我用过其中4个框架:Angular、 Backbone、 CanJS和 Ember。因此,可以对它们作一比较,供大家参考。本文会涉及框架选型过程中需要考虑的一系列因素,我们逐一讨论。

每一个因素我们都会按照1到5分来打分,1分代表很差,5分代表很好。我会尽量保持客观,但也不敢保证真能“一碗水端平”,毕竟这些分数都是根据我个人经验给出的。
功能
作为构建应用的基础,框架必须具备一些重要的功能。比如,视图绑定、双向绑定、筛选、可计算属性(computed property)、脏属性(dirty attribute)、表单验证,等等。还能罗列出一大堆来。下面比较了一些我认为MVC框架中比较重要的功能:
| 功能 | Angular | Backbone | CanJS | Ember |
|---|---|---|---|---|
| 可观察对象(observable) | 是 | 是 | 是 | 是 |
| 路由(routing) | 是 | 是 | 是 | 是 |
| 视图绑定(view binding) | 是 | 是 | 是 | |
| 双向绑定(two way binding) | 是 | - | - | 是 |
| 部分视图(partial view) | 是 | - | 是 | 是 |
| 筛选列表视图(filtered list view) | 是 | - | 是 | 是 |
- 可观察对象:可以被监听是否发生变化的对象。
- 路由:把变化通过浏览器URL的参数反映出来,并监听这些变化以便执行相应的操作。
- 视图绑定:在视图中使用可观察对象,让视图随着可观察对象的变化而自动刷新。
- 双向绑定:让视图也能把变化(如表单输入)自动推送到可观察对象。
- 部分视图:包含其他视图的视图。
- 筛选列表视图:用于显示根据某些条件筛选出来的对象的视图。
得分
根据上述功能,我打出的分数如下:
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 5 | 2 | 4 | 5 |
有一点必须指出,使用Backbone也能实现上述大多数功能,只是手工编码量挺大的,有时候还要借助插件。这里的打分只考虑了框架核心是否支持某一功能。
灵活性
有时候,框架配合一些现成的插件和库来使用,可能要比使用框架原生同类功能效果更好,而这种插件和库几乎遍地都是(不下数百个),又各有特色。因此,能够把这些库和插件整合到MVC框架中也非常重要。
Backbone是其中最灵活的一个框架,因为它的约定和主张最少。使用Backbone需要你自己作出很多决定。
CanJS的灵活性与Backbone差不多,把它跟别的库整合起来很容易。在CanJS中甚至可以更换其他渲染引擎,我在CanJS中就一直用Rivets,没有任何问题。不过,我还是推荐框架自带的组件。
Ember和Angular也都还算灵活,可有时候你会发现,就算不喜欢它们的某些实现方法,你也只能默默忍受。 这是在选择Ember或Angular时必须考虑的。
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 3 | 5 | 4 | 3 |
上手难度
Angular
Angular一开始会让人大呼过瘾,因为可以利用它干好多意想不到的事,比如双向绑定,而且学习难度不高。乍一看让人觉得很简单。可是,进了门之后,你会发现后面的路还很长。应该说这个框架比较复杂,而且有不少标新立异之处。想看着它的文档上手并不现实,因为Angular制造的概念很多,而文档中的例子又很少。
Backbone
Backbone的基本概念非常容易理解。但很快你会发现它对怎么更好地组织代码并没有太多主张。为此,你得观摩或阅读一些教程,才能知道在Backbone中怎么编码最好。而且,你会发现在有了Backbone的基础上,还得再找一个库(比如Marionette或Thorax)跟它配合才能得心应手。正因为如此,我不认为Backbone是个容易上手的框架。
CanJS
CanJS相对而言是这里面最容易上手的。看看它只有一页的网站(http://canjs.com/),基本上就知道怎么做效率最高了。当然,还得找其他一些资料看,不过我个人很少有这种需求(比如看其他教程、上论坛或讨论组提问呀什么的)。
Ember
Ember的上手难度与Angular有一拼,我认为学习Ember比学习Angular总体上容易一些,但它要求你一开始就要先搞懂一批基本概念。而Angular呢,一开始不需要这么费劲也能做一些让人兴奋不已的事儿。Ember缺少这种前期兴奋点。
