设计社区不停讨论关于扁平风格。
这种风格很带感,但大多数设计师不能彰显这种风格,或者直接讨厌这种风格。
我很现实,创件有用的设计才是好的设计.由于最近流行的扁平风格,而去设计这个风格,但它不适合所有的项目,所以别硬套这种设计风格。
我们来看一下,这有五个很独特的扁平风格的例子。我们分析一下,再"戏说"一下什么叫扁平风格。
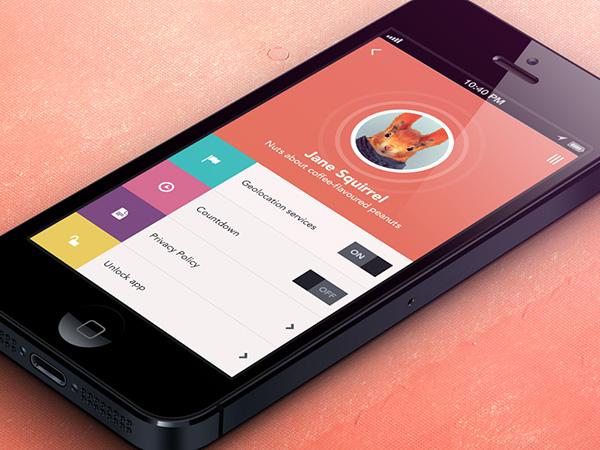
去除特效
扁平化设计以其形命名。平的设计就是其独特的二维风格,简单地平。
这一概念不加点缀——阴影、棱台、压花、渐变、不用其他工具的增加色彩深度.每个元素、框,从图像帧到按钮再到导航工具,注重干净利落,不使用边缘羽化和阴影。
不添加额外的元素看起来更加逼真些,不同于skeuomorphic设计项目中使用技巧来使元素更逼近3D。扁平化的图层反映在其他项目中,就是不设计另类的背景图、前景色或按钮、文本和导航.
那么它是如何工作的捏?平面设计有独特的外观和感觉,但没别的了。它需要设计明确的层次结构和元素放置,使用户可以更加容易专注项目,理解交互。虽然越来越多的网站使用扁平化设计风格,或许移动设计和应用中的风格更受欢迎。较小的屏幕占用,少的按钮和选项,让扁平界面的应用使用起来嘎嘎容易(soeasy?).
简元素
平面设计使用一些简单的用户界面元素如按钮和图标。设计师只需找些简单的形状,如矩形、圆形或正方形,保持每个形状孤立。形状边缘可以***地方角化或者包含一点点曲率。
每个UI元素应该只是简单和容易单击或切换。对用户很直观的互动,没有一些为设计而作的过度设计。
除去简单的样式,鼓励大胆的去可点击的按钮上色。但不要混淆简单元素和简单设计,扁平设计的概念也可以像其他设计方案一样复杂。
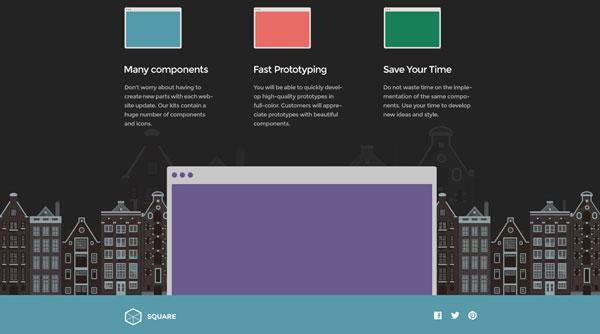
需要获得帮助开始你的设计吗(译者注:下面是广告)?Designmodo提供了各式各样的UI工具包使用平面样式——从SquareUIFree和FlatUIFree,包含一些简单的PSD/HTML用户界面工具包与基本组件,到SquareUI和FlatUIPro完整打包PSD/HTML用户界面包的网站和应用的设计项目。
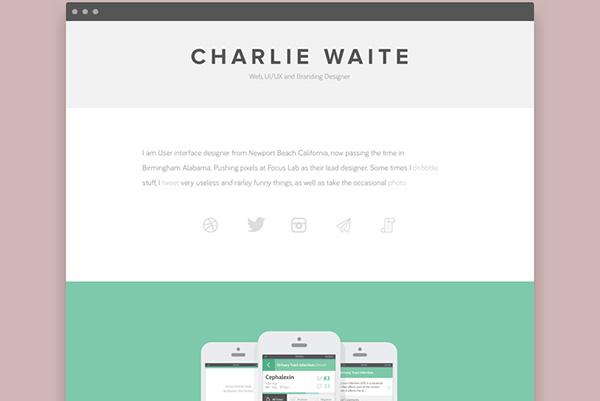
专心搞排版
由于元素在平面设计中的简单特性,排版是极其重要的。
字型的定格应和整体方案的设计相符——高度点缀的字体可能看起来奇怪反对一种超简单的设计。使用加黑字体和简单地和高效的单词来使最终产品具有一致性,可以在可视化方式和文本上作些努力。
考虑一个简单无衬线(sansserif)类型族有很多变化和权重的主版式的使用平面设计的站点。添加一些别致的触点,一个新奇的字体来作为设计的元素,但小心别使用过火的专业字样。
字体设计中还应该告诉用户如何使用该设计。标签按钮和其他元素增加引入的易用性和交互性。
