经常有人问我, MIUI 到底怎么了, 为什么你这么埋汰他?
要解释这个问题之前, 我们先来看一幅世界名画.
初中时代的我曾经无比着迷于人类的视觉错觉(错视). 在我的印象中, 最早引发我对于错视的兴趣的东西, 就是上面那张著名的错觉画, M.C.Escher 大师的平面画《Ascending and Descending(上升与下降)》. 埃舍尔大师巧妙的利用错觉, 搭建了一段首尾相连的阶梯. 被困在阶梯中的人们无奈论怎么走, 最终都会回到出发点, 高度没有任何的改变.
至于这幅画有什么用, 大家姑且先把疑问保存在心里. 接下来, 我来回答问题. MIUI v5 在 UI 设计上的七宗罪.
七宗罪
第一宗罪: 擅自替换应用内控件
这第一宗罪, 也正是作为一个 Android 系统的 MIUI 犯下的最为不可饶恕的罪行.


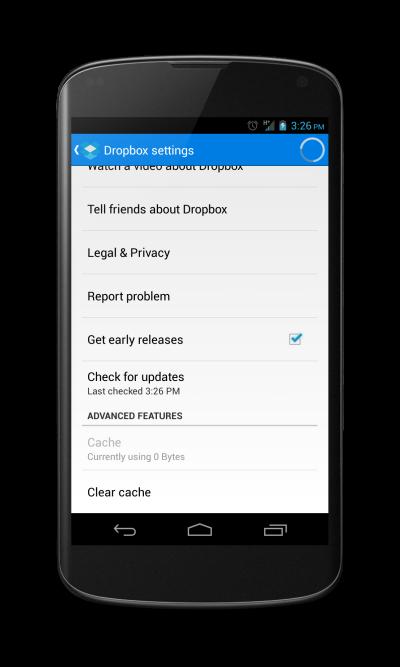
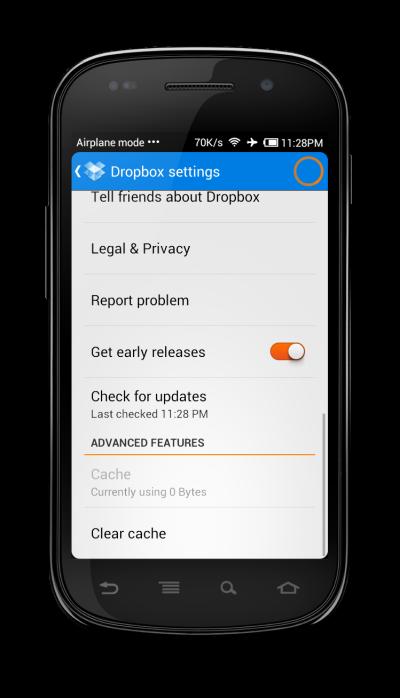
拿 Dropbox 来做个例子吧. 在正常状况下, Dropbox 使用的默认的蓝色控件和蓝色的 Action Bar 搭配, 非常和谐. 而在 MIUI 中, 系统擅自替换了原本的蓝色 Checkbox, 而橙色的 Switch 和 Loading Indicator 和蓝色的 Action Bar 搭配是如此的扎眼, 完全破坏了一个应用原本的美感.


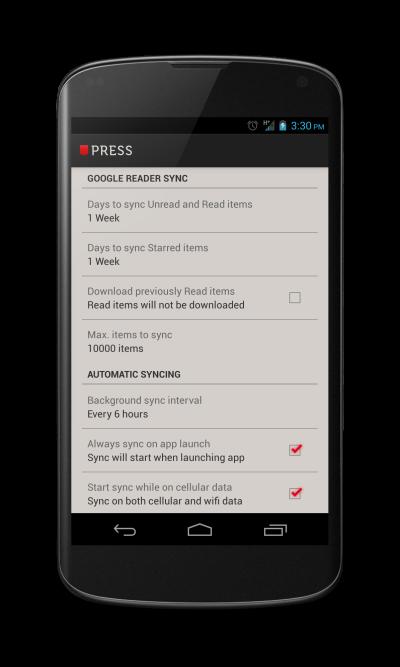
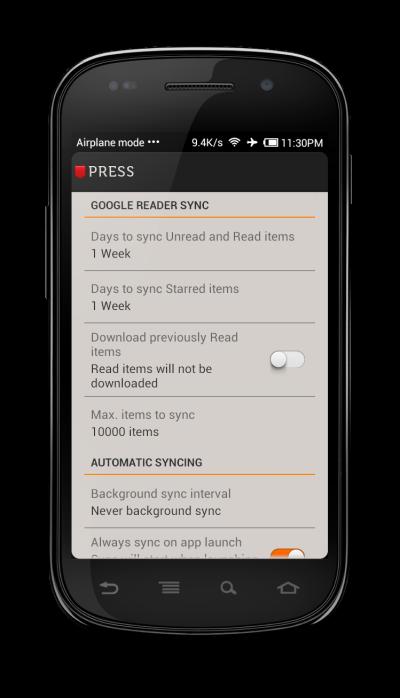
更可恨的是, MIUI 不但替换 Android 系统自带的 Holo 控件, 连开发者嵌入应用的自制控件都难逃此劫难. 原本精心设计的, 堪称 Android 上最美观的 RSS 阅读应用, 在 MIUI 上惨遭毒手, 变成如此一副令人不忍卒睹的模样.

