基于OpenGL ES 2.0绘制这些形状需要的代码量比你想象中要多一点,这是因为2.0的API提供了大量对于图像渲染管道的控制。本文将会介绍如何使用OpenGL ES 2.0的API绘制你在前一节课定义好的形状。
用OpenGL定义好要绘制的形状后,你就可能想把他们绘制在屏幕上。基于OpenGL ES 2.0绘制这些形状,需要的代码量比你想象中要多一点,这是因为2.0的API提供了大量对于图像渲染管道的控制。
这节课将会介绍如何使用OpenGL ES 2.0的API绘制你在前一节课定义好的形状。
初始化形状
在你制图之前,你必须初始化和加载你计划要绘制的形状。你要在内存和处理速率的渲染器中的onSurfaceCreated()方法对形状初始化,除非在程序执行的过程中,形状的结构(原始坐标)发生了变化。
|
|
public void onSurfachttp://wiki.eoeandroid.com/Drawing_ShapeseCreated(GL10 unused, EGLConfig config) {
...
// initialize a triangle
mTriangle = new Triangle();
// initialize a square
mSquare = new Square();
}
|
绘制形状
使用OpenGL ES 2.0绘制形状需要大量的代码,因为你需要提供大量的图像渲染器管道的细节。具体地,你需要定义: * 顶点着色器(Vertex Shader) - OpenGL ES图像中渲染形状顶点的代码 * 片断着色器(Fragment Shader) - OpenGL ES渲染形状表面颜色与纹理的代码 * 程序(Program) - 包含了你想要用来绘制形状的着色器的OpenGL ES对象 你需要至少一个顶点着色器来绘制图像,一个片断着色器去给图像着色。这些着色器必须被定义和添加到一个OpenGL ES程序中,它将会在绘制形状时被用到。下面是一个基本的定义着色器的例子:
1
2
3
4
5
6
7
8
9
10
11
12
|
private final String vertexShaderCode =
"attribute vec4 vPosition;" +
"void main() {" +
" gl_Position = vPosition;" +
"}";
private final String fragmentShaderCode =
"precision mediump float;" +
"uniform vec4 vColor;" +
"void main() {" +
" gl_FragColor = vColor;" +
"}";
|
包含了OpenGL着色语言(GLSL)的着色器在被OpenGL ES环境使用之前,必须先被定义。你可以在渲染类中创建一个实用的方法来定义这些着色器:
1
2
3
4
5
6
7
8
9
10
11
12
|
public static int loadShader(int type, String shaderCode){
// create a vertex shader type (GLES20.GL_VERTEX_SHADER)
// or a fragment shader type (GLES20.GL_FRAGMENT_SHADER)
int shader = GLES20.glCreateShader(type);
// add the source code to the shader and compile it
GLES20.glShaderSource(shader, shaderCode);
GLES20.glCompileShader(shader);
return shader;
}
|
为了绘制形状,你必须编写着色器的代码,并把它们添加到OpenGL ES程序对象中,与程序连接起来。你可以在绘制对象的构造器做这些事情,这样它就会只运行一次。
备注:定义OpenGL ES着色器并于程序连接,需要消耗大量的CPU周期和处理时间,所以你要避免重复做这个动作。如果你想要获取执行期间着色器的内容,你可以在建立代码使它们只建立一次,并存储起来在后面用。
|
|
public Triangle() {
...
int vertexShader = loadShader(GLES20.GL_VERTEX_SHADER, vertexShaderCode);
int fragmentShader = loadShader(GLES20.GL_FRAGMENT_SHADER, fragmentShaderCode);
mProgram = GLES20.glCreateProgram(); // create empty OpenGL ES Program
GLES20.glAttachShader(mProgram, vertexShader); // add the vertex shader to program
GLES20.glAttachShader(mProgram, fragmentShader); // add the fragment shader to program
GLES20.glLinkProgram(mProgram); // creates OpenGL ES program executables
}
|
事情进展到此,你可以在实际中调用绘制图形方法了。使用OpenGL ES制图时,需要你指定几个参数,来告诉渲染器管道要画什么和怎样画。既然形状会影响到绘制的情况,所以最好的办法就是给形状类添加它们各自的逻辑。 可以建立draw()的方法来绘制形状。下面的例子就设定了形状的顶点着色器的位置和片段着色器的颜色值,然后就执行绘制的函数方法。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
public void draw() {
// Add program to OpenGL ES environment
GLES20.glUseProgram(mProgram);
// get handle to vertex shader's vPosition member
mPositionHandle = GLES20.glGetAttribLocation(mProgram, "vPosition");
// Enable a handle to the triangle vertices
GLES20.glEnableVertexAttribArray(mPositionHandle);
// Prepare the triangle coordinate data
GLES20.glVertexAttribPointer(mPositionHandle, COORDS_PER_VERTEX,
GLES20.GL_FLOAT, false,
vertexStride, vertexBuffer);
// get handle to fragment shader's vColor member
mColorHandle = GLES20.glGetUniformLocation(mProgram, "vColor");
// Set color for drawing the triangle
GLES20.glUniform4fv(mColorHandle, 1, color, 0);
// Draw the triangle
GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount);
// Disable vertex array
GLES20.glDisableVertexAttribArray(mPositionHandle);
}
|
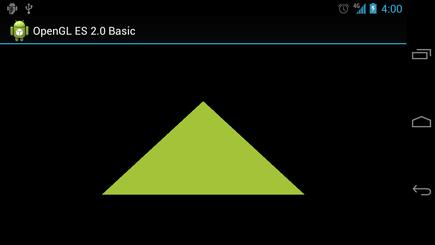
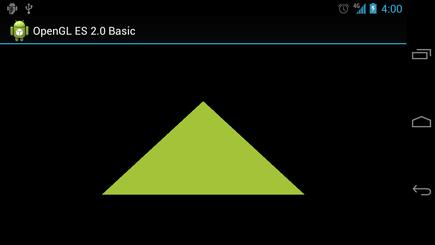
只要你代码齐全,你只需要调用渲染器 onDrawFrame()方法中的draw()方法来绘制图像。当应用程序运行起来时,应该会得到以下这样的结果:

图1.没有使用到投影和摄影视图的三角形绘制
以上代码中还是存在一些问题。第一,它不会带给你朋友很深的影响;第二,当你改变手机设备的屏幕方向时,这三角形会被压扁,改变形状,这是因为所绘制对象的定点坐标没有根据GLSurfaceView屏幕显示的比例设置好,下节课的使用投影和摄影视图可以解决这个问题;最后,这三角形是不动的,让人觉得没劲,在Adding_Motion这节课,你可以让形状旋转,将会接触到OpenGL ES图像管道的更多有趣的用法。
原文链接:http://docs.eoeandroid.com/training/graphics/opengl/draw.html