众所周知(除了没用过VS的),在VS里面调用Web Service是一件很愉快的事情,不解释,相信很多朋友在以前的项目中肯定也用过WEB服务。同样,在WP中调用Web Service也是非常简单的,你可以不信,反正我绝对信了。
有例子有真相,我们就以http://webservice.webxml.com.cn/WebServices/IpAddressSearchWebService.asmx
为例,这个Web服务可以根据IP地址查询相关的地区/城市信息,我们就通过调用这WEB服务,来比较一下,在WP项目调用Web Service与我们以前做过的其它类型到底有没有区别。
1、启动VS,新建一个WP应用程序项目(此处省略46个字)。
2、页面布局就参考下面XAML吧。
- <phone:PhoneApplicationPage
- x:Class="MyApp.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
- xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
- FontFamily="{StaticResource PhoneFontFamilyNormal}"
- FontSize="{StaticResource PhoneFontSizeNormal}"
- Foreground="{StaticResource PhoneForegroundBrush}"
- SupportedOrientations="Portrait" Orientation="Portrait"
- shell:SystemTray.IsVisible="True">
- <!--LayoutRoot 是包含所有页面内容的根网格-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel 包含应用程序的名称和页标题-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
- <TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/>
- <TextBlock x:Name="PageTitle" Text="页面名称" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
- </StackPanel>
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Grid.RowDefinitions>
- <RowDefinition Height="auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <Grid Grid.Row="0">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="auto"/>
- <ColumnDefinition Width="*"/>
- <ColumnDefinition Width="auto"/>
- </Grid.ColumnDefinitions>
- <TextBlock Grid.Column="0" VerticalAlignment="Center" Text="IP地址:"/>
- <TextBox Name="txtIP" Grid.Column="1"/>
- <Button Grid.Column="2" Click="onQuery">
- <Button.Content>
- <Path Data="M0,10 L20,10 M5,0 L20,10 M5,20 L20,10"
- VerticalAlignment="Stretch"
- HorizontalAlignment="Stretch"
- Stroke="White" StrokeThickness="3"/>
- </Button.Content>
- </Button>
- </Grid>
- <StackPanel Grid.Row="1">
- <TextBlock Name="txbTip"/>
- <TextBlock Name="txbResult" Margin="2,12,2,0" FontSize="32"/>
- </StackPanel>
- </Grid>
- </Grid>
- </phone:PhoneApplicationPage>
3、打开“解决方案资源管理器”,右击“引用”节点,从弹出的菜单中选择“添加服务引用”。
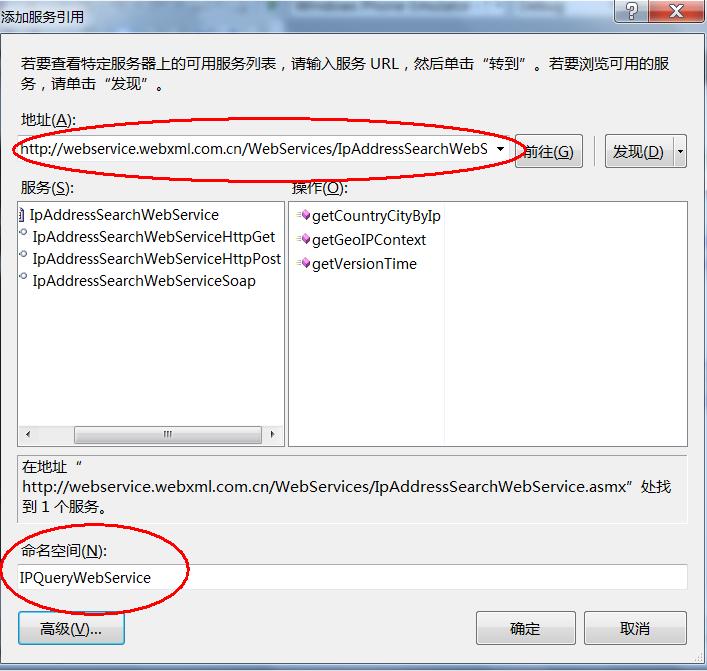
4、在弹出的对话框中,“地址”处输入上文中提到的Web服务的地址,并点击“前往”按钮,待发现WEB服务完成后,在“命名空间”处输入一个有效命名空间名字,随你喜欢。***别忘了单击“确定”。
5、切换到后台代码,完成查询按钮的单击事件处理。
- private void onQuery(object sender, RoutedEventArgs e)
- {
- // ***步,实例化客户端代理类
- IPQueryWebService.IpAddressSearchWebServiceSoapClient MyClient = new IPQueryWebService.IpAddressSearchWebServiceSoapClient();
- // 第二步,绑定回调事件
- MyClient.getCountryCityByIpCompleted += (s, arg) =>
- {
- // 取得结果
- txbTip.Text = "请求完成。";
- if (arg.Error != null)
- {
- txtIP.Text = string.Format("错误:{0}", arg.Error.Message);
- return;
- }
- string[] res = arg.Result;
- if (res != null)
- {
- if (res.Length > 1)
- {
- txbResult.Text = string.Format("查询结果:{0}", res[1]);
- }
- }
- };
- // 第三步,调用异步方法
- txbTip.Text = "正在请求,请等候……";
- MyClient.getCountryCityByIpAsync(txtIP.Text);
- }
好了,完成,记住WEB服务一般是异步调用,所以要在回调事件处理中取得调用结果。
运行一下,看看结果吧。
OK,就到这里吧。