应该有许多人和我一样,熬夜看了WWDC,而其中更多人关注的是 iOS7 的部分。iOS7是有人喜欢有人厌,除了部分配色和App图标让我感觉显得粗糙,整体还是没有出乎自己对于iOS向后发展的预测 – UI会效仿 Windows Phone ,而功能则会效仿 Android,当然现在说这话你可以说是马后炮。从功能上说,Android 因为其开放性使得功能各方面发展十分迅速,iOS要往后发展难免会吸收一些 Android 已经拥有的特色功能。但对于 Metro 设计语言与 Holo 主题的扁平化模仿,出乎不少人的意料。
在 Windows Phone 7 诞生后,扁平化的 Metro Design(微软改名太频繁,现在已经不知道叫什么UI了)带来了一个比较特殊的现象,喜欢和讨厌它的人几乎是各占一半。之后Google 也为 Android 推出 Holo Theme,几乎 Google 所有的UI设计都拍扁了。而现在,连***拟物设计的苹果也把自己拍扁了。但为什么遭到如此多的反对声音,这些IT界巨头都开始采用扁平化的设计风格呢?

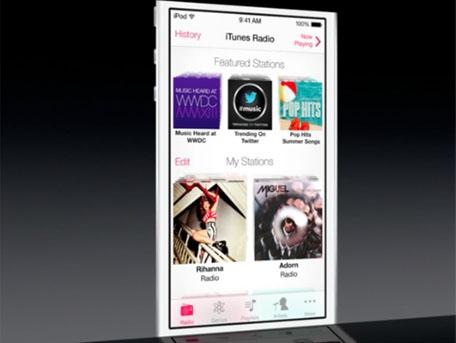
我的确在新的 iOS7 里看到了熟悉的 Metro 风格,最明显的地方莫过于新的 音乐播放器,与PC端的 Zune 软件有极大的相似度,而在 AppStore 中又看到了很明显的 Holo 风格。好了,在微博上有许许多多的人开始大骂苹果抄袭,甚至有人调侃说IOS7的顾问是袁隆平先生(杂交水稻之父)。但我不认为是苹果黔驴技穷,这是未来 的UI设计趋势,只是谁先做谁后做的问题。尽管有许多地方与WP或是Android相似,但我依然看到了苹果自己的扁平化风格,虽然不一定喜欢,但只能 说,苹果这次发布了一个不成熟的作品。类似微软的 Windows Phone 和 Windows 8,在UI上还有许多不足的地方。

先看看 Web UI 的发展史我是从1999年开始接触互联网的,我不知道能不能算是一个互联网发展的见证者,当然,没经历过最早发展的那个阶段,从web诞生后到2000年左右的时 间内,由于处于互联网的发展初期,技术不够成熟硬件不够好,网页只是为了呈现信息而制作,连设计都谈不上,随着web标准的改进,CSS开始广泛使用,才 开始有了网页设计的概念,此时已经有不少人开始乐忠于搞自己的个人网站了,我自己***次做网页是在2003年,那时候许多网页喜欢使用PS切图制作个性的 UI效果,其中不少就是现在所说的拟物设计,在 javascript 网页特效以及 Flash 流行起来后,各种静态的高光立体拟物效果已经满足不了大家的视觉需求了,于是开始使用简单的静态交互(javascript 或 flash 本地交互)来产生更仿真的效果,我从那些拟物网页设计中理解了设计师的想法,他们想让webUI更像是一件实物,带来一种更为生动的感觉。我想同时代的电 脑数码设备的设计也能体现当时的设计风潮,那时很多电脑设计的更像白色家电,还有各种数码玩意也是千奇百怪。我相信那些设计师也是希望能消除科技产品与生 活的距离感,就像现在不少人对于苹果产品的感觉。加上那个时期无论是网页,或是各种获取资讯的软件,信息量相对今天是非常小的,网页更倾向于UI带来的视 觉冲击,软件的UI设计也比现在更大胆,有人还记得早期的 MSN Explorer 浏览器么?Winamp、超级解霸还有很多不同的外观皮肤,甚至于百变主题的Windows XP。2005年后,开始接触了个概念叫 web2.0,它开始带来了不一样的 webUI 的设计风潮,开始去掉了各种不必要的视觉效果,更专注于内容呈现和交互,web2.0概念伴随着几何次方增长的信息而生。关于 web2.0,它的一个***的特点,就是上网不再只是去搜狐网易新浪看这些门户主动给我们呈现的新闻,我们作为网民也开始自己生产信息了,博客算是一个象 征性的产物。这带来了更大的信息量和更复杂的交互产生,使网页设计改变了方向,webUI 回归了它应该做的,就是以更好的体验呈现更大量的信息,让内容展现自己的生命力,而不是靠UI设计喧宾夺主。

