译者注:这篇文章主要是给排版及平面设计人士看的,因此对于门外汉来说,能翻译好它不仅是个脑力活,还需要专业的基础知识。文章告诉我们关系型设计及可视化设计的重要性,给所有人提供了完成一个项目很好的思路方法,利用标记工具和纸张的各种组合,先将脑海中的想法可视化,然后再进行细化。
与大多数设计师一样,我们深信,选择和探索最成功、最难忘和最刺激的设计是支持我们从事每个项目的重要方面。对我们来说,一个新的挑战开始,从来不会简单到我们只需问自己,什么可能是最好的途径,然后就在电脑前坐下来去试图实现这种想法。
在研究完目标对象之后,我们几乎总是从一张纸和一支铅笔开始,绘制出各种各样的设计方案来帮助汇集和开拓那些在我们的脑海中已经成熟的想法。在这篇文章中,作为创新过程中的一个组成部分,我们将探讨如何使用绘图和标记。
![Image [2]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-2.jpg)
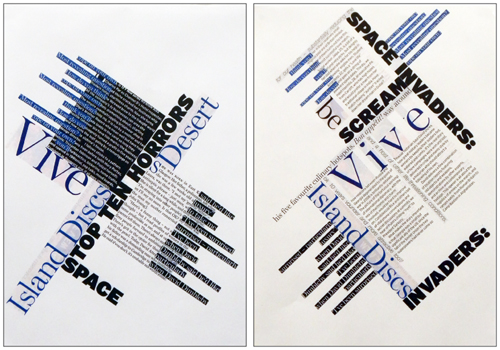
这是标记的一个例子,它有助于我们在工作类型和图像上制定设计思路。请注意,标记的变化表明了类型的不同程度。
我们发现,使用绘图和标记在纸上研究设计选项是一个很棒的方法,它能确保我们在一个项目上朝着正确的方向前进,另外,我们不认为这个工作流程会激发不了那些意想不到的解决方案,否则我们不太可能看到希望。作为解决问题的工具和技能,我们将专注于不同类型的绘图和标记,它们将成为可视化和可探索设计方案的一个重要组成部分,包括数量,类型,有没有图像。
为什么式样的布局水平和色调效果在绘画中需要被重视?
带有不同色调以及不同特性的字体,线条和词语汇集到一块;这取决于你色调产生的明暗,以及排布的规模和性质,观看者或多或少地会被吸引。我们可以通过看报纸和 Jacek Utko的杂志设计可以发现一些很好的例子。在下面的示例页面中,我们会被这些大量动态创建的文本所震惊,这些文本的字的大小、磅数和方式以及图像都不同。尤其是色调值的变化,会在一个特定的序列中引诱读者浏览网页。
![Image [1]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-1.jpg)
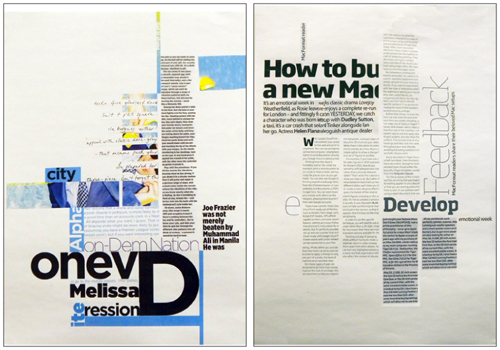
从Liudas Parulskis和Vilmas Narecionis中我们可以看出工作与艺术方向,Jacek Utko为 Lithuanias Verslo Zinios周末版块设计了一些精美的页面。这个布局戏剧性地利用了结构和色调的多样性,以及大规模的对比。
在布局中,结构和色调的特性被尽可能多的用在一个特定的序列来帮助引导观众浏览,也就是美学。如果可视化的概念能够适当设计,做出判断并成为现实,这些特质应该通过绘画和标记被有效地捕捉。这可以通过一个相对快速的设计速记练习去容易地实现,许多设计师对这块的使用也很熟悉。较大类型是大有学问在的,捕捉文本的本质、磅数和比例和色调的差异;文本可以内嵌,或“灰度条”使用标记技术,通过钢笔,铅笔以及不同的压力去表现排版和色调的不同。
这篇文章的例子就是去展示和捕捉无限的节奏,以及排版选择和组合的多样性,但他们仍然表明,即使在早期绘画的视觉效果,抓取微妙和变化的速度是至关重要的。当你在工作时,绘图和标记样式可以发展成为显示和抓取排版和色调的差异,例如,使用全部大写的sans-serif字体,相对照大写和小写字符带来的视觉“冲击”非常不同。
寻找合适的标记工具和纸张
为了强调这种绘图设计的精致,我们也应该简要评论那些可以用来表达这些细微的印刷字体差别的工具。我们使用的光滑轻质纸,在英国被称为布局纸,这种半透明的廉价材料非常适合于跟踪一个个的工作表,迅速细化图示。我们跟许多设计师讲混合使用标记工具,这取决于他们希望创造的特点;一些人使用记号笔工作,其他人喜欢用更纤维的尖笔,有些还用软铅笔绘图。一方面这些选择似乎有共同的是,他们允许设计师通过改变硬度、压力去创建一个更厚、颜色较深的标记,轻轻地按则会形成更轻,更细的色调。
开发自己的设计速记
回到这种“相对迅速”的可视化描述,在现实中,这个过程可能是费时的。虽然结果不一定非常详细,但这是我们能找到的最时间效率的、创造性的工作方式,并且经过深思熟虑的,特别是面对完全新的设计挑战的时候。
我们这里讨论的绘图和标记的视觉效果着眼于多个层面。它们捕捉结构和色调细节布局的替代品,它们也是探索不同组成的替代品的很好的方式来,当它们可以当成模板来简化程序从而实现最终设计时是非常有用的。
印刷排版和色调会使得设计层面更多更少的突出。封面、颜色、字体大小、色彩、磅数,字符间距、行间距和整体空间分布影响式样的密度,结果出现了光亮度或暗的作品。所有这些方面都可以很好地利用绘图和标记捕捉,影响的不只是色调值,同时也微妙地影响到了排版质量。很多时候视觉效果抓取的只是文本的范围和位置,而不显示更详细的特性。
![Image [2]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-21.jpg)
Aleksandrs Golubovs的布局组成并没有显示层级或字体在大小,磅数或行距之间的变化。利用更多样化的标记做最小化的额外工作,能很容易地发现所有这些缺少的元素。
