我们计划创建UITextView,实现UITextViewDelegate协议方法,使用NSLog检查该方法何时被调用。我们还会接触到如何在TextView中限制字符的数量,以及如何使用return键隐藏keyboard。看看如何在你的app中实现这些功能。
第一步:创建一个新的Xcode项目
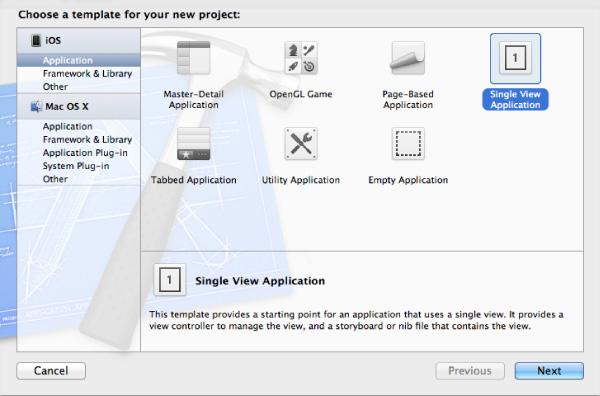
运行Xcode,依次点击File > New > Project,然后在左边点击iOS下面的"Application",右边选中"Single View Application",然后点击“next”。
接下来如图中所示,在"Product Name"这一栏键入 "TextViewARC",并在Company Identifier中填入一个值,例如"com.companyName." 。在“Device Family”列表中选择“iPhone”。不要勾 选 "Use Storyboards" 和 "Include Unit Tests" ,勾选 上"UseAutomatic Reference Counting" 。在点击下一步之前,核 对"Use Automatic Reference Counting",然后点击next,并选择一个位置来存储工程,然后点击“create”.
第二步:创建UITextView
UITextView的创建可以通过纯代码或者使用 Interface Builder工具来完成,接下来我们主要介绍如何通过这两种方法来创建一个UITextView。
通过代码创建
点击“ViewController.m”文件,然后输入以下代码:
- CGRect textViewFrame = CGRectMake(20.0f, 20.0f, 280.0f, 124.0f);
- UITextView *textView = [[UITextView alloc] initWithFrame:textViewFrame];
- textView.returnKeyType = UIReturnKeyDone;
- [self.view addSubview:textView];
这样创建了一个UITextView对象,并且添加到ViewController视图中。
使用Interface Builder
你可以在.xib文件中创建UITextView。在Xcode的"Navigator"面板中点 击 .xib文件,在左侧文档大纲"Document Outline"中点击"View"。在菜单中点击 View > Utilities > 展示Object Library。移至Object library的底部左下角,找 到"Text View",点击选中,拖放至text view,调整text view位置至顶端, 高度修改为125像素。
第三步:隐藏键盘
隐藏键盘的方法很多,下面我们给出的代码仅是其中的一种方法。点击“ViewController.m”文件,添加以下方法来实现:
- - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
- NSLog(@"touchesBegan:withEvent:");
- [self.view endEditing:YES];
- [super touchesBegan:touches withEvent:event];
- }
第四步:Delegate Protocol Methods
简单说,一个委托协实现两个对象之间的相互通信,在UITextViewDelegate方法中,当特定事件发生时,UITextView就可以传递协议, 比如text view开始编辑时。当方法被传递时,你就可以在协议中做自己的一些处理。以下例子演示下如何实现UITextView委托协议方法。
在实现delegate方法之前,为了将viewcontroller对象设置为uitextview的delegate,我们把textview的 delegate属性设置为self。点击“ViewController.m”文件,在viewDidLoad方法中,在 [self.view addSubview:textView];上面添加以下代码:
- textView.delegate = self;
使用Interface Builder,点击"ViewController.xib"文件,选择text view,点击 View > Utilities > Show Connections Inspector。 在 "Connections Inspector"中点击"Outlets"来打开它。点击页面上"delegate"向对面的圆圈,然后单击该圆圈并 将其拖至“File‘s Owner”,以在text view和viewcontroller之间建立好连接。然后点击 “ViewController.h”,输入以下代码以遵循UITextViewDelegate protocol。
- @interface ViewController : UIViewController <UITextViewDelegate>
UITextView委托协议方法是可选的,也就是说使用UITextViewDelegate协议,但是不一定非得实现相关的协议方法。下边是在它们上边添加的方法。
- textViewShouldBeginEditing: and textViewDidBeginEditing:
点击“ViewController.m”文件,添加以下代码:
- - (BOOL)textViewShouldBeginEditing:(UITextView *)textView{
- NSLog(@"textViewShouldBeginEditing:");
- return YES;
- }
- - (void)textViewDidBeginEditing:(UITextView *)textView {
- NSLog(@"textViewDidBeginEditing:");
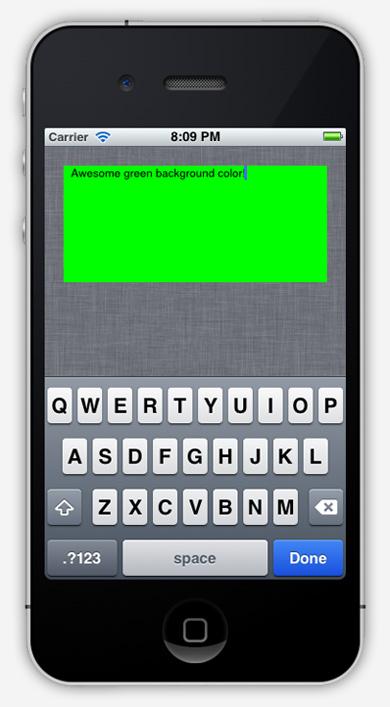
- textView.backgroundColor = [UIColor greenColor];
- }
在text view获得焦点之前会调用textViewShouldBeginEditing: 方法。当text view获得焦点之后,并且已经是第 一响应者(first responder),那么会调用textViewDidBeginEditing: 方法。当text view获得焦点时要想 做一些自己的处理,那么就在这里进行。在
我们的示例中,当text view获得焦点时,是把text view的背景色设置为绿色.
