苹果真成了Design By Committee的受害者吗?
在昨天的WWDC大会上,苹果终于公布了其最新的基于扁平化设计的移动操作系统——iOS7。作为一名设计师,我曾经万分期待Jony Ive和他的设计团队即将给这个世界带来的惊喜。
然而当它的截屏出现后,我却感到有些意外。不协调的外观和感受,略显粗糙的色彩搭配。没有协调性,没有核心主题。我不禁问道:这款产品真的出自苹果的那个举世闻名的设计师团队吗?
然后我突然意识到,苹果正面临着和Google当初一样的困境。
Design By Committee
所有的迹象都已表明了这点。不必要的复杂,不一致,逻辑缺陷,平庸无奇,而且最重要的一个特征:没有统一的风格。我相信Jony Ive并没有通过确切的样例和风格来指导他的设计团队。取而代之的,Ive只是摆出了一系列的核心概念,给他的设计团队演示了一下扁平化设计样例的情绪色 板,接下来他便告诉设计团队去创新吧。然后,他把这个团队松散化为一个委员会那样的结构。
Google:曾测试41种蓝色色调效果
Google算是所有Design By Committee例子中最著名的一个了。当Doug Bowman离开Google设计主管的位置转投Twitter的时候,Google已经后退到他们最擅长的东西——数据——上了。他们曾通过多元测试, 测试了41种蓝色色调的效果。结果呢?你只能得到一种毫无情感融入的设计。
即使Doug Bowman还在Google的时候,他便发现自己无法施展自己的才华。他的设计决策总需要Google高层主管的审核,这些人当然都是些工程师。而工程 师们是没有能力做出关于直觉和情感的决策的。他们会回退到数据上,通过固定的逻辑来解决每一个问题。Design By Committee的特性之一是:设计由数据驱动。由数据驱动的设计可以完美应用在用户界面、用户体验以及用户对话上。但它不适用于审美设计。
不过,从Google后来重新设计的在线地图应用,以及发布的几个如Google Now 和Google Maps的iOS应用来看,Google在这方面已经多少有些进展。
言归正传,我们再来看看iOS7的设计
我一眼就看出来iOS7是Design By Committee的结果。我会举几个具体的例子。首先是图标设计本身:

Safari浏览器的图标——他们是怎么想的?渐变由轻到重,背景填充的白色。再对比来看电子邮件的图标,它的渐变由重到轻,而图标背景却填充的蓝色。为 什么要这样设计?按理说他们是iPhone上最常用的两个图标,而且通常都和短信、联系人这两个图标一起放到底部托盘里,彼此相邻。同样对基础色蓝色进行 了渐变,二者的渐变方向却完全相反,而且他们并没有彼此互补。这是为什么?
我们往前倒退一些,来回想一下Ive极度想要遵循的扁平化设计的原则是什么。扁平化设计的核心是:简化,减少复杂。不要通过添加特效——如投下的阴 影,斜角,发光以及最重要的,渐变——来增加复杂度。谨慎使用彼此协调的颜色调色板来保证色彩的层次感。高度可用的元素用强色系,背景物体则用淡色系。
上面的任何一点都没有在iOS7的主屏上有所体现。

你真的不会认为它是融洽协调的。这让我想到,每个独立的app团队会基于松散的指导方针提交他们自己的图标设计,而这些图标则会被一股脑扔到同一个桶里。这就是我自己的感受。在所有苹果产品里,没人会认为这个曝光率最高、被看过次数最多的屏幕具有整体一致性。
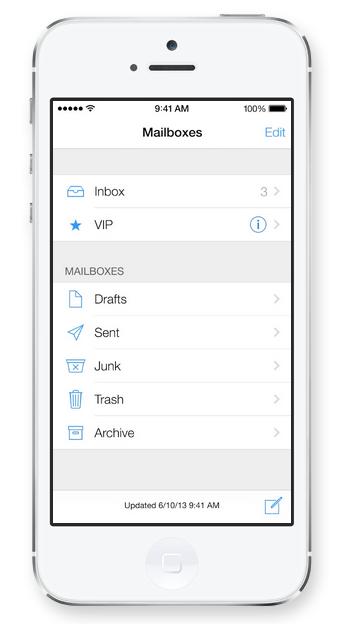
不过,虽然主屏幕看起来很丑,为什么独立的app却看来其很漂亮?电子邮件应用就是一个非常好地演示了怎么做才正确的范例。

整洁,简单,直接明了,把需要解释的内容减到最少。漂亮的交互。所有或者大部分新app的设计会遵从这样的设计范式。
但是,为什么主屏幕和"控制中心"如此不同?

我非常讨厌看见这个界面。毛玻璃效果结合着不够明了的图标。WiFi是打开还是关闭了?置于混浊背景之上的难以识别的白色文字。同一个空间内出现的两个滑动条,但二者的功用却完全不同。
我的猜测是,Ive的团队试图遵从app设计原则,并把它贯穿到整个iOS7的体验中去,但与此同时,他们又试图把"控制中心"和每个独立的app 区分开来,以便让用户意识到自己是在“顶层”视图,抑或app界面。然后就得到了这样的结果。毛玻璃效果,模糊混杂的配色,很差的对比度。为了让“控制中 心”表现得与众不同,他们故意放弃了扁平化设计的原则。
在这里,我可能并不会给苹果很高的评价,而我当然知道他们斥资数百万美元、动用上千的人员进行测试,修改,测试,数据审查,然后测试更多内容,直到他们拿到完美的产品。
然而,我认为他们正是败在了这上面。我相信Ive完全照搬了Google的做法。依靠数据而不是直觉,因为他不相信自己的设计直觉。我们都知道Ive是由于产品设计而名噪全球的,但你不能把产品设计原则应用到人机界面交互的设计中去,他们是两个完全不同的范式。
Jony Ive试图依靠Design By Committee来帮自己做出决策。iOS7则是这样做的结果。他会继续这么做下去吗?我们拭目以待。