关注wp很久了,一直都想加入到wp开发的阵营中来,今天终于有了时间开始自己的wp开发之旅。下面是我的第一个wp7应用迷你浏览器
首先打开Microsoft Visual Studio 2010 Express for Windows Phone
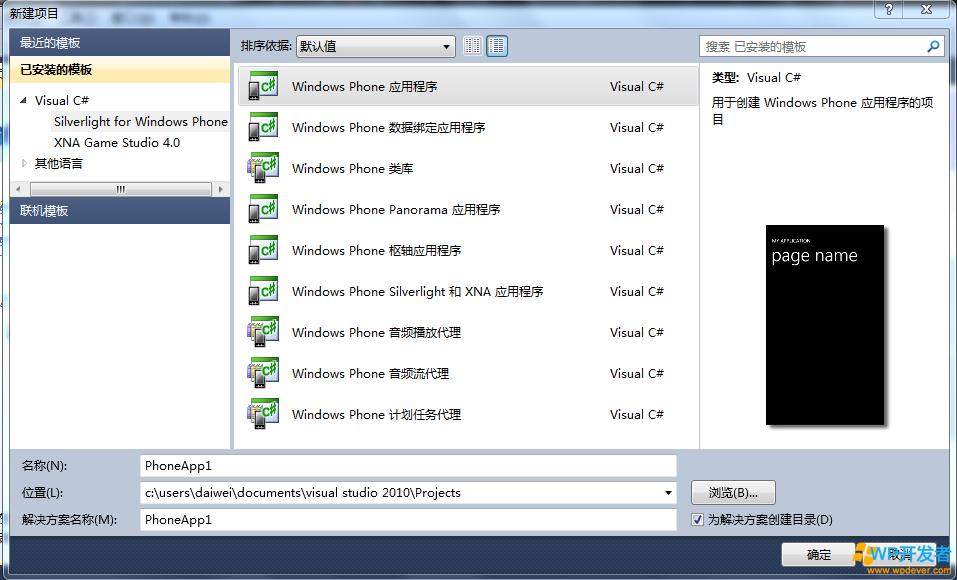
开始新建项目

选择Silverlight for Windows Phone 然后选择 Windows PhoneApplication
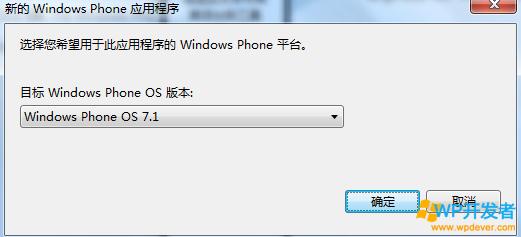
我们把项目为起名为:MiniBrowser 点击确定会出现下面的窗体

我们选择 Windows Phone OS 7.1
按下确定这样子工程就创建好了。下面开始我们的设计了。
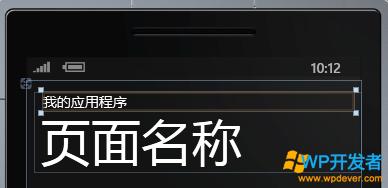
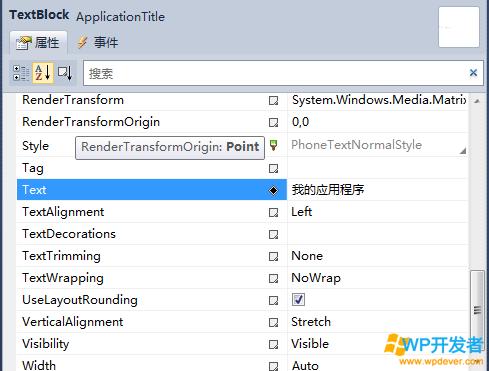
1.设置标题的属性,选择我的应用程序

右键选中属性

把Text属性的值修改为“我的第一个Windows Phone 程序”
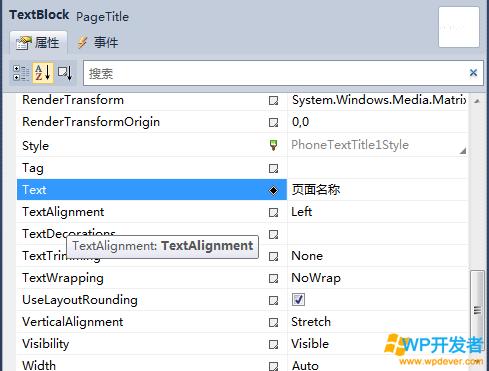
选中页面名称右键选中属性

