以进行控件的多选;
(3)渲染区:点击鼠标左键并进行拖动,可以进行控件的框选;
删除控件:渲染区右键菜单,结构树右键菜单,delete建;
复制控件:渲染区右键菜单,结构树右键菜单,Ctrl+C;
粘贴控件:渲染区右键菜单,结构树右键菜单,Ctrl+V;
显示编辑:
1.控件被选中的时候,会显示白色的编辑框,编辑框的四个角点可以进行缩放编辑,编辑框的右边中心点可以进行旋转编辑;
2.控件被选中的时候,可以通过编辑器上方的工具栏,进行透明度的编辑,颜色混合的编辑,顺时针的旋转(Ctrl+R),逆时针的旋转(Ctrl +T);
3.多选控件的时候,可以进行中心点对齐,左边线对齐(Ctrl + shit +L),右边线对齐(Ctrl + shit +R),上边线对齐(Ctrl + shit +T),下边线对齐(Ctrl + shit +B);
3.3画布操作
1.缩放画布:Ctrl+鼠标滚轮,可以放大缩小画布;
2.移动画布:space(空格键) + 鼠标左键,可以拖动画布;
3.4属性编辑
常规属性:
交互:使用在输出数据中启动控件的鼠标事件响应;
显示/隐藏:显示或隐藏选中的控件;
垂直翻转:
水平翻转:
名字:输出到数据文件的字符串,用于代码查找控件的标识(不可重复定义);
标志:输出到数据文件的整数,用于代码查找控件的标识(不可重复定义);
旋转:调整控件的旋转角度;
缩放:调整控件的横向缩放和纵向缩放;
位置:调整控件的坐标;
渲染层级:调整控件的渲染顺序,上下的遮挡关系;
特殊属性:
图片:
文件:图片控件用到的美术资源图,可以从资源渲染区拖动图片资源到此属性上,进行资源替换;
复选框:
选中/取消:设置复选框的初始状态;
常态底图:复选框的正常状态下的底图图片资源;
按下底图:复选框的按下状态下的底图图片资源;
禁用状态:复选框的禁用状态下的底图图片资源;
标示图默认状态:复选框的按下状态下的底图图片资源(选择使用);
标示图选中状态:复选框的选中状态下的高亮图片资源(选择使用);
进度条:
进度:进度条的初始进度(0-100);
类型:进度条的加载方向(左->右,右->左);
图片资源:进度条的图片资源文件;
文本区:
宽度:文本区的宽(影响文本区的点击测试区域);
高度:文本区的高(影响文本区的点击测试区域);
字号:文本区的文字字体的大小;
字体:文本区的文字的字体;
对平对齐:文本区的文字的水平对齐方式(左对齐,中心对齐,右对齐);
垂直对齐:文本区的文字的垂直对齐方式(顶对齐,中心对齐,底对齐);
文本:文本区的初始显示的文字文本;
滚动层:
宽度:滚动层的宽(影响滚动层的点击测试区域);
高度:滚动层的高(影响滚动层的点击测试区域);
文件:滚动层的初始背景图片资源;
滚动层的子控件,需要选中滚动层,右键进行添加;
层容器:
宽度:层容器的宽(影响层容器的点击测试区域);
高度:层容器的高(影响层容器的点击测试区域);
文件:层容器的初始背景图片资源;
层容器的子控件,需要选中层容器,右键进行添加;
按钮:
正常状态:按钮的正常状态下的图片资源;
按下状态:按钮的按下状态下的图片资源;
禁用状态:按钮的禁用状态下的图片资源;
文本按钮:
正常状态:按钮的正常状态下的图片资源;
按下状态:按钮的按下状态下的图片资源;
禁用状态:按钮的禁用状态下的图片资源;
字体:文本按钮显示文字的字体;
字号:文本按钮显示文字的字体大小;
文本:文本按钮显示的文字字符串;
数字标签:
标签图片:数字标签使用的图片资源;
标签首字符:数字标签使用的图片资源中的第一个字符;
标签首字宽:数字标签使用的图片资源中的第一个字符的宽(像素);
标签首字高:数字标签使用的图片资源中的第一个字符的高(像素);
文本:数字标签显示的文本字符串(图片资源中存在的字符集合);
滑动条:
滑动进度:滑动条的初始进度,滑动节点的显示位置;
底图资源:滑动条的背景图片资源;
节点正常状态:滑动节点的正常状态显示的图片资源;
节点按下状态:滑动节点的按下状态显示的图片资源;
节点禁用状态:滑动节点的禁用状态显示的图片资源;
输入框:
宽度:输入框的宽(影响输入框的点击测试区域);
高度:输入框的高(影响输入框的点击测试区域);
字号:输入框的文字字体的大小;
字体:输入框的文字的字体;
文本:输入框的初始显示的文字文本;
文本框:文本框
交互动画:是否启动文本框的点击动画;
字号:文本框的文字字体的大小;
字体:文本框的文字的字体;
文本:文本框的初始显示的文字文本;
3.5导出资源
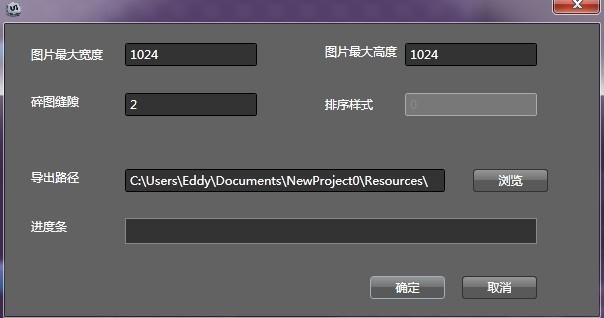
导出资源面板:
图片最大宽度:合成图片的最大宽度;
图片最大高度:合成图片的最大高度;
碎图缝隙:合成大图中的小图之间的缝隙像素;、
导出路径:用户自定义导出路径;
导出文件包括.png和.plist文件;
当工程中使用的图片合并后的尺寸大于设定的图片尺寸,程序将自动分割合并后的图片成多组合并图片,并添加序列下标。