专案
看起来Web专案只剩ASP.NET Web Application 类型
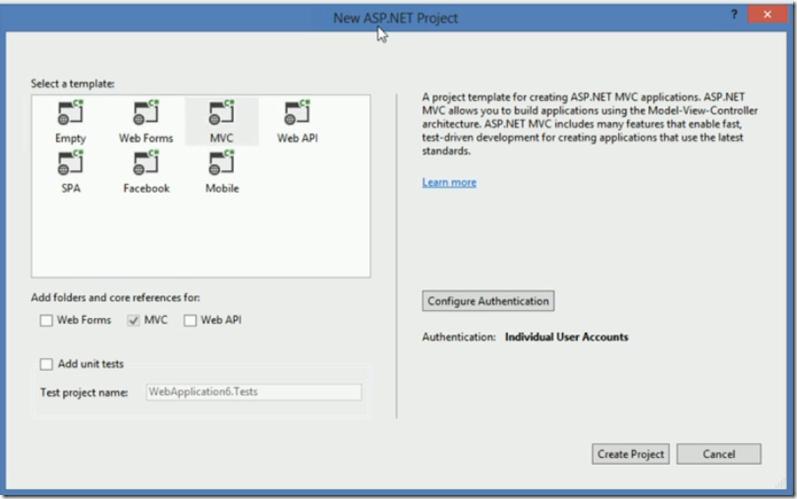
接着范本的部份则统一在一个界面中,并且您可以选择依Web Forms / MVC / Web API 加入相关的参考及目录,范本看起来则有Empty / Web Forms / MVC / Web API / SPA / Facebook / Mobile ,从这个界面看起来似乎可以让开发者混合使用Web Forms 及MVC ,亦即可以选择Web Forms 范本且同时加入Web Forms 及MVC 相关的参考及目录。预设上当你选用其中一个范本时,必要的参考会被勾选且不能移除,所以不用担心会少勾选参考。
范本样式则改为套用Bootstrap,并且可以自行至bootswatch.com下载CSS样式回来直接套用。
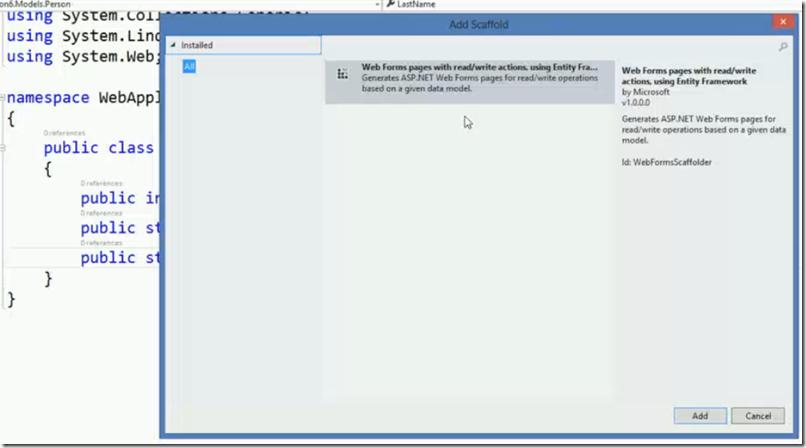
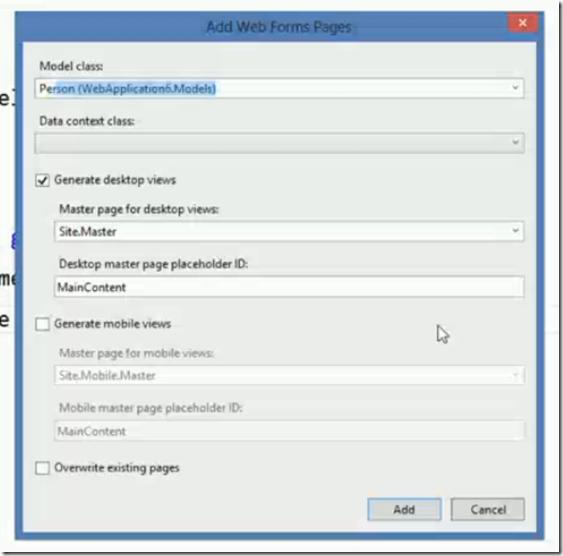
在Web Forms专案也可以利用Scaffold快速产生CRUD的维护程式范本
在这个版本中Cassini 已被拿掉了
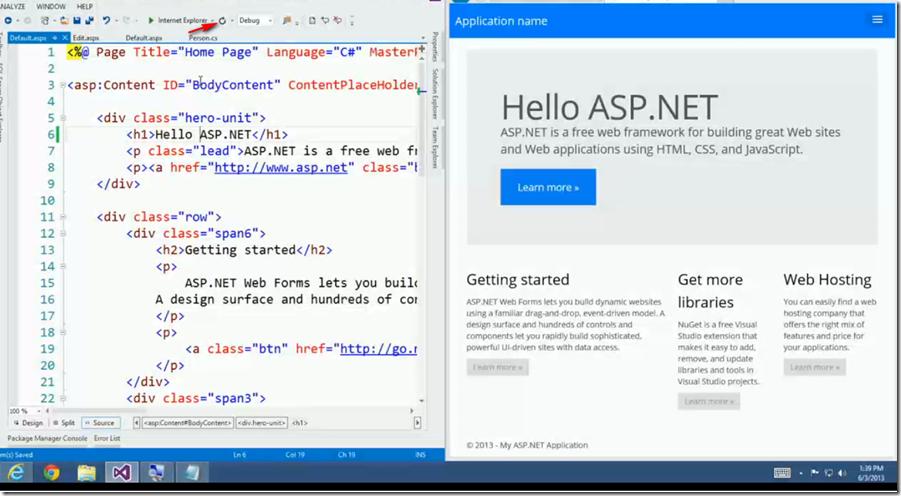
