作为网站的一个用户,你也许时常会发现,使用网站时,有些东西很令人厌烦。例如一个登录的表单,或是导航,或者是整个网页应用,都有可能让你难以完成一项任务。是什么原因让网站的设计产生了这些问题?
答案是复杂的。首当其冲的问题是,设计师们可能忽略了很重要的一点:对实际用户进行测试。这个问题的原因通常是,设计师想当然的认为,他们自己知道如何处理好网站某一部分的交互细节。因为很多设计师觉得,他们已经在其他案例中看到过类似的交互,原设计者肯定已经测试过,为什么多此一举呢? 拿来就好。于是,我们频繁查看别人写好的CSS开源代码库,直接复制到自己的设计中,而并没有在真实场景中测试。如此一来,我们已经在不知不觉中建立起一个由既定模板堆砌的作品。
有些模板还比较有效,但有一些就有问题了。假如把这些模版看做车轮,那么经常你直接拿来装在汽车上的轮子可能是自行车轮,驴头不对马嘴。所以没错,你应当重新为你的汽车设计车轮,并且要把轮子装在车上试试。
你要考虑的事情:
- 你的用户未必与亚马逊,谷歌的目标用户相同,甚至与你的竞争对手的用户也不同。想弄明白究竟一个设计模板是否有效,你一定需要亲自请你的“上帝”(用户)来测试。也许你的他们是迪拜的船员(没开玩笑!这是我们公司近期的一个案例)。总而言之,你的用户和其他网站目标用户的需求是不一样的。
- 可是,我们不是已经了解到人类大脑如何与信息进行互动吗?
没错,但是我得重申,这些知识很宏观很宽泛。没有什么事情是绝对的。用哈佛大学最近的一个实验举个例子吧,在这个实验中,研究员们设计的一个游戏能够根据你点击鼠标的速率正确猜测到你的年龄(译者注:更多关于此实验的信息可参考
http://www.dailymail.co.uk/sciencetech/article-2313388/Age-test- drive-dotty-Online-quiz-reveals-old-REALLY-based-reaction-time.html)。我(指原文作者)也参与了,真是很有开拓性的实验!
处于不同年龄,不同身体条件,不同文化或其他方面不同的用户会有完全不一样的需求。这就是为什么使用大而笼统的解决办法会有适得其反的效果。
什么是反面模式?
反面模式(anti-pattern)是指在实践中明显出现但又低效或是有待优化的设计模式。你会在网页应用或网站看到这种方法,更具体地说,会出现在任何一个用户产生行为的地方,比如登录页面,输入信息或阅读信息等地方。