下面的例子表明,我们不建议耗费大量的时间去做标记,相对来说,能够传达出逼真和令人满意的效果就足够了。
![Image [3]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-3.jpg)
![Image [4]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-4.jpg)
上述的视觉效果是不同的标记样式表现出的磅数变化,规模,引导和案例的例子。记号笔,钢笔和铅笔已在这里混合使用,也可以使用任何工具;尽管如此,理想的情况下,创建不同质量标记的工具来响应多样化的压力是最好的。
#p#
为什么可视化设计类型如此有用?
我们认为,利用绘图和标记产生的视觉效果来开拓思路、延展设计和探索创新的可能性是一个很好的方式。绘图往往推动我们产生意想不到或令人兴奋的设计,这是我们没有考虑过的方式。在大脑和手之间的有一个惊人的联系,它能有效地把最细微的设计思路翻译过来并且可视化,包括排版和色调的变化。绘画就是这种联系的一种表达形式。有很多知名的引言都是关于大脑,心和手之间的连接的。在19世纪末,英国的艺术家和作家John Ruskin说,“一个年轻艺术家的教育应该始终围绕大脑、手和心之间的关系。” Ruskin说,“艺术与设计产生于最微妙的机械,这是人类的手。”
1950年,英国的设计师和学家Richard·Guyatt,介绍了大脑、心和手的三种相互关联要素的设计。大脑提供逻辑思考,心脏引起情绪刺激;技巧就是,设计概念就是这样被手执行出来的。
在我们自己的设计实践中,作为我们和学生工作的一部分,我们经常使用可视化绘制的两个层次。这两种形式我们称之为微观和宏观。微观可视化能在更复杂的设计挑战中探讨替代方案的更密切细节,例如,标题,副标题和一段文字是如何排版在一起的,图像和文字怎样连接。
当我们已经做出最有效的关系组合决定时,我们就可以开发和应用在其他微观层面的设计挑战。通过采取一些有效解决微观视觉效果的方法,我们会进入到可视化的第二个层次:宏观视觉。通过使用半透明图层纸,我们会迅速跟踪并汇集一组微观视觉效果,形成一个完整的“页”分组。也就是说在这个阶段,我们利用页面参数作图,并尝试当规模和组合关系不同时的可能性。
![Image [5]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-5.jpg)
![Image [6]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-6.jpg)
![Image [7]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-7.jpg)
![Image [8]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-8.jpg)
![Image [9]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-9.jpg)
这些图像显示了我们在给“Sticky Graphics”设计书时的一些的微缩略图。这本书是关于存储设备的,我们确信想要创造一个持久的印象。在我们的设计图纸,如上图所示,我们表示设计积分和标题的层次结果,可能的排版和色调变化,同时,我们也注意到这些设计微元素需要的构成方面。最终的图像显示了这些绘图主要的数字。
![Image [10]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-10.jpg)
![Image [11]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-11.jpg)
![Image [12]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-12.jpg)
这三幅图像是由平面设计师Abigail Urwin创作的,她慷慨地分享了一些她的的宏观设计图纸和视觉效果。在这些例子中,Abigail为一本新闻传播的杂志上的开发设计。这些网页将最终包含五个独立的小文章,并在一个共同的主题下。在最开始两个图像,她正在探索用其他的方法来设计这些文章。到第三个图像,Abigail已经开始展示她是如何在一个广告下把这五篇文章放到一块儿的。
![Image [14]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-14.jpg)
![Image [15]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-15.jpg)
这些例子展现了我们第一本书的初步微观视觉,“布局:使它更加适合”。这些绘图讲究排版,色调,层次和构造的选择,两个跨页广告显示了这些设计图数字方面的解释。
通过这种方式开始新的设计,我们总是首先搜索出这个项目最复杂的方面。找出一个设计系统去解决最困难的问题,可以更容易地适应最终设计的系统和关系,使项目更加简单。在可视化排序的各个方面并没有硬性的规则。我们已经发现,手工绘制和电脑绘图上顺序会有变化,并且这两种方法有时会合并一起。但是,同时使用这两种方法,是最大化设计理念的最好方式。
#p#
如果你是一个经验丰富的设计师,可视化真的必要吗?
