滚动视图UIScrollView在滚动过程当中,其实是在修改坐标原点。
当手指触摸 后,ScrollView会暂时拦截触摸事件,并开启一个计时器。假如在计时器到点后没有发生手指移动事件,那么ScrollView发送、 tracking events到被点击的subview;假如在计时器到点前发生了移动事件,那么ScrollView取消tracking,自己发生滚动。
初始化
- UIScrollView *sv = [[UIScrollView alloc] initWithFrame:CGMakeSize(0.0,0.0,self.view.frame.size.with,600)];
一、深入分析UIScrollView
1、由于移动设备自身的限制,当某些视图滚出可见范围时,应该如何处理,如何重用可视的空间,减少内存的开销。
2、UIScrollView是UITableView和UITextView的超类。它的核心理念:UIScrollView 是一个可以在内容视图之上调整自己原点坐标的视图。它根据自身框架的大小,裁剪视图中的内容。通常框架是和应用程序窗口一样大。可以根据手指的移动,调整 原点的位置,这个原点位置就是滚动视图的偏移量。展示内容的视图会根据滚动视图的原点位置,开始绘制视图的内容。UIScrollView必须知道内容视图的大小,以便于知道什么时候停止,一般当滚动出内容的边界时,它就返回了。
UIScrollView必须知道一个触摸信号是打算滚动还是打算跟踪里面的子视图。为了达到这个目的,它临时中断了一个touch-down事件,通过建立一个定时器,在定时器开始行动之前,看是否触摸的手指做了任何的移动。假如定时器运行中没有任何的大的位置改变,UIScrollView就发送一个跟踪事件给触摸的子视图;如果在定时器消失前,用户拖动手指足够远,UIScrollView就取消子视图的任何跟踪事件,而滚动它自己。
子类可以通过重载touchesShouldBegin:withEvent:inContentView:、pagingEnabled和touchesShouldCancelInContentView:方法,从而影响滚动视图的滚动手势。
UIScrollView 类有一个delegate,需要适配的协议是UIScrollViewDelegate。为了缩放和平铺工作,代理必须实现 viewForZoomingInScrollView:和scrollViewDidEndZooming:withView:atScale:方法。
在UIScrollView对象中,不应该嵌入任何UIWebView和UITableView,否则会出现一些异常情况,因为两个对象的触摸事件可能被混合,从而被错误的处理。
二、UIScrollView简单使用
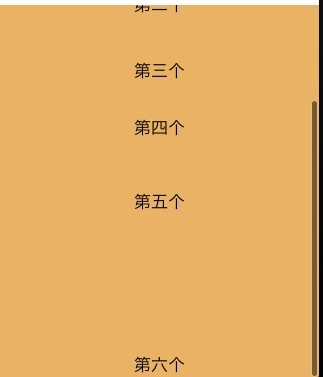
1、拖动一个UIScrollView控件到IB,在上面添加6个标签。设置第六个标签在可见范围外,可以直接设置坐标值。如下图所示:

2、将UIScrollView添加输出口,设置为theScroller,其它保留默认。
3、支持滚动
为给可滚动视图添加滚动功能,需要将属性contentSize设置为一个CGSize值。CGSize是一个简单的C语言数据结构,它包含高度和宽度,可使用函数CGSize(<with>,<height>)创建一个这样的对象。
例如要告诉该可滚动视图(theScroller)可水平和垂直分别滚动到280点和600点,可在viewDidLoad方法中编写如下代码:
- self.theScroller.contentSize = CGSizeMake(280.0,600.0);
注:我在测试的时候,没有添加该行代码,但是运行的时候仍能滚动。。。
补充:
原来开始我认为的滚动,只是bounces(橡皮筋)属性和IOS 6新增的AutoLayout属性的作用,设置了AutoLayout,而bounces属性默认是true的,当我按住键盘不放,往下滚动的时候,确实可以看到第六个标签。
所以真正要让ScrollView能够滚动,还是需要去设置contentSize的。
4、运行效果

希望通过本文的简单介绍,读者朋友们对iOS开发中滚动视图UIScrollView有了一个清晰的认识和理解。

































