在前面资源一文中也提过样式,样式就如同我们做HTML页排版时常用到的CSS样式表,它是对于特定娄型的可视化元素,应该可以直接说是针对控件的一种可 重用的属性设置列表,这样对于需要设置相同属性值的同类型的多个控件来讲是大大提高效率,我们不必要为每个控件做重复的动作。
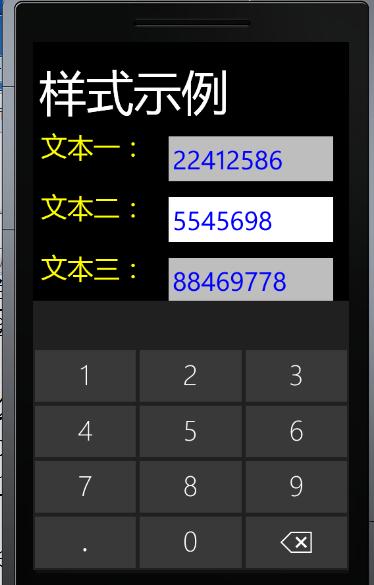
下面是一个TextBox的样式示例,我们希望通过引用资源中的样式,使得页面上的所有TextBox控件都具有统一的外观,而且都只能输入数字。
- <phone:PhoneApplicationPage.Resources>
- <!--不带key的样式,应用于所有TextBlock元素-->
- <Style TargetType="TextBlock">
- <Setter Property="FontSize" Value="40"/>
- <Setter Property="Foreground" Value="Yellow"/>
- </Style>
- <!--带key的样式,只有引用该资源的元素才应用-->
- <Style x:Key="MyTextBoxStyle" TargetType="TextBox">
- <Setter Property="FontSize" Value="40"/>
- <Setter Property="Foreground" Value="Blue"/>
- <Setter Property="InputScope">
- <Setter.Value>
- <InputScope>
- <InputScopeName NameValue="Number"/>
- </InputScope>
- </Setter.Value>
- </Setter>
- </Style>
- </phone:PhoneApplicationPage.Resources>
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <TextBlock Grid.Row="0" x:Name="PageTitle" Text="样式示例" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,10,12,0">
- <Grid.RowDefinitions>
- <RowDefinition Height="auto"/>
- <RowDefinition Height="auto"/>
- <RowDefinition Height="auto"/>
- <RowDefinition Height="auto"/>
- <RowDefinition Height="auto"/>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="2*"/>
- <ColumnDefinition Width="3*"/>
- </Grid.ColumnDefinitions>
- <TextBlock Grid.Column="0" Grid.Row="0" Text="文本一:"/>
- <TextBlock Grid.Column="0" Grid.Row="1" Text="文本二:"/>
- <TextBlock Grid.Column="0" Grid.Row="2" Text="文本三:"/>
- <TextBlock Grid.Column="0" Grid.Row="3" Text="文本四:"/>
- <TextBlock Grid.Column="0" Grid.Row="4" Text="文本五:"/>
- <TextBox Grid.Column="1" Grid.Row="0" Style="{StaticResource MyTextBoxStyle}" />
- <TextBox Grid.Column="1" Grid.Row="1" Style="{StaticResource MyTextBoxStyle}" />
- <TextBox Grid.Column="1" Grid.Row="2" Style="{StaticResource MyTextBoxStyle}" />
- <TextBox Grid.Column="1" Grid.Row="3"/>
- <TextBox Grid.Column="1" Grid.Row="4"/>
- </Grid>
- </Grid>
样式在资源中有两种声明方式,一种是带键值,一种是不带键值的。
1、带key的样式,不会自动应用到元素/控件上,除非元素的Style属性引用了该资源的键;
2、不带键的样式资源,将自动应用于当前页面(如果资源声明在当前页)中的所有同类型的元素。
1、带key的样式,不会自动应用到元素/控件上,除非元素的Style属性引用了该资源的键;
2、不带键的样式资源,将自动应用于当前页面(如果资源声明在当前页)中的所有同类型的元素。
所以,在上例中,你会看到左边的一列TextBlock,它们都没有显式设置Style属性,但它们都一致引用了第一个样式,因为该样式是不带键的。
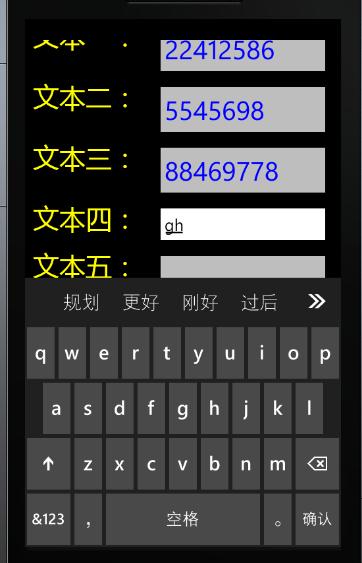
而右面的一列TextBox,由于后面两个没有显式设置Style属性,故它们保持默认样式。
而右面的一列TextBox,由于后面两个没有显式设置Style属性,故它们保持默认样式。
控件模板并不常用,除非你对控件的外观的行为特效有较高的要求,因为我们不能把控的外观弄得太花了,这样反而降低用户体验,简洁明了的东西其实是让人看的最舒服的。
要自定义控件模板,首先要了解一下状态。
如果你以前做过WPF开发你会知道,在.NET 3.5的时候,自定义控件模板,针对控件状态的改变所做出的应对策略是通过触发器来完成的,但到了.NET 4,就有了状态的概念,而Silverlight 3也引入这概念,这样使得控件的状态管理更方便也更灵活了。
还有一点就是状态有分组的,每个组里面的状态是互斥的,也就是不能同时发生,每个时刻只允许组内一个状态发生,但不同组之间的状态是不冲突的。
要自定义控件模板,首先要了解一下状态。
如果你以前做过WPF开发你会知道,在.NET 3.5的时候,自定义控件模板,针对控件状态的改变所做出的应对策略是通过触发器来完成的,但到了.NET 4,就有了状态的概念,而Silverlight 3也引入这概念,这样使得控件的状态管理更方便也更灵活了。
还有一点就是状态有分组的,每个组里面的状态是互斥的,也就是不能同时发生,每个时刻只允许组内一个状态发生,但不同组之间的状态是不冲突的。
了解了状态后,还有一概念,就是部件,这个好理解了,比如我们要组装一辆汽车,需要哪些部件,轮胎放哪个位置,车门怎么放置等。对于复杂的控件,有可以有 N个控件或UI元素组成,由于WPF是把UI和代码逻辑完全分开的,但有些时候我们也希望与UI元素进行交互,如某UI元素是否透明,是否被移动了,或者 模板中的按钮可能要触发其单击事件等,为了方便后台代码能够找到这些部件,所以在控件开发的时候会为这些特定部件统一命名。
那么,怎么知道一个控件的模板中有哪些状态,有哪些特定的部件呢?从控件类的定义所附加的Attribute特性来获取,如,Button控件的状态和部个有:
