Adobe Creative Cloud
您可以免费注册Adobe创意云服务。Creative Cloud上还提供了诸多HTML5开发工具,包括可以免费下载HTML5动画制作工具Edge Animate,开发工具Edge Code,移动应用测试工具Edge Inspect等。
Creative Cloud的登录地址在此:http://t.cn/zTbTLKT
在本教程***部分:入门,我们安装了 Wine Cellar 应用程序的基本结构。迄今为止,该应用程序仍为只读程序,因此只允许您检索葡萄酒列表并显示您所选择的葡萄酒详细信息。
在本文的第二部分中,您将学习创建、更新及删除 (CRUD) 葡萄酒。
|
HTTP 方法 |
URL |
操作 |
|
GET |
/api/wines |
检索所有葡萄酒 |
|
GET |
/api/wines/10 |
检索 id == 10 的葡萄酒 |
|
POST |
/api/wines |
添加新葡萄酒 |
|
PUT |
/api/wines/10 |
更新 id == 10 的葡萄酒 |
|
DELETE |
/api/wines/10 |
删除 id == 10 的葡萄酒 |
这些服务的 PHP 版本(使用Slim 框架)均将随下载内容一同提供。 本文还将提供一个类似的 Java 版本的 API(使用 JAX-RS)。
搭配使用 Backbone.js 和非 RESTful 服务
如果您的持久层无法通过 RESTful 服务进行提供,您可以替换 Backbone.sync。在本文档中:
“Backbone.sync 是一个函数, Backbone 每次尝试读取模型或将其保存至服务器时都会调用该函数。默认情况下,它使用 (jQuery/Zepto).ajax 发出 RESTful JSON 请求。您可以替换它,以便利用不同的持久性策略,比如 WebSockets、XML 传输或本地存储。”
我不会在本教程中讨论非 RESTful 服务的使用。有关更多信息,请参阅文档 。
添加创建、更新和删除功能
您可以 运行将在本教程中进行编码的应用程序。此在线版本的创建、更新和删除功能均已禁用。
此在线版本的创建、更新和删除功能均已禁用。

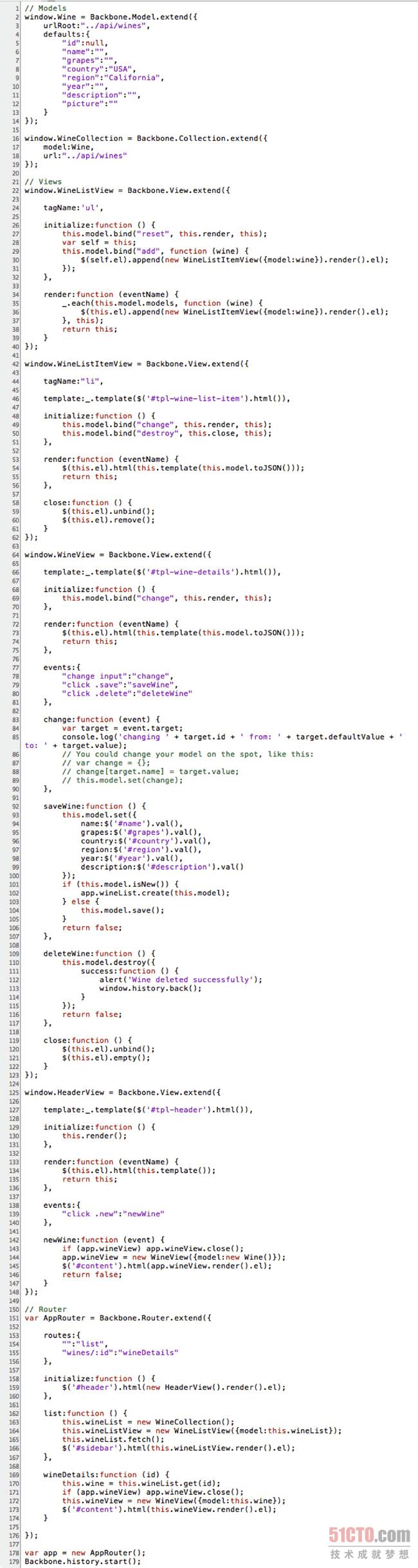
图 2. backbone.js 代码
代码重点
Wine(第 2 行至第 14 行)
第二部分向该葡萄酒模型添加了两个属性,如下所示:
(1)urlRoot (第 3 行):RESTful 服务终端将检索或保存模型数据。请注意,只有在检索/保存独立于集合的模型时才需要使用此属性。如果该模型是集合的一部分,集合中定义的 URL 属性足以供 Backbone.js 了解如何使用您的 RESTful API 检索、更新或删除数据。
(2)Defaults (第 4 行):为模型创建新实例时使用的默认值。此属性是可选属性。但是,此应用程序需要使用此属性促使 wine-details 信息模板呈现“空”葡萄酒模型对象(该情况将在添加新葡萄酒时发生)。