带来更好的信息传达
现在,软件的UI设计,也开始像webUI一样,走由繁至简的路子了。无论是 Metro Design 或是 Holo Theme,都在更努力的让UI隐形或简化,而信息本身的排版又能呈现出UI本身,特别是 Metro 本身就是一门基于排版的设计语言。在杂志中,Metro design 得以很好的体现,杂志不可能都以生硬的有形框架来固定内容的位置,而是用合理的方式排版让信息以比较自然的方式呈现。

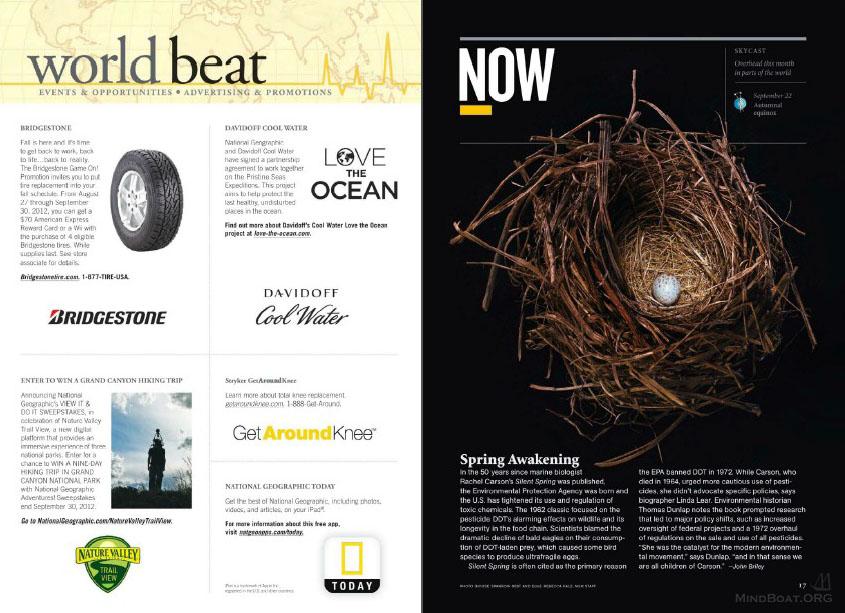
上图是 National Geographic 的一期排版设计,左侧的排版比较传统,右侧则是图片和文字的叠加排版,它们表现在 web 或是 软件的交互UI上,就是所谓的扁平化设计。这种设计风格可以在满足传达大量信息的需求同时兼顾美感。但也正如这份杂志页面一样,简约的设计让文字更突出, 所以在这种设计风格中,字体尤为重要,有很大一部分美感是字体带来的。
一样可以立体而真实

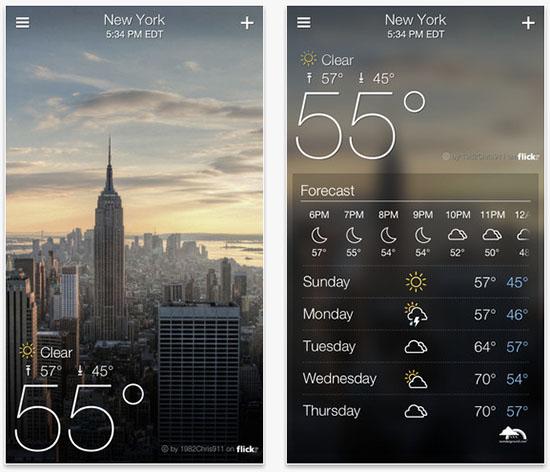
上图是 Yahoo Weather 的UI设计,它也是iOS7中的默认天气服务。天气资讯是作为“信息交互”的一个层在距离用户最近的地方,底部则有另外一个层显示与天气相关的图像,这种 设计与传统拟物的***区别是,它将信息表现简化或抽象化,而在全局体现比拟物更接近现实的效果。相比拟物设计,信息展现更直观也可以更生动。在信息量大的 时候,不会产生过多的视觉干扰,现在iOS上已经有不少软件采用扁平化的设计方案。
#p#
呈现和应用方式广泛
微软曾展示过一些对于未来展望的UI设计,这篇文章发布之前我已经看到有人提到它了,未来交互的设备可能更千奇百怪,交互界面也存在于许许多多不同 的表面上,就像视频中的玻璃幕墙,或者一面镜子,类似我在上段提到的 Yahoo Weather,在这种玻璃幕墙上表现的时候,可以只保留“信息交互”这个层,而底部的图像可以就是镜子反射的景象,或是透过玻璃本身可以见到的东西,使 交互界面能够***融合在现实之中,或者说更适合未来的虚拟现实、增强现实系统的设计。同时这里也纠正下许多人对 Metro Design 的误区,由于 Windows Phone 和 Windows 8 的开始界面是由方块构成,以至于不少人(还有许多为这些系统设计软件的人)以为它的设计元素只有方块和直线,实际上也包括各种设计形态。

