Chrome 浏览器作为一款版本号跑的超快,功能特性也都超好的超棒浏览器,总是会在Candy、Dev版本中加入些超前的实验性设置。 之前就介绍过那些,隐藏在chrome:// 里的页面,今天就介绍些在chrome://flags 里的优秀实验性功能。
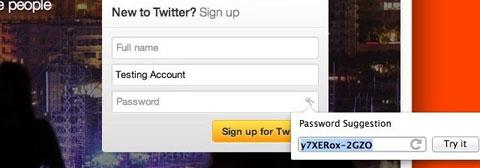
密码生成
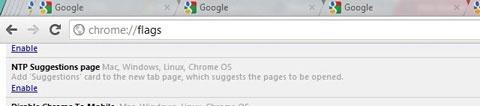
如果你没有使用像LastPass 这样的密码管理服务的话,总是记着不同的密码,记得都好凌乱啊。Chrome 此时可以帮助你生成一个随机的密码,进入chrome://flags 中,开启“启用密码生成功能”,然后进入任何一个注册的页面,点击填密码处的锁,就会自动生成随机密码,然后该密码就会自动同步到谷歌账户里,使用任何版 本的Chrome 都会自动同步到本地。
标签页概览
仅对Mac 用户有效:其实在Mac 里,手势功能有很多,所以这个“Mac 标签页预览”的功能会让搜寻到那个重要的标签页变的简单起来。按住Option同时使用三根手指向下滑动,就这样。
标签页分组
仅Windows 用户:同样使用Chrome 的Windows 用户也会开很多标签页,如果开启了”向标签页右键菜单中添加分组选项”功能,就可以将部分标签页堆在一起,而不是让每个标签页都紧挨着。
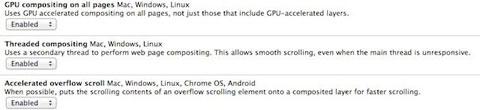
增强Chrome 性能
有时Chrome 运行的有点慢了,可以通过开启以下功能,然后Chrome 变的更好,不过以下任何一个功能的开启都可能会影响到视频的播放,如果视频播放不正常的话,就关掉它。
- 对所有网页执行 GPU 合成 : 在所有网页上都使用 GPU 加速合成,而不是只在那些包括 GPU 加速层的网页上使用。
- 线程合成: 使用辅助线程执行网页合成。这样,即使主线程停止响应,也可以保证平滑滚动。
- 加速溢出滚动: 尽可能将溢出的滚动元素的滚动内容放置在合成层上,以加快滚动速度。
以上的这些功能的开启不会影响到网页的样式,不过例如“停用加速的 2D 画布”,虽然可以让性能变强,但是可能会稍微影响到网页的显示。
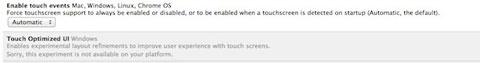
启用触摸事件
虽然在PC 上是无法享受到触摸的快感,但是在Surface 上,还是可以开启一些Chrome 的触摸性功能,让Chrome 在Windows 触摸设备上享受更好的体验。例如:针对触摸进行优化的用户界面,停用触摸调整,启用触摸启动的拖放。
看看那些扩展们都在干什么吧
因为Chrome 扩展会访问到各种数据,如果你对某个扩展深表怀疑的话,可以开启”Enable extension activity UI”功能,当激活了扩展,Chrome 就会密切监视到扩展都干了些什么,不过似乎这是高玩们玩的。
以上只是一些简单的介绍,如果闲着蛋疼无事的话,可以试用所有功能。
via:Lifehacker/tipsplus