如何识别反面模式?
作为一个网页设计师,你可能很容易就察觉到设计中明显出问题的地方(比如,一个下拉菜单在你点击其中一个条目之前就收起来)。然而,反面模式中存在的设计问题会更加难以察觉。虽然一个专注于在网站上完成某个任务的用户会跳过这个问题,但依然带有些许不爽。
为了让这些问题现出原形,你***打开网络数据统计工具。Google Analytics是不错的选择,因为它免费并且很容易安装。
你需要从测量到的数据中寻找一些问题的“症状”(有可能是反面模式),包括:
页面用户访问量的下降
本来有许多用户被引到某一个页面,但突然大量的用户消失,这时你该仔细瞅瞅这个页面出了什么问题。问问自己,用户需要某一个交互行为来进行下一步吗?他们是不是不知道如何进入下一步?整个页面是否是一个动画?这些问题你必须实地调查才能知晓。把这些问题都记录下来以便于之后的用户研究和分析。
漫无目的的点击
如果用户在整个页面上到处乱点,说明他们根本不知道应该点击什么。
反复的上下滚动
如果用户在页面内不停地上下滑动滚动条,证明他们找不到自己想要的东西,或者他们压根不知道想要什么内容。
一些常见的反面模式
一个可用性的问题不一定等同于反面模式的症结,但是有迹可循的。许多设计中的反面模式因为低效的可用性而被当做差劲的想法,实在很可惜。以下是一些反面模式的案例:
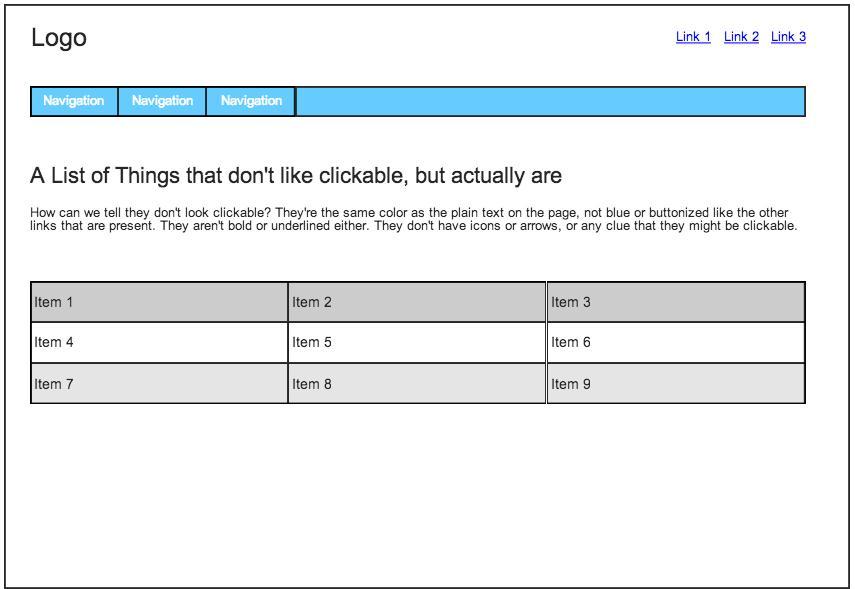
1. 可点击的元素看起来却没有点击的暗示
(译者注:我们为什么无法区分按钮是否可点击?按钮的颜色与页面上的文本颜色相同,没有设置为蓝色,也没有将其像其他文字链那样进行按钮化处理。没有加粗也没有下划线。没有图标或箭头示意,或任何提供可点击的暗示)
包含的问题有:
1. 按钮太小
2. 文字链没有视觉区分(蓝色是***的选择)
3. 按钮太过扁平化以至于无法告诉用户:“哥其实是一个按钮!”
4. 悬停状态的缺失可能也会造成问题,比如没有使用{cursor:pointer;}的标签
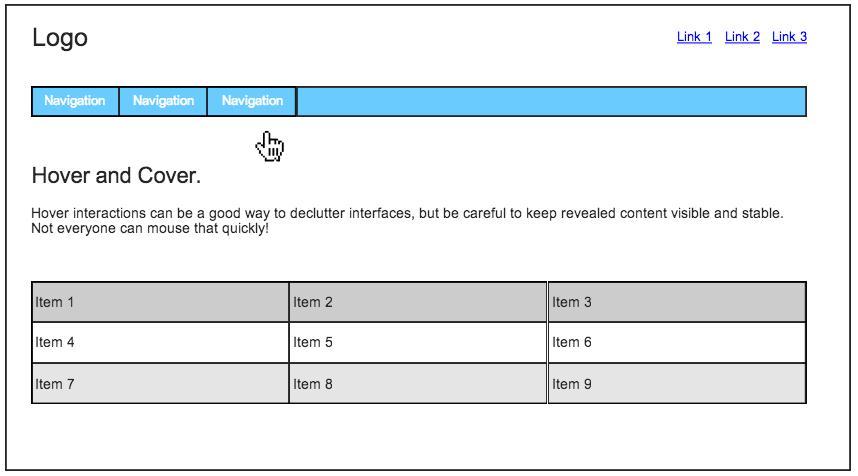
2. 悬停的问题
把信息隐藏在有悬停效果的部件(按钮或标题)之后是一种规整界面的很方便的办法,但是要保证鼠标离开热区之后,信息不要隐藏的太快。用户的反应没有你想象中那么迅速。作为设计师,想象一下,反复做悬停的动作以使信息可见是一件多么不愉快的事情。