从这张图上可以看出, MIUI 的控件完全没有针对暗色背景进行优化, 连光影效果都和亮色背景上是一样的, 这明显的违反了 Android 上的”拟真”原则. 而 Android 原生控件中, 各个控件都有针对亮色和暗色背景优化的两套版本.
第二宗罪: 用色过于鲜艳, 难以搭配
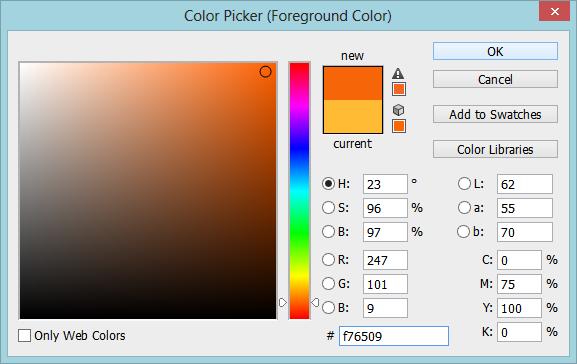
提到 MIUI, 很多人应该会想到那标志性的橙色.

而这个标志性的橙色, 也正是让 MIUI 控件和 Holo Theme 格格不入的罪魁祸首之一. Google 倡导的 Android 用色中, “中性”是一个很重要的标准. 所有的 Android 标准颜色都是偏中性的颜色, 可以方便的互相搭配而不显的违和.

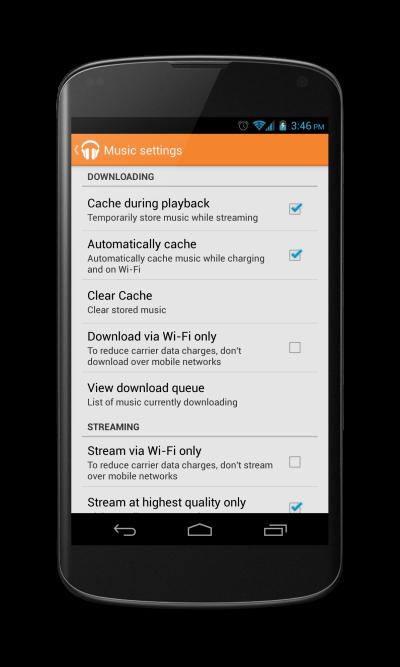
在 Play Music 中, 同样是用了橙色系作为 Action Bar 的背景色, 但是直接搭配的颜色是白色的文字与图标, 而且蓝色的 Holo 控件放在这里也丝毫不嫌违和. 相较之前另一个极端的例子, Dropbox 使用了纯度很高的蓝色, 再碰上纯度很高的橙色, 违和感自然而然的就产生了. 而 Android 系统的原生首选用色就是蓝色, MIUI 的首选用色却是橙色, 这样就造成了只要有原生元素出现的地方, MIUI 的控件就一定会产生视觉上的冲突.
第三宗罪: 设定逻辑混乱
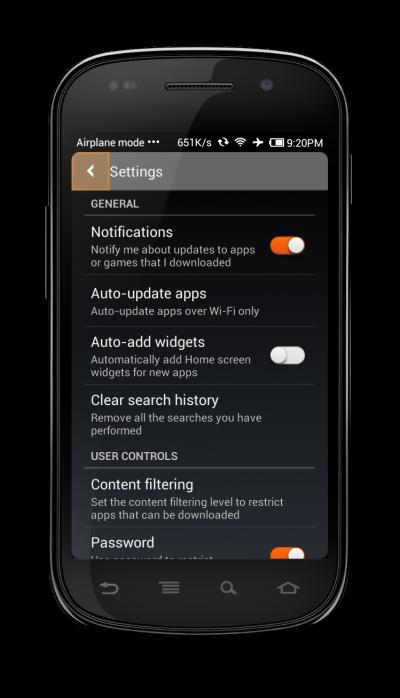
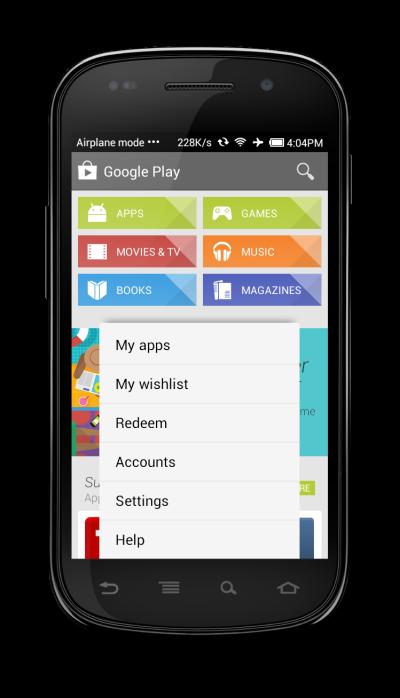
在原生 Android 中, 设置中通常有三种可操作控件: Radio Bottom (单选按钮) 提供在多个选项中选择其一的功能, Checkbox (复选框)提供了于集合中选择多个选项的功能, 而 On/Off Switch (开关) 则提供对于某项功能单一的控制选项. 可以很明显的看出, Switch 和 Checkbox 的功能是截然不同的. 而在 MIUI 中, 系统完全混淆了 Checkbox 和 Switch 的功能, 一律使用 Switch 来代替, 在很多地方破坏了原本的系统逻辑.
第四宗罪: 阴影特效随意乱用
在原生 Android 中也大量的使用了阴影和高光效果, 但是这些阴影和高光都是有规律可循的.


