也许大家已经发现,其实不管什么类型的动画,使用方法基本是一样的,不知道大家总结出规律了没有?当你找到规律之后,你会发现真的可以举一反六的,不骗你。
为了能帮助大家找到规律,今天,我们再来写两个例子。
一、DiscreteObjectKeyFrame
简单介绍一下这个吧,它只是为了方便我们进行一些大的切换而提供,但它也不是万能的,尽管它的目标类型是object类型,前提是它与其它动画一 样,只能针对某对象的某属性进行动画处理。与Flash相比,Silverlight是少了一些灵活性,但我们知道,毕竟Silverlight并不是真 的为了做动画而诞生的,微软推出它的意义是用于企业级应用。而所谓的对多媒体支持或动画之类,是为了提供更好的用户体验罢了,不要真把它当成娱乐专用哦。
好,F话就说到这里,下面开始练习,首先你可以参照下面XAML代码完成前台布局,随便你写在哪,反正你找到Grid控件当容器就行了。练习嘛也是很灵活的,我从来不会对大家做死搬硬套的要求。
- <Grid>
- <Rectangle x:Name="rec" Margin="100,200" Loaded="rec_Loaded"/>
- <Grid.Resources>
- <Storyboard x:Name="std">
- <ObjectAnimationUsingKeyFrames
- Duration="0:0:8"
- Storyboard.TargetName="rec"
- Storyboard.TargetProperty="Fill"
- RepeatBehavior="Forever">
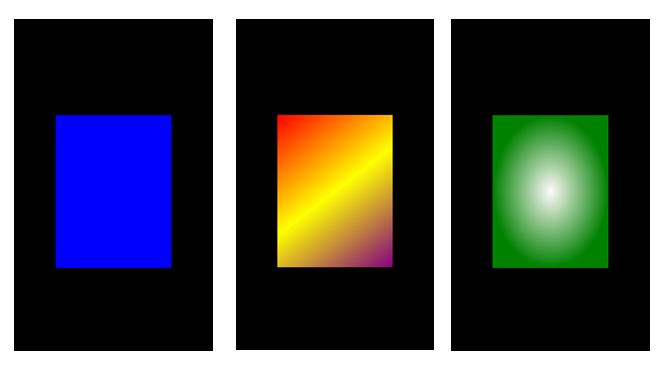
- <DiscreteObjectKeyFrame KeyTime="0:0:0">
- <DiscreteObjectKeyFrame.Value>
- <SolidColorBrush Color="Blue"/>
- </DiscreteObjectKeyFrame.Value>
- </DiscreteObjectKeyFrame>
- <DiscreteObjectKeyFrame KeyTime="0:0:3">
- <DiscreteObjectKeyFrame.Value>
- <LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
- <GradientStop Color="Red" Offset="0"/>
- <GradientStop Color="Yellow" Offset="0.5"/>
- <GradientStop Color="Purple" Offset="1"/>
- </LinearGradientBrush>
- </DiscreteObjectKeyFrame.Value>
- </DiscreteObjectKeyFrame>
- <DiscreteObjectKeyFrame KeyTime="0:0:5">
- <DiscreteObjectKeyFrame.Value>
- <RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
- <GradientStop Color="Snow" Offset="0"/>
- <GradientStop Color="Green" Offset="1"/>
- </RadialGradientBrush>
- </DiscreteObjectKeyFrame.Value>
- </DiscreteObjectKeyFrame>
- </ObjectAnimationUsingKeyFrames>
- </Storyboard>
- </Grid.Resources>
- </Grid>
上面代码中,我们定义了一个rec_Loaded事件处理程序,目的是启动动画,所以,在上面代码中的rec_Loaded处单击右键,从弹出的菜单中选择“导航到事件处理程序”,这样就生成了一个事件处理方法rec_Loaded了,接着我们在这里开始播放动画。
- private void rec_Loaded(object sender, RoutedEventArgs e)
- {
- this.std.Begin();
- }
现在请你调试运行,观赏一下效果吧。
二、LinearPointKeyFrame
这个东西大家一定熟悉,就是对两个点之间进行动画,前面的例子有,但这是关键帧动画,也就是说可以在N个点间产生动画,使用XAML时,它是PointAnimationUsingKeyFrames的子元素。
请参考下面的XAML代码构建UI界面。
- <Grid>
- <Ellipse x:Name="ell" Width="400" Height="400" Loaded="ell_Loaded">
- <Ellipse.Fill>
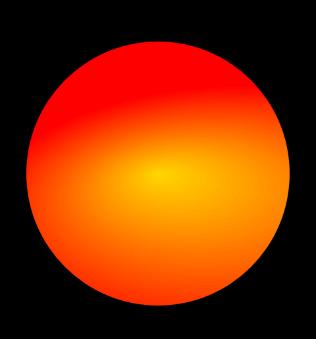
- <RadialGradientBrush Center="0,0.5" RadiusX="1" RadiusY="0.5">
- <GradientStop Color="Gold" Offset="0"/>
- <GradientStop Color="Red" Offset="1"/>
- </RadialGradientBrush>
- </Ellipse.Fill>
- </Ellipse>
- <Grid.Resources>
- <Storyboard x:Name="std">
- <PointAnimationUsingKeyFrames
- Duration="0:0:12"
- Storyboard.TargetName="ell"
- Storyboard.TargetProperty="(Ellipse.Fill).(RadialGradientBrush.Center)"
- RepeatBehavior="Forever">
- <LinearPointKeyFrame KeyTime="0:0:3" Value="0.5,1"/>
- <LinearPointKeyFrame KeyTime="0:0:6" Value="1,0.5"/>
- <LinearPointKeyFrame KeyTime="0:0:9" Value="0.5,0"/>
- <LinearPointKeyFrame KeyTime="0:0:12" Value="0,0.5"/>
- </PointAnimationUsingKeyFrames>
- </Storyboard>
- </Grid.Resources>
- </Grid>
不要忘了启动动画。
- private void ell_Loaded(object sender, RoutedEventArgs e)
- {
- std.Begin();
- }
好,看看效果如何。
不知道大家通过练习,感觉如何,如果你WPF基础很扎实的话,我相信这些例子你根本不用看都懂了,当然,如果你是初学者,也不要被这些东西吓,如果 你真想学习,哪怕理论上的东西你搞不懂(其实,理论的东西没几个人真的会懂的)也不要紧,关键是多动手,多练习。还是那句话,你会穿衣服就行了,没有人说 非得要懂得怎么做衣服后才能穿衣服的。是不是这个道理呢?如果你不理解农民伯伯是怎么把菜种出来的,难道你不吃菜了不成?