- // 摘要:
- // 表示按钮控件。
- [TemplateVisualState(Name = "Unfocused", GroupName = "FocusStates")]
- [TemplateVisualState(Name = "Disabled", GroupName = "CommonStates")]
- [TemplateVisualState(Name = "Focused", GroupName = "FocusStates")]
- [TemplateVisualState(Name = "Pressed", GroupName = "CommonStates")]
- [TemplateVisualState(Name = "Normal", GroupName = "CommonStates")]
- [TemplateVisualState(Name = "MouseOver", GroupName = "CommonStates")]
- public class Button : ButtonBase
Button控件是内容控件,它并不复杂,所以没有部件。
下面,我们就以Button为例为它自定义一个模板,注意,定义模板写XAML比较花时间,你可以选择使用设计工具Express Blend来完成,当然了,在学习的时候,最好还是动手写一下。
- <phone:PhoneApplicationPage.Resources>
- <ControlTemplate x:Key="Template1" TargetType="ButtonBase">
- <Grid>
- <!--状态组-->
- <VisualStateManager.VisualStateGroups>
- <VisualStateGroup x:Name="CommonStates">
- <VisualState x:Name="Normal"/>
- <VisualState x:Name="MouseOver"/>
- <VisualState x:Name="Pressed">
- <Storyboard>
- <DoubleAnimation
- Storyboard.TargetName="pressed"
- Storyboard.TargetProperty="Opacity"
- To="1" Duration="0:0:0.5"/>
- </Storyboard>
- </VisualState>
- <VisualState x:Name="Disabled">
- <Storyboard>
- <DoubleAnimation
- Storyboard.TargetName="disable"
- Storyboard.TargetProperty="Opacity"
- To="0.5" Duration="0:0:0.5"/>
- </Storyboard>
- </VisualState>
- </VisualStateGroup>
- <VisualStateGroup x:Name="FocusStates">
- <VisualState x:Name="Focused">
- <Storyboard>
- <DoubleAnimation
- Storyboard.TargetName="focussbd"
- Storyboard.TargetProperty="Opacity"
- To="0.88"/>
- </Storyboard>
- </VisualState>
- </VisualStateGroup>
- </VisualStateManager.VisualStateGroups>
- <Border BorderBrush="{TemplateBinding BorderBrush}"
- BorderThickness="{TemplateBinding BorderThickness}">
- <Grid x:Name="background" Background="{TemplateBinding Background}">
- <Rectangle x:Name="pressed" Opacity="0" RadiusX="2" RadiusY="2">
- <Rectangle.Fill>
- <LinearGradientBrush
- StartPoint=".5,0"
- EndPoint=".5,1">
- <GradientStop Color="SkyBlue" Offset=".1"/>
- <GradientStop Color="Blue" Offset=".9"/>
- </LinearGradientBrush>
- </Rectangle.Fill>
- </Rectangle>
- <ContentPresenter x:Name="ContentPresenter"
- HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
- VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
- Margin="{TemplateBinding Padding}"
- Content="{TemplateBinding Content}"
- ContentTemplate="{TemplateBinding ContentTemplate}"/>
- <Rectangle x:Name="disable" Opacity="0" Fill="Gray" RadiusX="2" RadiusY="2"/>
- <Border x:Name="focussbd" BorderBrush="LightGreen" BorderThickness="2" CornerRadius="2" Opacity="0"/>
- </Grid>
- </Border>
- </Grid>
- </ControlTemplate>
- </phone:PhoneApplicationPage.Resources>
- <Grid x:Name="ContentPanel" Margin="12,0,12,0">
- <Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="135,155,0,0" Name="button1" VerticalAlignment="Top" Width="160" Template="{StaticResource Template1}" />
- </Grid>
控件模板有时候很难一两句话讲清楚,别看它好像很多东西,其实很简单,它无非包括两个东西——状态和UI元素,至于怎么个布局法,完全取决于你希望怎么设计了。
如果你说有什么办法可以帮助学习和研究控件模板,当然有的,前面说了,就是Express Blend这是一个很好用的设计工具,你把它当作图形处理软件也可以,它会根你的设计自动生成XAML,很好用。
Windows Phone SDK带的这个工具是免费的,你在开发的过程中千万不要小气哦,大胆地去用吧,不用钱又这么强大的东东,你不能浪费。