3. 不统一的语境
比方说,一个页面上有三个不同类型的链接。一种引导用户返回首页,一种把用户带出本站,而第三个打开一个弹窗。这也太令用户迷惑了。
#p#
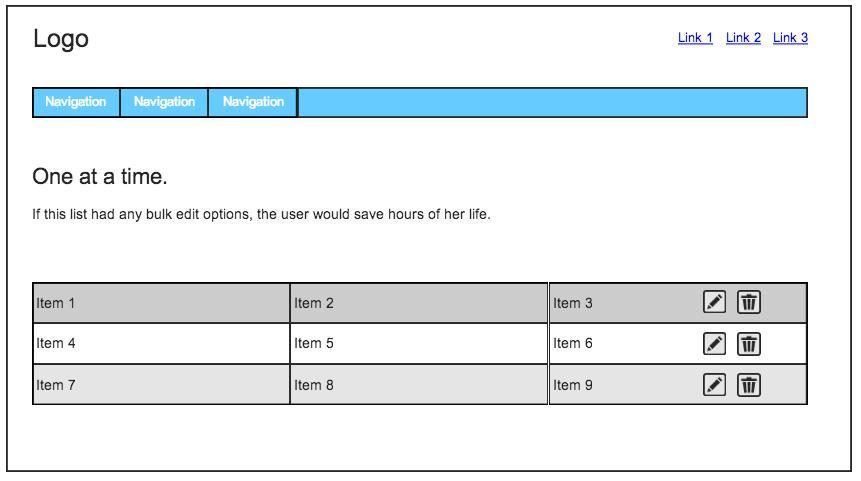
4. 没有批量的执行操作
在一个复杂的列表里,如果有需要用户执行的功能,比如添加,删除,或改变列表里元素的状态,请务必提供批量处理的功能!一次一个的进行处理绝对造成相当差的用户体验。
5. 大量内容塞满***屏空间
研究表明,用户其实更集中注意力于阅读***屏之后的内容。但由于某些原因所致,把内容尽量堆在首屏的做法依旧存在。所以我的建议是:合理利用空间,把内容区隔开来。
6. 弹跳式导航 (Pogo stick navigation)
弹跳式导航(译者注:pogo stick的字面意思是弹簧单高跷,又称“跳跳鼠”)是指用户为了完成一个操作,必须从主导航深入至一两个层级,然后回到主导航,从另一个栏目再次深入。“弹跳式导航”是由 Jared Spool确定命名的,这种导航形式使用户需要不断在层级中深入和返回,就像跳跳鼠一样跳上跳下。
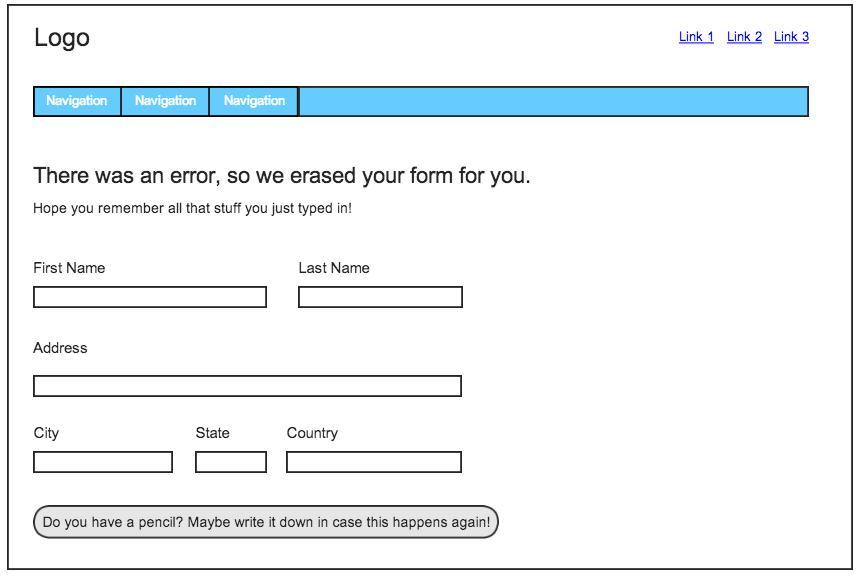
7. 清空所有错误信息
这种模式的情景是,当用户填写完成一个表单,系统告知某项信息不符合要求,而这时网站自动清空所有或某一部分用户已输入的信息,并且需要重新填写。
8. 错误的目标页面
是指当用户完成一系列交互行为后,却被引入一个不同的预期之外的页面。这种模式经常出现在电子商务网站:用户进行在线交易之前需要登录,当他们登陆之后,用户并没有被引导至进行填写信用卡信息的表单页,而是被带到了首页。
作业
检查你现在正在做的项目中是否出现这样的反面模式,或与其相关的症状。找一个朋友或者没有参与到项目中的合作者来走查一下网站,看看会发生什么。他们是否会在网站的某处感到不爽?用户体验不顺畅的地方往往是反面模式的前兆。
以上的例子只是冰山一角!你在你设计的网站中还发现了哪些反面模式?
原文作者及出处:
Sarah Kahn,May 8th, 2013
英文原文:http://webdesign.tutsplus.com/articles/user-experience-articles/the-world-of-ux-anti-patterns/
译文链接:浅谈用户体验的“反面模式”