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 2 | 4 | 5 | 3 |
开发效率
比较全面地掌握了一个框架之后,重点就转移到了产出上。什么意思呢?约定啊、戏法啊,反正要尽可能快。
Angular
熟悉Angular之后,你的效率会非常高,这一点毋庸置疑。之所以我没给它打最高分,主要因为我觉得Ember的开发效率似乎更胜一筹。
Backbone
Backbone要求你写很多样板(boilerplate )代码,而我认为这完全没必要。要我说,这是直接影响效率的一个因素。
CanJS
CanJS的开发效率属于不快不慢的那种。不过,考虑到学习难度很低,因此适合早投入早产出的项目。
Ember
Ember的开发效率首屈一指。它有很多强制性约束,可以帮你自动完成的事很多。而开发人员要做的,就是学习和应用这些约定,Ember会替你处理到位。
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 4 | 2 | 4 | 5 |
#p#
社区支持
能轻易找到参考资料和专家帮忙吗?
Backbone的社区很大,这是人所共知的事实。关于Backbone的教程也几乎汗牛充栋,StackOverflow和IRC社区非常热闹。
Angular和Ember社区也相当大,教程什么的同样不少,StackOverflow和IRC也很热闹,但还是比不上Backbone。
CanJS社区呢,相对小一些,好在社区成员比较活跃,乐于助人。我倒没发现CanJS社区规模小有什么负面影响。
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 4 | 5 | 3 | 4 |
生态系统
有没有插件或库构成的生态系统?
说起插件和库,Backbone的选择是最多的,可用插件俯拾皆是,这一点让其他框架都望尘莫及。Angular的生态圈加上Angular UI还是很令人瞩目的。我觉得Ember的下游生态虽然欠发达,但Ember本身很受欢迎, 所以前景十分乐观。CanJS的下游支脉比较少见。
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 4 | 5 | 2 | 4 |
文件大小
这个因素有时候很重要,特别是对于移动开发项目。
自身大小(无依赖,未压缩)
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 80KB | 18KB | 33KB | 141KB |
Backbone最小,这一点也是最为人们所津津乐道的。但不能只看库本身的体积。
包含依赖的大小
80KB的Angular是唯一不需要其他库就能使用的。其他三个框架则都对其他库有依赖。
Backbone至少需要Underscore和Zepto。虽然在Underscore中可以使用最小的模板来渲染视图,但多数情况下,还要借助更好的模板引擎,比如Mustache。这样它就增肥到了61KB。
CanJS至少需要Zepto,因此会达到57KB。
Ember需要jQuery和Handlebars,总共是269KB。
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 80KB | 61KB | 57KB | 269KB |
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 4 | 5 | 5 | 2 |
性能
我不认为性能是选择框架的关键因素,因为这些框架在预期应用领域中的性能都不差。当然啦,具体还得看你做什么项目。要是想开发游戏,那性能是个重要因素。
虽然我见过,也亲自做过一些性能对比(比如这个测试),但我并不完全相信测试结果。很难说这种测试的方法和结果与实际项目吻合。
不过,据我所见所闻,CanJS的性能是最高的,而且在视图绑定上格外突出。相对来说,我觉得Angular性能稍差,因为它执行对象的脏检查(dirty checking),这一点就拖了它的后腿了。参见这里。
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 3 | 4 | 5 | 4 |
成熟度
这个框架成熟吗,经过实际检验了吗,有多少网站在用它呢?