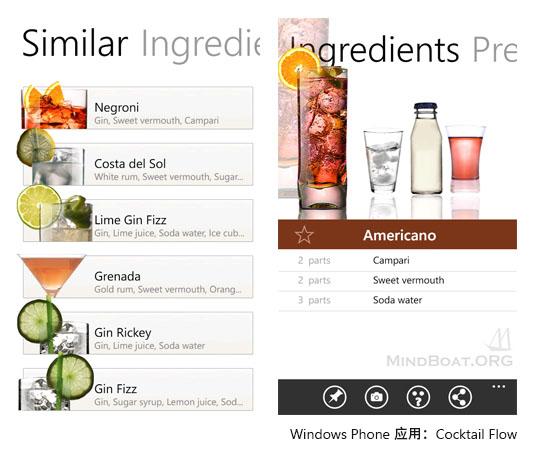
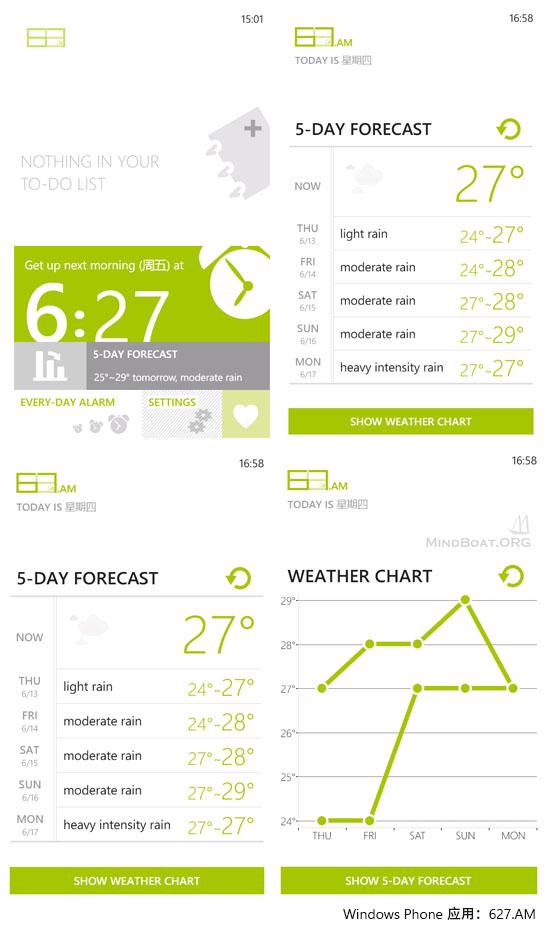
这款App采用了实物图片与UI相结合的设计