WineListView(第 22 行至第 40 行)
当用户添加新葡萄酒时,您希望它自动显示在列表中。要做到这一点,请将视图绑定至 WineListView 模型(葡萄酒集合)的添加事件。当事件触发后,该应用程序会创建新的 WineListItemView 实例并将其添加到该列表中。
WineListItemView(第 42 行至第 62 行)
(1)当用户改变葡萄酒时,您希望对应的 WineListItemView 自动重新呈现以反映这种变化。要做到这一点,请将视图绑定至其模型的更改事件,然后在触发事件时执行 Render 函数。同样,当用户删除葡萄酒时,您希望自动删除列表项。
(2)要做到这一点,请将视图绑定至其模型的破坏事件,然后在触发事件时执行我们的自定义 Close 函数。
重要注意事项: 为避免内存泄露及事件多次触发,重要的是先解除事件侦听器绑定,然后再从 DOM 中删除列表项。
(3)请注意,无论发生哪种情况,您都不用承担重新呈现整个列表的费用。您只能重新呈现或删除受更改影响的列表项。
WineView(第 64 行至第 123 行)
本着封装精神,Save 和 Delete 按钮的事件处理程序均在 WineView 内部进行定义,这与将它们作为自由悬挂式代码块在“类”定义外部定义截然相反。使用 Backbone.js 事件语法,采用 jQuery 幕后委托机制。
您始终可以根据用户在表单中的输入内容采用以下不同方法来更新模型:
(1)“实时”方法:使用更改处理程序在表单更改时更新模型。这种方法从本质上而言是双向数据绑定方法。模型和 UI 控件始终同步。您可以利用这种方法选择将更改实时发送至服务器(隐式保存),还是等到用户单击 Save 按钮时再发送更改(显示保存)。***个选项在存在交叉字段验证规则时不正式也不可行。而第二个选项可能需要您撤销模型更改,如果用户在未单击 Save 的情况下导航至其他项目的话。
(2)“延迟”方法:等到用户单击 Save 时再根据 UI 控件的新值更新模型,然后将这些更改发送至服务器。
本讨论主题并非 Backbone.js 特有,因此本文并未就此进行探讨。为简单起见,我在此处使用延迟方法。但是,我依然导入更改事件,并利用其记录控制台更改。我发现此方法在调试应用程序(特别是要确保我已经清除绑定,请参见 Close 函数)时非常有效。如果您发现更改事件触发多次,则可能没有相应地清除绑定。
HeaderView(第 125 行至第 148 行)
Backbone.js 视图通常用于呈现域模型(比如 WineListView、WineListItemView 及 Wine View)。但它们也可以用来创建复合 UI 组件。例如,在此应用程序中,我们定义的标头视图(一种工具栏)可由多个不同组件构成,并且可以封装其自身逻辑。
下一步阅读方向
到目前为止,该应用程序尚不支持深层链接。例如,它还不提供在列表中选择葡萄酒、在地址栏抓取 URL 并将其粘贴至其他浏览器窗口等功能:这些功能尚未运行。在 第三部分:深层链接和应用程序状态中,您将会添加全面的深层链接支持。
























