从本节开始,我们将围绕一个有趣的话题展开讨论——动画。
看到动画一词,你一定想到Flash,毕竟WP应用的一个很重要的框架是Silverlight,在WP中也发挥了Silverlight的许多优 点,可能不少人说,Silverlight就是和Flash差不多吧,当你深入了解了Silverlight后,你会发现,其实不 然,Silverlight更偏重于数据处和企业级应用。
好了,F话不多说,开始吹我们今天的牛皮吧,在吹牛皮之前,我们更应该知道牛皮是从哪里来的。故在说动画之前,先想一下,什么是 Storyboard?这个东东你觉得怎么翻译好呢,叫演示图板吧,MSDN是这样翻译的,我说一个直观一点的概念吧,不知道各位玩过Flash 没,Flash里面有一个“帧面板”,是的,其实这个演示图板和帧面板有着很严重的相似之处。
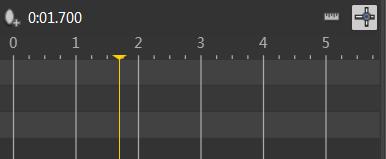
这样吧,我们还是接受一下.NET非常强大的事实吧,所以,打开Express Blend来看看一个图形化的演示图板,这样一来,大家一定会更好理解。
这样一看,一定很形象了,Storyboard从TimeLine派生而来,时间线在动画里面是比较关键的,我们都知道,所谓动画会“动”,正是因为它存在一个时间差,“帧”的概念相信大家能理解,只可意会不可言传啊,看你跟她能有多少默契了。
一个Storyboard可以包含N多个子动画时间线,今天我们先来了解一个比较简单的,DoubleAnimation是在一定时间段内对两个double值进行动画处理,如可视化元素的宽度,高度,透明度等。
严重警告:不是所有的属性都能够进行动画处理的,要进行动画处理的属性必须是依赖项属性。
好了,理论说多了,很容易让人走火入魔,还是动手干一下好吧。
下面我们来做一个演练。
第一步,新建一个WP应用程序项目,此处省略35个字。
第二步,在页面中添加一个矩形,两个按钮,矩形是“小白鼠”,是用来给我们做动画实验的,至于那两个按钮,一个是播放动画,一个是停止动画。界面怎么布置,随你喜欢。
- <!--ContentPanel - 在此处放置其他内容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Grid.RowDefinitions>
- <RowDefinition Height="*"/>
- <RowDefinition Height="auto"/>
- </Grid.RowDefinitions>
- <Rectangle x:Name="rec"
- Grid.Row="0"
- Margin="100"
- Fill="Yellow"/>
- <StackPanel Grid.Row="1" Orientation="Horizontal">
- <Button Content="播放" Click="play_Click"/>
- <Button Content="停止" Click="stop_Click"/>
- </StackPanel>
- </Grid>
第三步,在上面那个叫ContentPanel的Grid中加一个Storyboard,作为资源,并在其中声明一个DoubleAnimation,把矩形的透明度在5秒钟内变为0,即使矩形产生淡出的动画效果。
Storyboard.TargetName附加属性指定要进行动画处理的对象的名字,你想干掉谁,就写上它的名字 吧;Storyboard.TargetProperty是要动画处理的属性,由于我们要对透明度进行动画过度,故这里用Opacity属性。 Duration就是动画的时长,这里取5秒钟。
- <Grid.Resources>
- <Storyboard x:Name="std">
- <DoubleAnimation
- Duration="0:0:5"
- Storyboard.TargetName="rec"
- Storyboard.TargetProperty="Opacity"
- To="0"/>
- </Storyboard>
- </Grid.Resources>
第四步,分别处理两个按钮的单击事件,调用Storyboard的Begin和Stop方法来控件动画的播放和停止。
- private void play_Click(object sender, RoutedEventArgs e)
- {
- this.std.Begin();
- }
- private void stop_Click(object sender, RoutedEventArgs e)
- {
- this.std.Stop();
- }
好,现在运行一下看看。
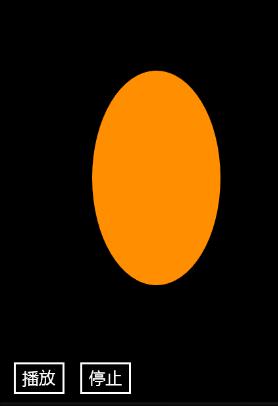
不够爽吗?再做一个吧,把一个椭圆的宽度在3秒钟内从20变为420,如何。
看XAML代码。
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Grid.RowDefinitions>
- <RowDefinition />
- <RowDefinition Height="Auto" />
- </Grid.RowDefinitions>
- <Ellipse Grid.Row="0" Height="325" Name="ell" Width="15" Fill="DarkOrange" />
- <StackPanel Grid.Row="1" Orientation="Horizontal">
- <Button Content="播放" Click="onPlay"/>
- <Button Content="停止" Click="onStop"/>
- </StackPanel>
- <Grid.Resources>
- <Storyboard x:Name="std">
- <DoubleAnimation Duration="0:0:3"
- Storyboard.TargetName="ell"
- Storyboard.TargetProperty="Width"
- From="20"
- To="420"/>
- </Storyboard>
- </Grid.Resources>
- </Grid>
后台代码:
- private void onPlay(object sender, RoutedEventArgs e)
- {
- this.std.Begin();
- }
- private void onStop(object sender, RoutedEventArgs e)
- {
- this.std.Stop();
- }
看看运行效果。