吹完了页面有关的话题,今天我们来聊一下页面之间是如何导航的,在更多情况下,我们的应用程序不会只有一个页面的,应该会有N个,就像我们做桌面应 用开发那样,我们一个应用程序中可能不止一个窗体(极简单的程序除外),我们要处理窗体之间的切换;同理地,在进行Web开发的时候,我们的Web应用程 序可能也不止一个页面,我们要处理页面之间的切换。当然了,在我们的手机应用中,同样需要这种操作,我们称之为“导航”,作为开发者,我们全盘操控页面之 间的切换,所以说,我们也当了App的“总舵主”。
一、如何进行导航。
新建一个WP应用项目,在主页面中放一个HyperlinkButton控件,把NavigateUri的值设为 /pageSecond.xaml,接着新建一个页面,命名为pageSecond.xaml。
- <HyperlinkButton Content="跳到页面二" Height="78" HorizontalAlignment="Left" Margin="126,86,0,0" Name="hyperlinkButton1" VerticalAlignment="Top" Width="216" FontSize="32" FontStyle="Normal" FontStretch="Normal"
- NavigateUri="/pageSecond.xaml"/>

第二种导航方法是通过代码方式实现,如按钮的单击事件。
- private void button1_Click(object sender, RoutedEventArgs e)
- {
- this.NavigationService.Navigate(new Uri("/pageSecond.xaml", UriKind.Relative));
- }
二、OnNavigatedFrom 方法和OnNavigatedTo 方法。
- // 离开主页面
- protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e)
- {
- base.OnNavigatedFrom(e);
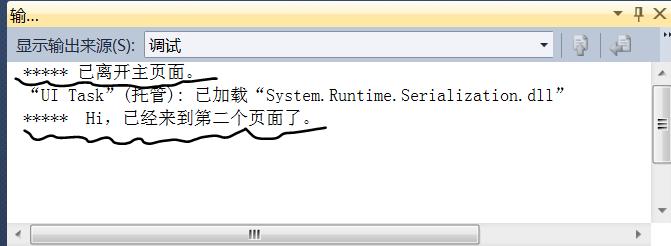
- System.Diagnostics.Debug.WriteLine("***** 已离开主页面。");
- }
B、在第二个页面中添加以下代码。
- // 导航到第二个页面
- protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
- {
- base.OnNavigatedTo(e);
- System.Diagnostics.Debug.WriteLine("***** Hi,已经来到第二个页面了。");
- }
然后,你运行程序导航一下,看看“输出”窗口里面有什么?

三、如何在页面间传递参数。
在安卓开发中,从一个Activity到另外一个Activity,需要Intent对象传递内容,不过,在WP开发中,我们只需要像WEB页面那样在URI在附加上参数即可。
如:/Numbb.xaml?pt1=aaaa&pt2=ccccc。
现在,我们把刚才的例子改一下,在主页面上随便放一个TextBox,我们要把这个页面中输入的内容传递到第二个页面中。
- private void button1_Click(object sender, RoutedEventArgs e)
- {
- this.NavigationService.Navigate(new Uri("/pageSecond.xaml?str=" + textBox1.Text, UriKind.Relative));
- }
在第二个页面中取出数据。在第二个页面中取出数据。
- // 导航到第二个页面
- protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
- {
- base.OnNavigatedTo(e);
- // 传递的参数叫什么名字,这里就按什么名字来取。
- string pv = this.NavigationContext.QueryString["str"];
- this.textBlock1.Text = pv;
- }