- textViewShouldEndEditing: and textViewDidEndEditing:
在之前的方法中加入以下代码
- - (BOOL)textViewShouldEndEditing:(UITextView *)textView{
- NSLog(@"textViewShouldEndEditing:");
- textView.backgroundColor = [UIColor whiteColor];
- return YES;
- }
- - (void)textViewDidEndEditing:(UITextView *)textView{
- NSLog(@"textViewDidEndEditing:");
- }
当text view失去焦点之前会调用textViewShouldEndEditing。在示例中,我们使用textViewShouldEndEditing:让背景色返回最初的颜色。
- textView:shouldChangeCharactersInRange:replacementString
在之前的方法中加入以下代码:
- - (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text{
- NSCharacterSet *doneButtonCharacterSet = [NSCharacterSet newlineCharacterSet];
- NSRange replacementTextRange = [text rangeOfCharacterFromSet:doneButtonCharacterSet];
- NSUInteger location = replacementTextRange.location;
- if (textView.text.length + text.length > 140){
- if (location != NSNotFound){
- [textView resignFirstResponder];
- }
- return NO;
- }
- else if (location != NSNotFound){
- [textView resignFirstResponder];
- return NO;
- }
- return YES;
- }
每次用户通过键盘输入字符时,在字符显示在text view之 前,textView:shouldChangeCharactersInRange:replacementString方法会被调用。这个方法中可以 方便的定位测试用户输入的字符,并且限制用户输入特定的字符。在上面的代码中,我使用done键来隐藏键盘:通过检测看replacement文本中是否包含newLineCharacterSet任意的字符。
如果有一个字符是来自newLineCharacterSet的,那么说明done按钮被按过了,因此应该将键盘隐藏起来。另外,在用户每次输入内容时,还 检测text view当前文本内容的长度,如果大于140个字符,则返回NO,这样text view就可以限制输入140个字符了。
- textViewDidChangeSelection:
在之前的方法中加入以下代码:
- - (void)textViewDidChangeSelection:(UITextView *)textView{
- NSLog(@"textViewDidChangeSelection:");
- }
只有当用户修改了text view中的内容时,textViewDidChange:方法才会被调用。在该方法中,可以对用户修改了text view中 的内容进行验证,以满足自己的一些实际需求。例如,这里有一个应用场景:当text view限制最多可以输入140个字符时,此时,在用户修改文本内容 时,你希望显示出还可以输入多少个字符。那么每次文本内容被用户修改的时候,更新并显示一下剩余可输入的字符个数即可。
- textViewDidChangeSelection:
在之前的方法中加入以下代码:
- - (void)textViewDidChangeSelection:(UITextView *)textView{
- NSLog(@"textViewDidChangeSelection:");
- }
当用户选择text view中的部分内容,或者更改文本选择的范围,或者在text view中粘贴入文本时,函数textViewDidChangeSelection:将会被调用。该方法一般不使用,不过在某些情况下,非常有用。
第五步:测试Text Views
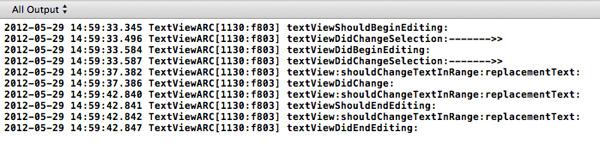
点击Product>Run,或者点击左上角的"Run",然后打开console窗口,并在text view中做一些字符输入,删除操作。当delegate方法被调用时,NSLog会打印出相应的字符串。
在模拟器上展示text view