数据模板,如果你仅仅听到这个名词,你一定很迷惑,什么来的?用来干什么的?不急,亲,今天,我们一起来探索一下吧。
用白话文说,数据模板就是用来规范数据的显示方式的,关于模板,估计各位不陌生的,大家应该玩过PPT吧,都做过演示文稿吧,对啊,PPT里面有很多模板 的,明白了吧?不明白?那你一定填过表吧,如果报考什么考试的,你肯定会被要求填一些什么报名表之类的,或者说,找过工用吗?是啊,做简历也有简历模板。 模板的用法就像做填空题,有了部分规范的内容,然后你按照这个规范,在特定的位置填上恰当的内容,你总不能说把你的姓名填到“性别”那里去吧,这就不符合 规范了。
好了,废话讲了不少,下面进入正题,你想想,哪些控件最有可能用到数据模板?哈,其实很多,只要是ContentControl的子类基本上都可以,如 Button等,当然,这些控件一般没那必要,按钮嘛,多数情况下显示一些文本提示用户用来干什么的就可以了,顶多你放个图标在按钮上,估计也很少人把一 段视频放在按钮上吧,呵呵,其实,在WP里面,这是可以的,但没有必要。
对的,一般列表形式的控件就最有可能使用到数据模板了,比如ListBox控件,如果你的列表控件只是让用户看信息的,而不需要额外操作,你完全可以考虑使用ListBox的“老爸”——ItemsControl。
好,下面我们用一个例子看看在不自定义数据模板的情况下,ItemsControl的列表项是如何显示的。
首先,当然是新建一个项目了,不用我介绍,相信各位都会。
- <phone:PhoneApplicationPage
- x:Class="DataTemplateSample.pageA"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
- xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- FontFamily="{StaticResource PhoneFontFamilyNormal}"
- .......
- >
- <ItemsControl x:Name="myItemControl"/>
- </phone:PhoneApplicationPage>
然后,切换到代码页,把myItemControl的数据源设置为一个字符串数组。
- public pageA()
- {
- InitializeComponent();
- this.myItemControl.ItemsSource = new string[] {
- "玉米炒蛋",
- "烧鸭饭",
- "青瓜炒肉",
- "水煮豆腐",
- "糯米鸡"
- };
- }
好的,不要流口水啊,现在,你可以运行你的超级项目了。
你应该发现了,列表的每一项都是以文本的方式显示,其实,它内部默认就是一个TextBlock,就是用来显示文本的。
那么,如果我设置的数据源不是字符会怎么样呢?
好现在看第二个例子。
先做好布局,和刚才的例子一样。
- <phone:PhoneApplicationPage
- x:Class="DataTemplateSample.pageB"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
- xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- .......
- >
- <ItemsControl Name="myItemsControl" FontSize="52"/>
- </phone:PhoneApplicationPage>
接着我们定义一个商品类,包含三个属性:商品名称,单价,条码。
并把ItemsControl的数据源设置为商品类的集合。
- public partial class pageB : PhoneApplicationPage
- {
- public pageB()
- {
- InitializeComponent();
- em.Collections.ObjectModel.ObservableCollection<Goods> goodsList = new System.Collections.ObjectModel.ObservableCollection<Goods>
- {
- new Goods{GoodsName="纸飞机",Price=0.02f,BarCode ="21001475"},
- new Goods{GoodsName="鸡蛋",Price=0.6f,BarCode="21002345"},
- new Goods{GoodsName="干面包",Price=2.5f,BarCode="21003087"},
- new Goods{GoodsName="地沟油",Price=33.4f,BarCode="21002020"},
- new Goods{GoodsName="茅台啤酒",Price=108f,BarCode="21009331"}
- };
- this.myItemsControl.ItemsSource = goodsList;
- }
- }
- public class Goods
- {
- /// <summary>
- /// 商品价格
- /// </summary>
- public string GoodsName { get; set; }
- /// <summary>
- /// 商品单价
- /// </summary>
- public float Price { get; set; }
- /// <summary>
- /// 商品条形码
- /// </summary>
- public string BarCode { get; set; }
- }
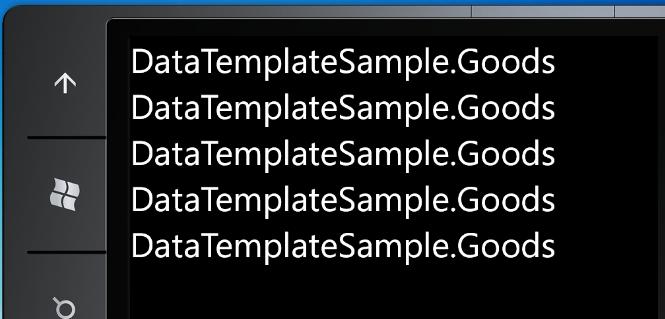
运行一下,啊,你会大吃一惊,怎么显示这内容?
(图1)

前文说了,数据模板默认是TextBlock控件,只能显示文本,那么,当它遇到非文本数据时,就会尝试调用数据源中类型的ToString方法,所以刚 才的示例才会显示出类名,这是从Object类继承过来的ToString方法,现在我们把Goods类改一下,重写它的ToString方法,看看结果是什么。
- public override string ToString()
- {
- return this.GoodsName;
- }
这时候你再运行一下,看到商品名称了吧?
然而,你会发现,好像还没有满足我们的需求,我们希望每一项中同时显示商品名,单价,条码值,那怎么办呢?是的,这时候,就真的要自定义数据模板了。
把上面的XAML改一下。
- <ItemsControl Name="myItemsControl" FontSize="52">
- <ItemsControl.ItemTemplate>
- <DataTemplate>
- <Grid Margin="0,0,0,27">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="auto"/>
- <ColumnDefinition Width="*"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="auto"/>
- <RowDefinition Height="auto"/>
- <RowDefinition Height="auto"/>
- </Grid.RowDefinitions>
- <TextBlock Grid.Column="0" Grid.Row="0" Text="商品:"/>
- <TextBlock Grid.Column="1" Grid.Row="0" Text="{Binding GoodsName}"/>
- <TextBlock Grid.Column="0" Grid.Row="1" Text="单价:"/>
- <TextBlock Grid.Column="1" Grid.Row="1" Text="{Binding Price}"/>
- <TextBlock Grid.Column="0" Grid.Row="2" Text="条码:"/>
- <TextBlock Grid.Column="1" Grid.Row="2" Text="{Binding BarCode}"/>
- </Grid>
- </DataTemplate>
- </ItemsControl.ItemTemplate>
- </ItemsControl>
好了,现在就基本达到我们的要求了。
(图2)


