专注于颜色
颜色是平面设计的很大一部分。不同于其他网站设计,扁平设计中颜色调色板往往是强调很多更亮、更鲜艳。
扁平设计中的颜色调色板的项目通常包含更多的色调。虽然大多数颜色调色板最专注于两三种颜色,但扁平设计中调色板通常使用六至八个颜色。
扁平设计中色调趋向充满活力——想想颜色转盘—— 没有淡色或最纯色。初级和次级的颜色是***的。另外,一些特定颜色的使用频率较高,在重复的扁平设计中,方位色,复古的颜色——包括鲜肉色、紫色、绿色和蓝色—— 这些是较受欢迎。
#p#
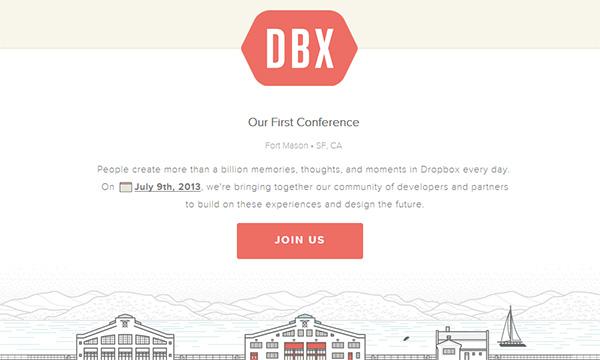
简约的方法
扁平化的设计本质上是简单的,它与整体简约的设计方法相得益彰。
在网站的整体设计中避免太多花哨的东西。简单的颜色与文字就已足够。如果你要添加视觉效果,选择简单的图像。
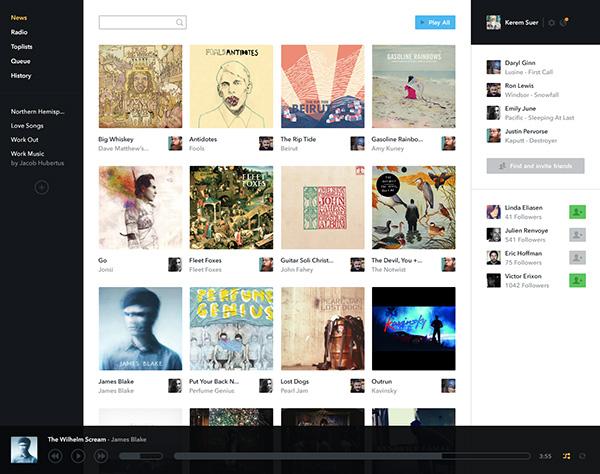
有些零售网站,比如Svpply(见上),使用效果很棒的扁平化设计,这是将一些条目放在一个简单的背景上做到的。(提醒一下这些图片确实具有一些自然深度,但仍然和谐融入到整个扁平化的设计中)
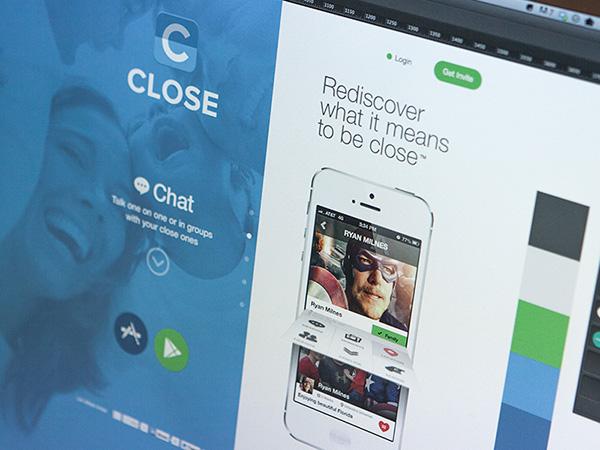
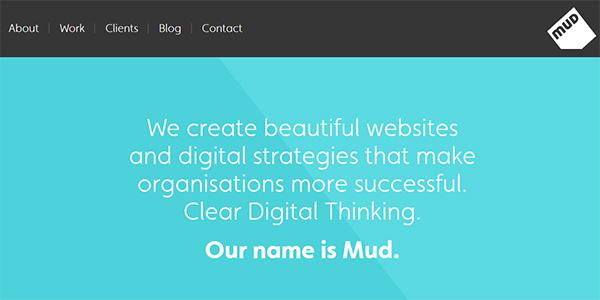
“接近”扁平化的设计




一个更多设计师都倾向于赞同的风格,就是“接近”扁平化的设计。
在“接近”扁平化的设计中,使用了扁平化风格的基本主题,但是一些特效被添加到设计方案中。例如按钮,可能包含轻微的梯度或者阴影。设计师通常挑选一种特效并专门用在一种“接近”扁平化的项目中。
这个风格,相对于一些扁平化设计背后的、无特效思想中的刚性,容纳了更多一些的弹性。
设计师们因为附加的深度和纹理而喜欢它。用户们喜欢它是因为,这个风格没有那么生硬,并且有利于引导适当的交互。另一方面,设计师们不喜欢它是因为,它以一种方式结合了两种风格,而这种方式可能缺少了对于一个真正风格的定义。
关于扁平化设计的更多信息
Designmodo已经成为扁平化设计趋势的讨论中的***。阅读我们之前的文章,了解关于扁平化设计的更多信息。
- FlatDesign:CanyouBenefitfromtheTrend? (扁平化设计:你能从这个趋势中获益吗?)
- FlatWebDesign:BeautifulExamplesofWebsites (扁平化Web设计:网站的美丽实例)
- BeautifulExamplesofFlatIconDesign (扁平化Icon设计的美丽实例)
- MakingitWork:FlatDesignandColorTrends (让它生效:扁平化设计及色彩趋势)
原文链接:http://www.oschina.net/translate/flat-design-principles