使用Backbone的网站不计其数。最近两年,它的核心代码没怎么改过,这是成熟的一个重要标志。
Ember已经不是新框架了,但它的重大变更还是经常有,前几月刚刚稳定下来。因此,目前还不能说它是个成熟的框架。
Angular似乎比Ember更稳定,验证的示例也更多,但不能与Backbone相提并论。
CanJS好像还未经任何验证,因为不知道有什么网站在使用它。不过,CanJS其实也没有看起来那么弱不经风,它可是从JavaScriptMVC精简来的。JavaScriptMVC是2008年就出现的一个库,因此会有很多智慧结晶留传下来。
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 4 | 5 | 4 | 3 |
内存泄漏隐患
如果你想开发每次打开都得运行很长时间的单页应用,这是必须得考虑的问题。你当然不希望自己的应用导致内存泄漏,这个问题非常现实。不幸的是,内存泄露很容易发生,而自己编写的DOM事件监听器则是重灾区。
只要你守规矩,Angular、CanJS和Ember能把这个问题帮你解决好。Backbone则不然,它需要你自己手工来卸载。
得分
| Angular | Backbone | CanJS | Ember |
|---|---|---|---|
| 5 | 3 | 5 | 5 |
个人偏好
这恐怕是选择框架时最重要的一个因素了。
- 你喜欢声明式HTML吗?-> Angular
- 你喜欢使用模板引擎吗?-> Backbone、CanJS或Ember
- 你喜欢固执已见的框架吗?-> Ember
- 你希望框架与最初的SmallTalk MVC模式完全吻合吗?-> 没有完全吻合的,或许CanJS最接近
- 你希望使用目前看来很酷的框架吗?-> Ember、Angular
本项没办法打分。
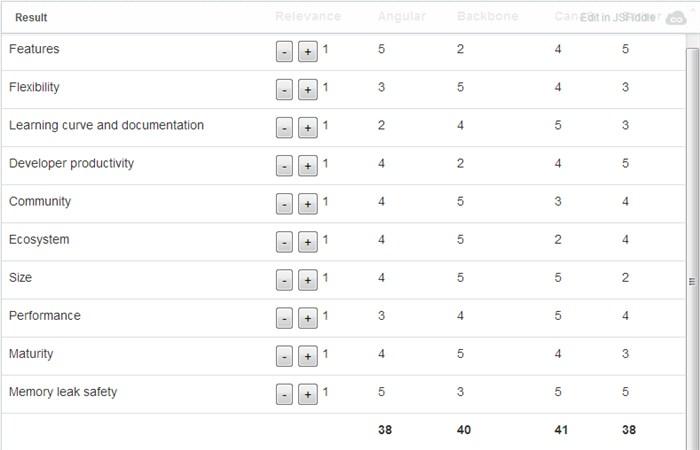
算总分
好啦,把各框架所得分数做个汇总吧。别忘了这只是我个人看法,如果你觉得哪一项打分有失偏颇,请务必告诉我。
(此处只是一个静态图表,单击可以打开)
如果每一个因素的权重都一样,那么这几个框架确实难分高下。因此,我觉得最终决定很大程度上还是取决于你的个人偏好,或者必须要给每个因素赋予不同的权重才行。
聊聊Backbone(公平到此为止!)
我在这篇文章里始终尽量做到“一碗水端平”。可是,最后针对Backbone我还想再多说两句,因为这些话如鲠在喉,不吐实在不快。
Backbone在两年前是一个不错的库,但我知道:今天已经有了更好的选择了。我也知道,很多人选择Backbone其实仅仅因为使用它的人多,这是个恶性循环。
Backbone为追求灵活性而抛弃了开发的便利性。但我觉得它实在太过了,功能严重缺乏,导致开发效率很低。没错,有一大堆插件可以实现这样那样的功能,可这样一来你不仅要学习Backbone,还得不断学习怎么使用那些插件。
Backbone的大型社区和生态系统也很诱人,但随着其他框架越来越受欢迎,这个优势也将慢慢消失。
正因为如此,我强烈建议大家选择Backbone时要三思而后行。
原文链接:http://www.admin10000.com/document/1922.html