Step 1:创建新项目
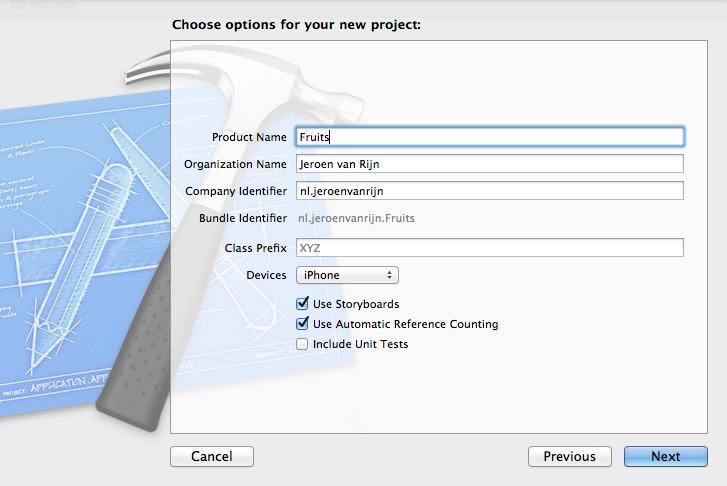
打开Xcode,选择“Create a new Xcode project”,选择“Single View Application”,点击 “next”。输入项目名称(我这么命名为“Fruits”),并确定Devices中选择的是iPhone,然后勾选上 “Use Storyboards”和“Use Automatic Reference Counting”,并点击“Next”,选择存放项目的地 方,再点击“create”。
Step 2: 设定支持的方向
我只想让程序支持纵向模式,所以到 “Supported Interface Orientations”中,取消横向模式的选中。
Step 3: 创建界面
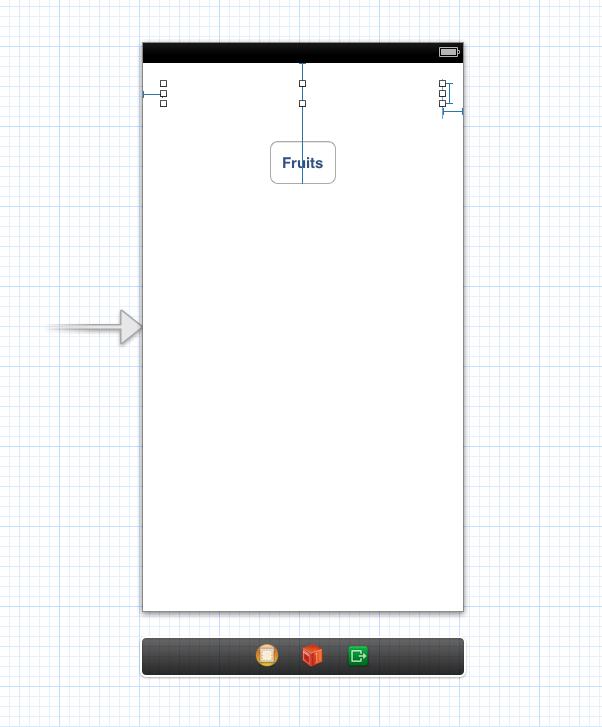
打开工程的Storyboard文件,从 Object Library中拖一个label到View Controller,将这个lable放在 View Controller的顶端,并居中,且宽度设置为280像素。打开Attributes Inspector(属性面板),将对其方式设置为 居中,***,删除lable中的默认文本。
接着,从Object Library拖一个按钮到View Controller中,将这个按钮放在label下边,双击按钮的标题,并将标题改为“Fruits”。
Step 4:连接IBOutlet
打开ViewController.m,按照如下代码代码进行修改:
- #import "ViewController.h"
- @interface ViewController () <UIActionSheetDelegate>
- @property(nonatomic, weak) IBOutlet UILabel *fruitLabel;
- @property(nonatomic, strong) NSMutableArray *fruits;
- - (IBAction)showFruits:(id)sender;
- @end
在上面的代码中,为label创建了一个插槽(outlet),以及一个存储fruit的可变数组,还创建一个action用来显示 “action sheet”。我们还添加了UIActionSheetDelegate,所以当你从action sheet中选择一个fruit的 时,我们就可以更新label。
注意,上面所有这些内容都是在类扩展中实现的——因为这些属性和方法没不需要暴露给别的类。
现在已经建立好了outlet和action,现在我们只需要将它们连接到相应的控件中就可以了。打开Storyboard,将 fruitsLabel outlet与lable进行连接,以及把showFruits:action和button进行连接。为选择 Touch Up Inside作为按钮的控件事件。
Step 5: 创建水果列表
打开ViewController.m,创建下边这样一个初始化方法:
- -(id) initWithCoder:(NSCoder *)aDecoder{
- if (self = [super initWithCoder:aDecoder]) {
- self.fruits = [[NSMutableArray alloc] initWithObjects:@"Apple", @"Orange", @"Banana", @"Strawberry", @"Peach",nil];
- }
- return self;
- }
上面的代码中创建了一个水果数组,并在这个数组中存储了一些水果。
Step 6: 显示列表
在didReceiveMemoryWarning方法后面添加如下代码:
- - (IBAction)showFruits:(id)sender
- {
- UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:@"Select a fruit"
- delegate:self
- cancelButtonTitle:nil
- destructiveButtonTitle:nil
- otherButtonTitles:nil];
- for (NSString *fruit in self.fruits) {
- [actionSheet addButtonWithTitle:fruit];
- }
- actionSheet.cancelButtonIndex = [actionSheet addButtonWithTitle:@"Cancel"];
- [actionSheet showInView:self.view];
- }
上面的代码首先创建一个action sheet,在初始化方法中,我们传递了一个标题和一个delegate,但是我们没有添加任何按钮,甚至是一个取消按钮。如果我们在这里添加一个取消按钮,然后再添加其它按钮,那么取消按钮就会在列表的最上边,而不是最下面。
接下来,使用一个for in循环语句来遍历之前创建的水果数组,再这个循环语句中,我们将所有的水果添加为action sheet的按钮。循环语句之 后,给action sheet添加了一个cancel按钮——通过给cancelButtonIndex添加一个标题为“Cancel”的按钮。这 样,action sheet就知道取消按钮应该位于列表的底部,***,我们以正常的方式将action sheet显示出来。
Step 7:更新Fruits Label
在showFruits: action下方添加一个action sheetdelegate协议。
- - (void) actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex
- {
- if (buttonIndex != actionSheet.cancelButtonIndex) {
- self.fruitLabel.text = [self.fruits objectAtIndex:buttonIndex];
- }
- }
当点击action sheet中的按钮时,就会调用上的delegate方法,在方法中,首先判断一下被按下的按钮是取消按钮还是fruit的按钮——通 过对选中按钮的索引值和取消按钮的索引值进行比较来判断的。如果选中的是fruit相关按钮,那么就将label更新为选中的水果。