627.AM 的UI设计采用了不同形态的图形(实际上是有动画效果的,使用 Windows Phone 的用户可以在市场下载体验)图标设计与色彩
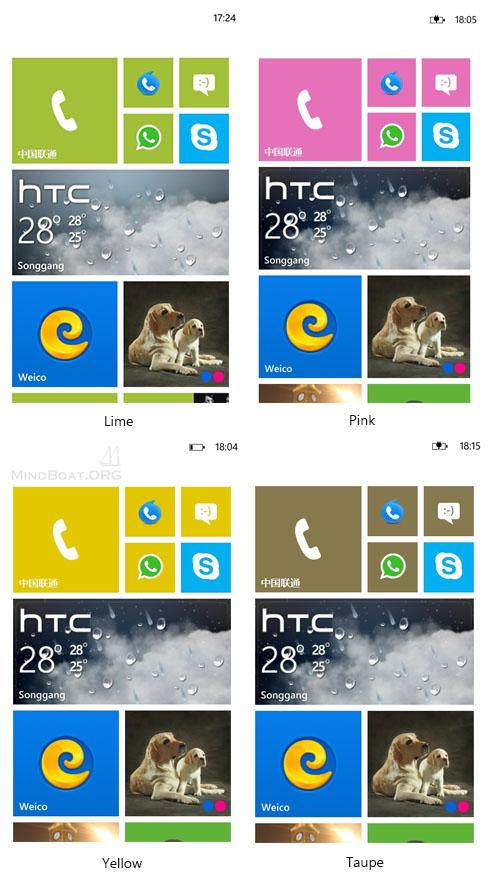
iOS7的UI配色和部分图标设计令许多人不满,然而在 Windows Phone 中也有许多第三方app图标设计不够理想的问题。有关于配色,在扁平化的设计中如果采用了纯色的图形或线条,除了黑白色以外,其他色彩的选配非常重要,建 议不要使用太深或对比度过高的色彩搭配,下方是我正在使用的一部 Windows Phone 的主界面截图。另外就是图标设计,在截图中介呈现了几种不同的图标设计。但现在有部分第三方app也将图标设计成官方的纯色风格,这样并不一定可以得到好 的效果,图中的电话和消息图标是官方设计的,由简单的图形构成,纯白色,在所有的系统配色中显示都较好,但没有明显特色。而 Whatsapp 的底色采用了磁贴本色,但图标包含自身的固定色彩,来电通的图标则与 Whatsapp很类似,只是加了一些3d的效果。skype 和 weico 的图标则采用了自己的底色。在这其中 Flicker 则使用真实的照片作为封面,HTC Hub 就是采用了拟物设计,所以说在 Metro design 中,不同风格的设计是可以搭配在一起的。而目前的iOS7可能有点麻烦,接下来许多开发者可能会很不情愿的都把图标拍扁。UI设计的简单,内容就可以使用 更多的方式呈现,相对而言,原生 Android 系统各方面处理则介于 Windows Phone 和 iOS 之间。

要想做好 Metro 设计也不是很容易的事
微软当初设计 Metro 风格有个本意是为了让普通的程序猿也能做出好看的软件,或者不说好看,至少开发者不必考虑过多的UI设计问题。但事实上用过 Windows 8 或者 Windows Phone 的用户已经看到许多设计粗糙拙劣的软件,简约的设计不一定好做,相信从事设计行业的童鞋应该很清楚这点,因为稍有一点瑕疵就很容易暴露出来,或是显得十分 的不协调,拟物设计或类似的渲染效果制作起来比这种极简风格要困难,但设计起来极简风格更费劲。现在手机上的app主要还是以iOS为标杆去设计,也导致 许多Android上的软件采用了和iOS一样的设计风格,但 Windows Phone 则完全不同,因此也见到许多在 iOS上设计很好的软件,移植到了 Windows Phone 上就显得非常粗糙,当然应该还是和微软急迫希望增加应用数量而审核不严有关系。
什么叫做艺术
这篇文章本是iOS7发布当天写的,刚好由于端午节所以延后了一些,但过去两天后,刚好在网上看到有人提到艺术这个字眼来形容拟物设计,似乎扁平设 计就是下里巴人了,当然曾经也一直看到网上有类似的说法,这里顺带发表下我的看法。首先科技产品不应该是纯艺术品,苹果曾带来一股风潮,正如乔布斯所说, 他是站在科技与人文路口的人,上文里也谈到了扁平化设计对于信息传达的优势,而且我也不认为它一定会失去所谓的艺术感,关键在于设计。曾经西方绘画以画得 越逼真为水平的高低,自从照相机出来后,抽象派艺术开始有了很大的发展,而中国的传统水墨画一直是写意为主的,本人也画过几年水墨画,对于写意的概念也是 有点感受的,这些我想这也应该能算艺术吧。





























