第一个AIR Android程序:翻转黑白棋
之前介绍了开发环境的搭建,按照计算机应用开发惯例,应该是“HelloWorld”出场的时间了。考虑到并不是讲述编程语言的基础教程,而是侧重于实践,所以,我们跳过简单的“HelloWorld”,来看一个更复杂的实例。
本文将编写一个完整的移动小游戏,并把它部署在手机上。因此,我们将亲历一个移动程序完整的诞生过程,从程序设计、代码编写,到最后的安装。在这个过程中会涉及很多Android开发的技术细节,读者也可以近距离感受AIR带来的开发乐趣。
游戏的设计思路
在当前的Flash程序中,休闲类游戏占了很大的比重。这类游戏一般体积小,玩法简单,但有创意,容易吸引用户。从技术角度看,休闲游戏的特点非常适合移动平台,事实也证明了这一点。不管是在Google电子市场上,还是在苹果的App Store上,休闲类游戏都占据了很大的比例。可以预见,在未来一段时间内,众多网络上的Flash游戏将被移植到移动设备上。
翻转黑白棋是一个经典的智力游戏,笔者最早见到的版本是由国外的Terry Paton出品的,原名FlipIt。该游戏推出后便风靡一时,在Google电子市场、苹果的App Store上都有相应版本发布。
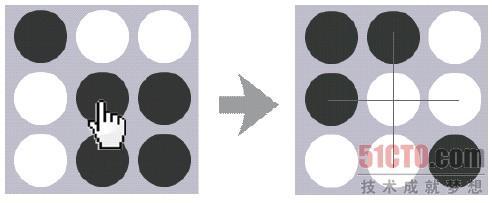
游戏规则非常简单:在棋盘上整齐地排列着若干个棋子,分为黑白两色。玩家单击任意一个棋子,该棋子会翻转为相反的颜色;同时相邻的棋子也跟着翻转,如图2-1所示。当棋子全部变为白色时,则胜利过关。当然,所用的单击次数越少成绩越好。
 |
| 图2-1 翻转黑白棋游戏 |
虽然初看很简单,但真正玩起来却很有难度,特别是在大尺寸的棋盘上,如果不掌握一些技巧,可能玩一天也过不了关。
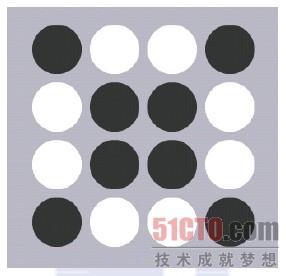
从技术角度分析,该游戏唯一难点可能在于如何动态生成棋盘地图,并控制地图的难易度。在网络上已经有不少相关的讨论,比如有人使用线性方程组来求解。游戏算法的讨论不在本书范围内,笔者这里直接借鉴了原游戏中的一个关卡,使用的棋盘为4×4大小,模拟的效果如图2-2所示。
 |
| 图2-2 棋盘模拟效果图 |
地图问题解决了,接下来开始设计游戏的结构。在程序运行期间,只有一种用户交互动作,即单击事件。因此整个游戏的逻辑很清楚,运行流程可以分以下两步。
步骤1 按照已有的地图数据绘制棋盘,进入待机状态。
地图数据可以用一个4×4的二维矩阵来表示,每个值分别代表了初始状态下对应位置的棋子的颜色,如图2-3所示。由于只有黑白两色,棋子的状态可以简单地用布尔值来表示,即false代表黑色,true代表白色。每次单击棋子时对要翻转的棋子做逻辑非处理。
 |
| 图2-3 用矩阵描述棋盘 |
在绘制地图时,根据每个值在矩阵中的索引位置,可以很方便地对棋子进行布局。
步骤2 处理用户单击事件。
每次单击任一棋子时,将它翻转,同时翻转四周的棋子。在处理四周的棋子时,要注意判断周围的哪些棋子是有效的,比如,如果单击的棋子已经在最左侧了,那么其左边是没有相邻棋子的。用户单击后棋盘上的棋子状态发生了变化,因此,需要判断所有棋子是否已是白色。如果是,则过关了,游戏结束。
到这里,相信读者对游戏的制作思路已经了然于胸了,剩下的工作就是编写代码,把整个过程呈现出来。

