另一个很酷的新功能是以往我们修改任何的CSS或是页面资料,都必须重新在RUN起Browser一次,而新版提供了一个Reload 的按钮,让我们只要修改后直接按下Reload 的按钮,目前已开起的Browser 页面就会自动重新整理呈现修改后的结果,而且这功能并不只有绑定在IE ,若是您同时开启了IE / Chrome Browser ,则会一并都会自动重新整理,这使得前端开发变的更方便。
MVC 5 亮相,不支援.Net Framework 4.0 (含)以下版本,必须采用.Net Framework 4.5
Web API 2
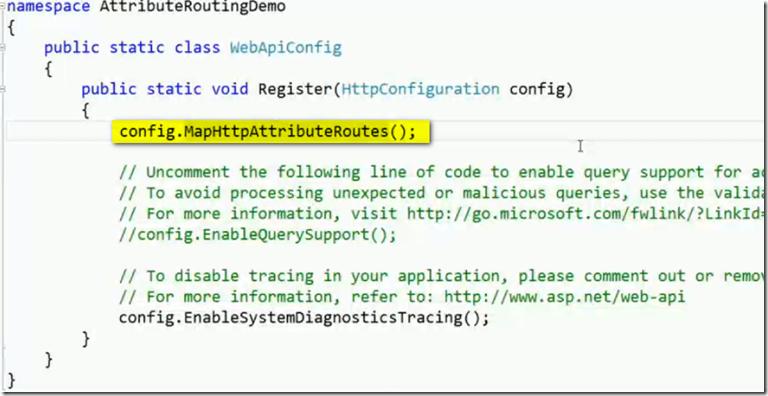
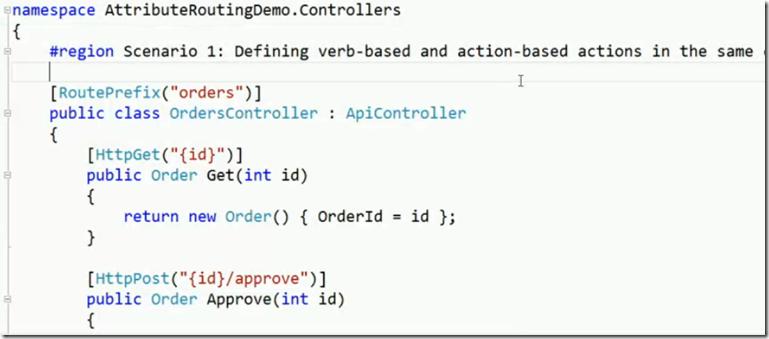
不支援.Net Framework 4.0 (含)以下版本,必须采用.Net Framework 4.5,此外也支援使用属性来定义路由
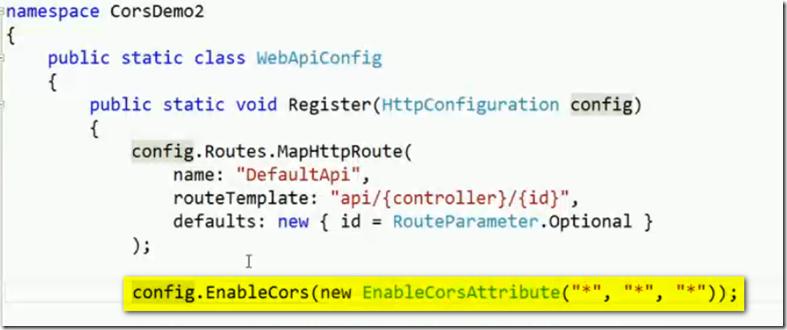
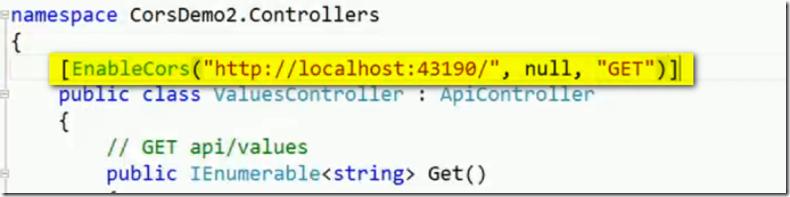
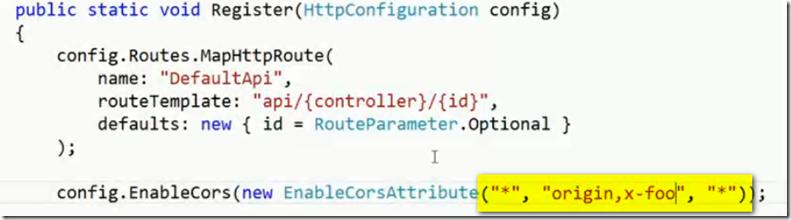
CORS 直接透过设定执行跨网域存取,或是在特定Controllers个别设定,也可以设定成要求特定http header才可以存取
ASP.NET SignalR 2.0
不支援.Net Framework 4.0 (含)以下版本,必须采用.Net Framework 4.5
ref :
http://channel9.msdn.com/Events/TechEd/NorthAmerica/2013/DEV-B314#fbid=CGA6g6XWIW5