在一个完全新的设计项目中,上面介绍的方法有助于确保我们的结果不会以任何方式限制在计算机上,或者通过相对简单的操作我们可以达到我们所追求的,但不一定是最合适和刺激的操作。绘图有助于我们在中心阶段输出最有效的设计理念,并迫使我们找到最好的方式来达到预期的效果。当然,如果我们从一张空白的草图纸和铅笔开始,进行调研以获取灵感,然后聪明地设计,不设上限。
难道在以前的项目,我们都倾向于简单地重复使用调色板的风格,仅仅是为了舒适和速度?我们是这样的,但是花费这些时间和精力去尝试备选方案,以及开发完全不同的选择方案来期望结果有所改善,其实也是为了提高我们的满意度。我们会比较准时地做出令人满意的解决方案,但绝对不是最有效的、令人刺激和满足的方案。
将绘图转成设计
这个过程中的一个重要方面是能够将细微的标记转成最终的作品。这需要对绘制有一个详细和精确的评估。在你的视觉中对色调和结构的微妙处理,有助于建立一个有价值的图像和图片类型,其实也就是设计的其他所有方面。仔细看一下微妙的视觉效果,利用它们作为选择字体的细微差别,包括磅数,轨迹,字距,甚至行距的着眼点。
从较小的纸张的视觉效果,到网页或打印设计的过渡是困难的,我们经常和学生讨论这个问题。一个系统现在似乎工作得很好——尽管是一个完全依赖最终设计视觉效果的比例大小——这个系统扫描或精心拍摄的视觉效果,然后将其拖放到数字文件的背景作为最后作品要使用的模板。当设计充分呈现,可以删除该模板。
![Image [16]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-16.jpg)
![Image [17]](http://cdc.tencent.com/wp-content/uploads/2013/05/Image-17.jpg)
这里的三个图像显示前一段中所描述的内容。第一步显示了一个电子报头版的简单绘图。接下来的两个图像显示了分阶段绘制的视觉效果。数字渲染,包括类型,被显示在品红色区域里来区分图层,达到文章的目的。
另一个绘图的原因:作为样式和图像的灵感
做标记的另一个原因就是是拓展我们在样式方面的想法,我们已经做了非常有效的措施,包括在我们的书 Create Impact with Type Image and Color上练习。该方法包括寻找样式的例子,然后剪切和粘贴它们以形成新的布局。粘贴内容是没有什么意义的,但在设计项目包括类型方面,抽象的结果可能是一个令人惊讶却鼓舞人心的。



这次练习一直很受学生的欢迎,他们通过抓取抽象图层的设计方案得到启发。在这里所示的例子中,学生们已经汇聚样式案例来创建结构和色调的对比度和动态组合,而这些设计是没有压力的。
在电脑屏幕上快速生成设计的便捷性和即时的满足是很有诱惑力的。这种方式产生了可被人们接受的概念。但是,如果一个设计师渴望更广泛的、有趣的和实用的视觉概念,那么完全在电脑上实现这一工作是不可能的。
我们没有办法轻视计算机;这部分资产对设计师来说是无价的。但我们坚信,它不会取代大脑,心和手这些直观的途径。先由手绘图,然后再通过电脑绘制不是一成不变的,如果我们先使用它们的同时去探索和发展最有效的解决方案,从而得到观众和设计师的喜欢。
如果想法被最大化,纸和铅笔的概念必须是设计过程中的一部分。这里没有设计师需要遵循任何规则或精确风格,但需要足够的精度和细节,以便能够做出明智的判断。我们找到样式范本去剪切和粘贴,以及将不同寻常的组合放在一起,也可以是一个鼓舞人心的出发点。然而没有一套规定做的和不该做的设计流程,适量的图纸、标记以及试验是有义务提高最终结果的。
这篇文章提供了一个极好的机会,当你产生想法时,检查绘图和标记能够发挥作用。在此之前,我们在大量的书籍中写了更广泛的关于排版和色调的设计特性及图像,但只是简单地谈到这个话题,包括《Create Impact with Type Image and Color》和《The Graphic Design Exercise Book》。这两本实用指南是图形和设计型基础的有效引导。






























