上一节中我们简单扯了一下绘图指令,然而那也不是最简单的绘图法,今天,我再向大家推荐一种更好的绘图方案——Express Blend工具的使用。
这个工具是随SDK一起安装的,也是免费的,相信大家都知道了,我想有朋友肯定还用过了,对的,那是一个非常强大的设计工具,甚至看起来比Flash还专业。
下面,我们简单演练一下如何用这个工具来绘图,至于具体的使用方法,大家参照帮助文档,多玩玩就会熟练了。
首先,启动Express Blend工具,不用我说告诉你怎么启动了吧,如果你不会,建议去考一下计算机一级。
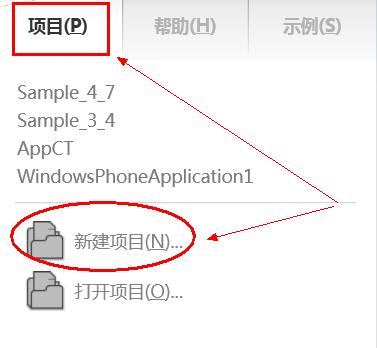
启动后,在开始那个对话框中,切换到“项目”面板,然后点击“新建项目”。
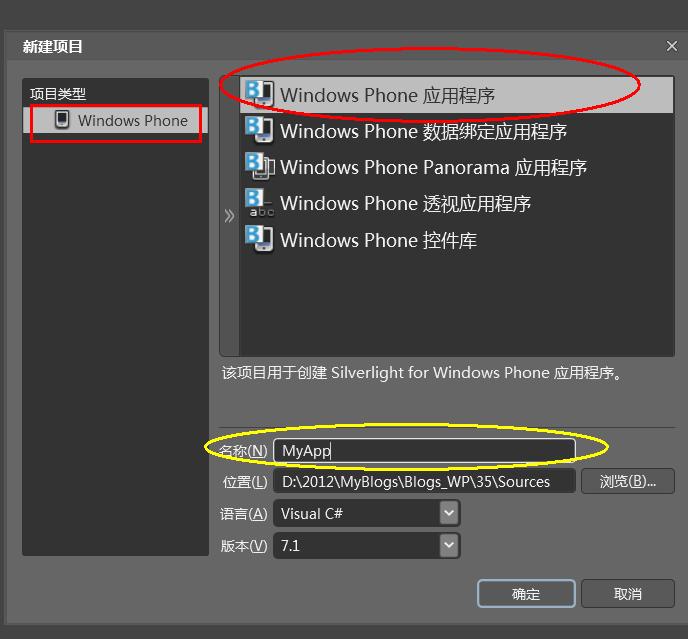
在弹出的新建对话框中,选择WP应用程序,输入相关参数,按确定,这个太简单了,不用我教了,如下图所示。
注意,这个家伙和VS是相通的,也就是说,VS建的项目用Blend可以打开,用Blend建立的项目,用VS也可以打开。
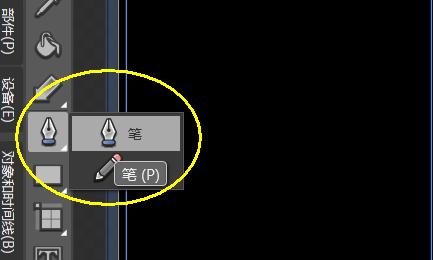
在工具箱中选择“笔”工具,如下图所示。
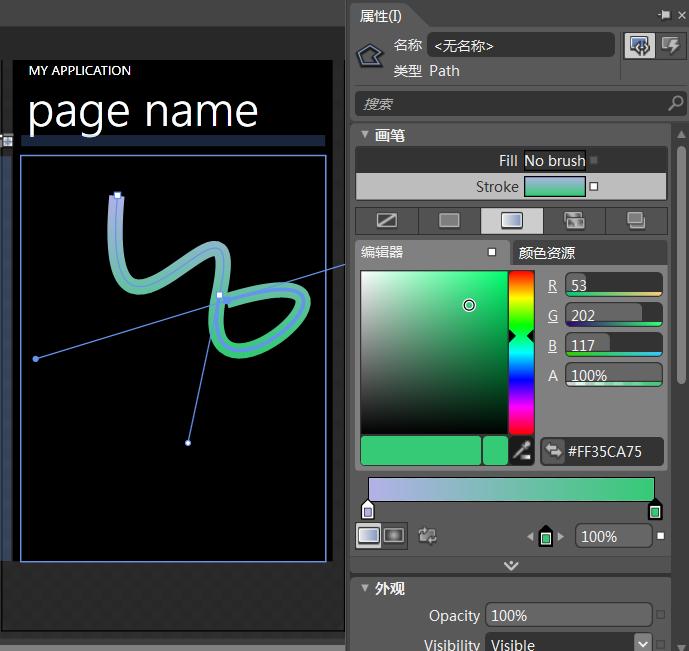
然后,你就可以在页面上“干坏事”了,至于怎么干,看你的想象力了。
别走开,下页更精彩~
#p#
你想让它有动画效果吗?