把Text值修改为“迷你浏览器“
可以看到设计图变为

在迷你浏览器的下方添加一个TextBox控件

选中TextBox 右键选中属性
把下面的属性设置为
属性值
Texthttp://www.wpdever.com
HeightAuto
WidthAuto
HorizontalAlignmentStretch
VerticalAlignmentTop
在TextBox右边添加一个Button控件并把属性设为
属性值
ContentGo
HeightAuto
WidthAuto
HorizontalAlignmentRight
VerticalAlignmentTop
在TextBox控件的下方区域添加一个WebBrowser 控件,并填充满下方区域
添加完控件之后就完成了设计
下面是设计的图

双击按钮为按钮添加事件处理
在处理事件中添加如下代码
string s_site = textBox1.Text;
if (!s_site.Contains("http://"))
s_site = "http://"+s_site;
webBrowser1.Navigate(newUri(s_site, UriKind.Absolute));
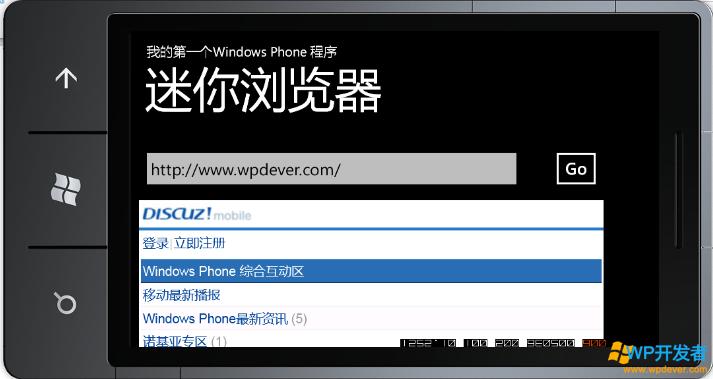
这样整个工作就完成了。运行来看看

通过调整,我们看看横版的效果

附上代码
C#
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using Microsoft.Phone.Controls;
- namespace MiniBrowser
- {
- publicpartialclassMainPage : PhoneApplicationPage
- {
- // 构造函数
- publicMainPage()
- {
- InitializeComponent();
- }
- privatevoid button1_Click(objectsender, RoutedEventArgs e)
- {
- stringsite = textBox1.Text;
- if(!site.Contains("http://"))
- {
- site = "http://"+ site;
- }
- webBrowser1.Navigate(newUri(site, UriKind.Absolute));
- }
- }
- }
- Xaml:
- <phone:PhoneApplicationPage
- x:Class="MiniBrowser.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
- xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
- FontFamily="{StaticResourcePhoneFontFamilyNormal}"
- FontSize="{StaticResourcePhoneFontSizeNormal}"
- Foreground="{StaticResourcePhoneForegroundBrush}"
- SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
- shell:SystemTray.IsVisible="True">
- <!--LayoutRoot 是包含所有页面内容的根网格-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="173"/>
- <RowDefinition Height="595*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel 包含应用程序的名称和页标题-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
- <TextBlock x:Name="ApplicationTitle" Text="我的第一个Windows Phone 程序" Style="{StaticResource PhoneTextNormalStyle}"/>
- <TextBlock x:Name="PageTitle" Text="迷你浏览器" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
- </StackPanel>
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <TextBox Height="Auto" HorizontalAlignment="Stretch" Margin="0,0,120,0" Name="textBox1" Text="http://www.wpdever.com/" VerticalAlignment="Top" />
- <Button Content="Go" Height="Auto" HorizontalAlignment="Right" Name="button1" VerticalAlignment="Top"
- Width="Auto" Click="button1_Click"/>
- <phone:WebBrowser HorizontalAlignment="Stretch" Margin="0,84,0,0" Name="webBrowser1" VerticalAlignment="Stretch"
- Height="Auto" Width="Auto" />
- </Grid>
- </Grid>
- </phone:PhoneApplicationPage>
总结:
这是我的第一个wp程序,刚开始写的时候是参考msdn的教程来的,后来试着自己做了做,发现一个问题,在编辑框直接输入域名的时候程序会出错,但是加上了前缀“http://”就不会了,于是我把代码加上了一个判断
- string s_site = textBox1.Text;
- if (!s_site.Contains("http://"))
- s_site = "http://"+s_site;
- webBrowser1.Navigate(newUri(s_site, UriKind.Absolute));
当然这里没有加上大写判断。第一个程序就写这么多了。总的来说感觉还不错。