仔细观察 Android 控件和菜单的高光阴影, 你可以发现, Android 系统中的光源很清晰, 来自上方. 所以所有的阴影都在下方, 而高光都在上方.


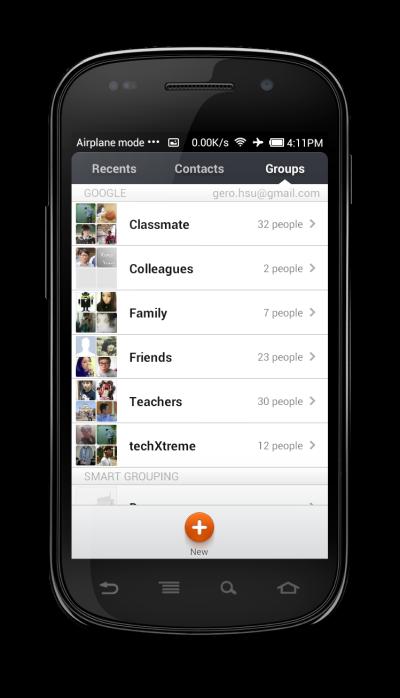
然而在 MIUI 中, 光源似乎有很多个, 有时在上方, 有时在下方, 有时在中间, 有时同时在上方和下方, 完全没有任何的规律可循. 而且, 在右图中, “New(新建)”作为一个按钮, 在按下之后, 下面的阴影应当消失, 而在 MIUI 中, 这个阴影却固执的存在.
第五宗罪: 发散大范围拟真效果
在 Android Design 中, 拟真的效果——高光和阴影——都是很节制的存在的, 单个控件上的高光和阴影通常只有 1DP 的大小, 以至于很难令人察觉, 而对话框和菜单的阴影也是在 4DP 之内, 只有新的 Drawer 的阴影达到了 8DP 的大小. 而在 MIUI 中, 随便一个控件的阴影或者高光效果都有 10+DP 的大小, 各种(毫无必要的)刷存在感. 除了搅乱视觉效果和打断沉浸式阅读体验之外, 意义何在?
第六宗罪: 应用 UI 层级混乱, 没有规律
在原生 Android Design 中, 通过阴影, 很好的表示出了应用中不同控件的层级.