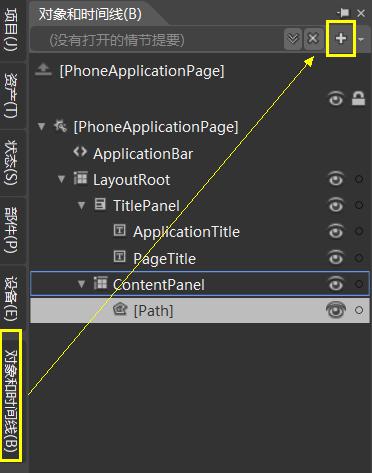
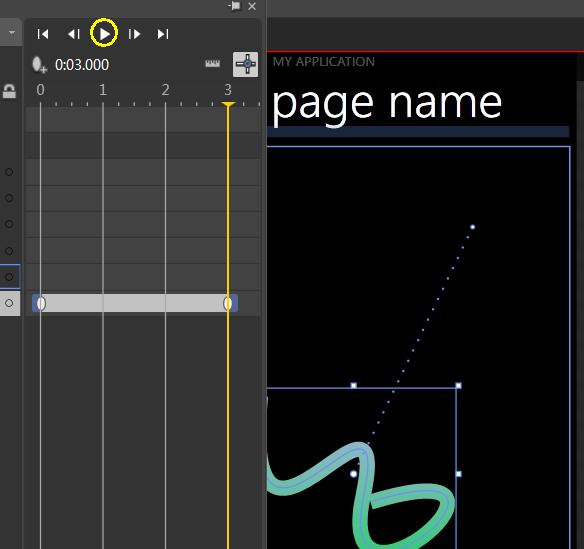
打开“对象与时间线”窗口,点击上面的“新建...”
在弹出的对话框中输入StoryBoard的名字。
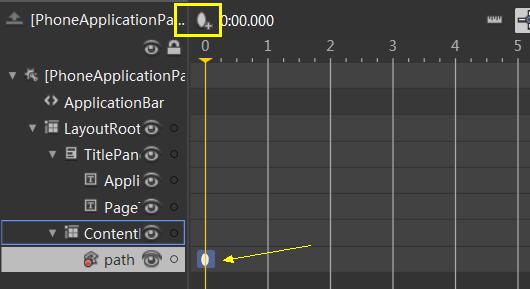
选择Path,接着在演示图板上点击插入关键帧。
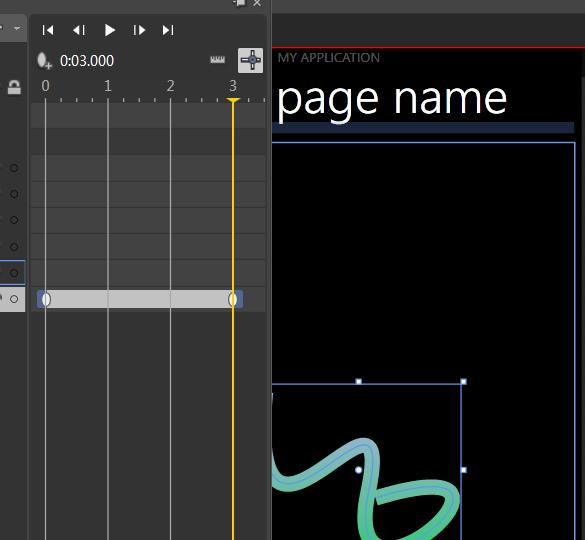
在演示图板上找到3秒钟处,再插入一个关键帧,用“移动”工具在页面中把刚才画的图形移到其它位置。
确保两个并键帧上,Path的位置是不同的。
现在,你点击播放按钮,就能观看动画效果了。
怎么样,了不起吧。
这时候,按下F5,运行后你发现动画不执行,不用急,因为我们还没有触发动画,
切换到C#代码窗口,为页面的Loaded事件添加代码即可。
- public MainPage()
- {
- InitializeComponent();
- his.Loaded += (sender, e) => {
- this.MyStoryBrd.Begin();
- ;
- }
现在,你运行一下,就看到动画了。
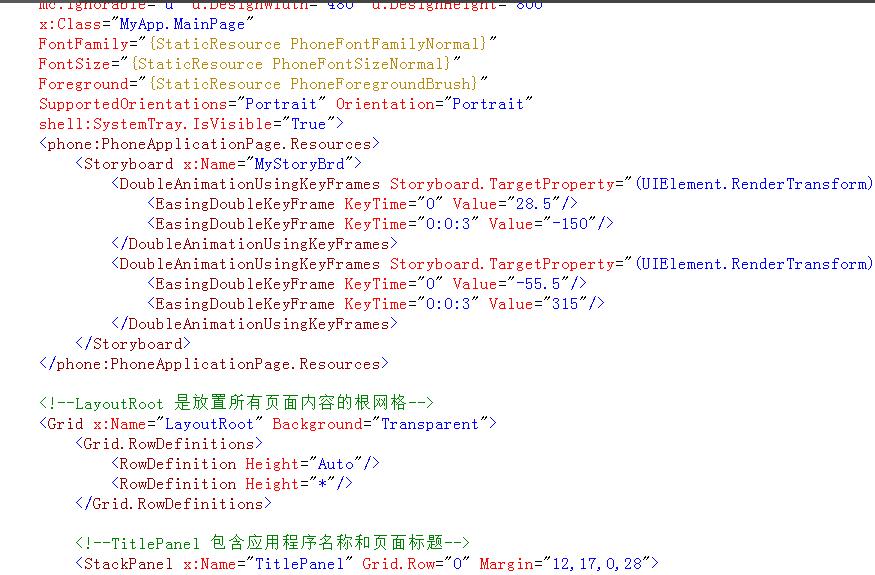
好的,切换到XAML视图,你会看到,工具已为我们生成了XAML代码了。
好了,闲话聊到这里,Blend工具很强大,这只是演示了其中一点点功能而已。