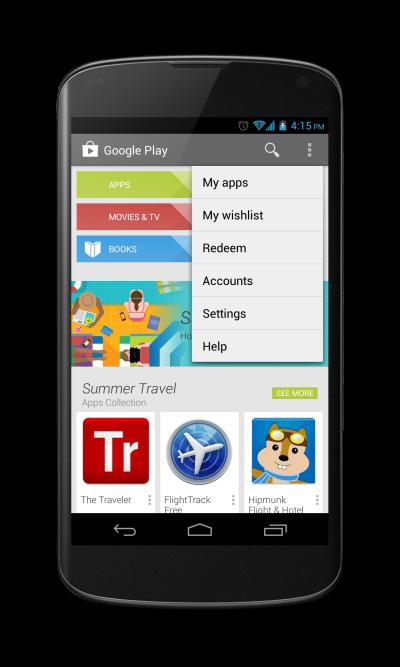
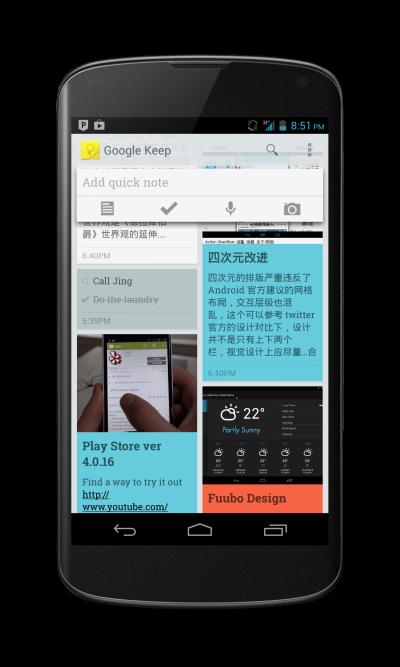
举个很简单的栗子. 在 Keep 中, 新建笔记的功能框在最上方, 和下面的卡片组有一定的距离. 半透明的 Action Bar 处在稍微高过卡片组的位置, 卡片紧贴在半透明的底板上. 在一般情况下, Android 中高度关系都是 Action Bar 在 Tabs 上, Tabs 在内容上, Split Action Bar 也在内容上.
而 MIUI 呢?

谁来告诉我在这个应用里, 操作区与内容区域之间的高度关系? 至少我是完全看不出来, 摊手. 顺便, 那个对话框式的活动指示也是一个败笔, 要做成对话框样式, 好歹应该透过这个小尖儿能看到下面的内容吧?
第七宗罪: 擅自修改启动器逻辑造成的操作混乱
在原生 Android 中, 从 App Drawer 拖动应用到 Launcher 的时候屏幕顶端时, 出现的两个操作分别是查看信息和卸载, 但是如果你拖动的是系统应用, 那么就不会有卸载这个操作.
而 MIUI 的文件夹本应同理(在 MIUI 中, 非空文件夹不能删除——这里又引发了一个问题, 空文件夹留在桌面上干嘛呢? 在原生 Android 中, 空文件夹会自动消失), 文件夹里有东西时, 不应显示那个代表卸载的垃圾桶, 而不是等用户把文件夹拖进后再亡羊补牢的来一个 Toast 说明非空文件夹不能删除. 这一点非常的令人失望, 完全的违背了 Android 的”Enchant Me“这一原则.
彭罗斯阶梯
我曾经说过, MIUI v5 如果不是 Android 系统, 而是 iOS 或者干脆是一个独立的系统的话, 他也许也许会是非常棒, 既好看又好用的一个系统. MIUI 有一套自己的 UI, 自己的一套操作逻辑, 自己的… 可以说, MIUI 做出了这么多的”改进”, 都是在试图把 Android 系统原本的影子给去掉.
但是, 只要 MIUI 还是 Android 一天, 这样的努力就注定是要失败的——MIUI 就像在彭罗斯台阶上行走的人, 气喘吁吁的自以为向上爬了不少高度, 但其实在局外人看来, 他的高度完全没有上升, 甚至是下降到了更低的地方. 可悲的是, MIUI 似乎完全没有意识到这个问题, 更加努力的试图进行他自己的”去 Android”计划. 最终的结果, MIUI v5 就只能继续以这种不伦不类的样子继续存在. 不单单是 MIUI, 锤子等很多国产 ROM/UI 在很大程度上也是一直在爬一段彭罗斯阶梯, 徒劳的做着无用功, 甚至还沾沾自喜.
是的. 聪明的你应该也已经看出来了, MIUI 们遇到的彭罗斯阶梯, 就是 Android 这个系统本身. 只要 MIUI 们还是基于 Android 一天, 他做的所有努力就依然像是在爬彭罗斯阶梯一般, 化为无用功.
而正确的做法呢? 可以参考一下魅族. 魅族在 UI 改动方面, 很大程度上遵循了 Android Design (姑且抛开 Smart Bar 不论, 那算是 UE 改动), 没有打算去爬这个永远不会上升的阶梯, 巧妙的另辟蹊径, 免去了很多无用功, 同时也收获了不错的口碑.
最后让我借用龚叔的一句话来做总结:
其实给原生 Android 做皮肤, 跟当年 HTC 给 Windows Mobile 套壳有些地方是一样的——你能套到的地方总是有限的. 稍微多几层. 就总会有你遮不到的地方.



























