界面或者板块的切换是Android应用中非常常见的一个功能,同时也谈谈自己对 “Android模块化编程”的一些想法与对自定义Android界面切换效果库的使用。希望大家能通过对界面切换效果库的研究和思考,总结出一套自己的常用功能类库的开发思路。界面切换效果库 Demo项目的源码(ShiftEffect.zip)可以点击“此处下载”。将解压后的项目源码(ShiftEffect)导入到Eclipse中就可以看到这个Demo项目的代码结构了(如下图)。

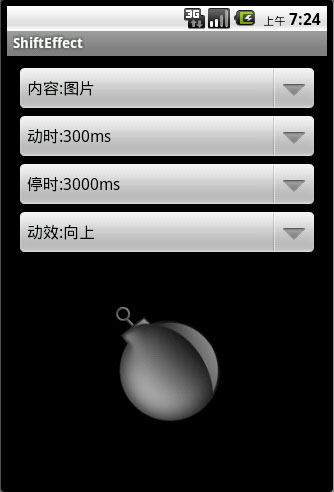
首先,在模拟器上运行项目代码。可以看到,界面切换效果库的Demo为大家提供了比较丰富的选项,如下图所示;我们可以随意选择切换的内容(文字、图片)、切换的渐变时间、切换的停顿时间以及丰富切换的效果(滚动切换、旋转渐变、大小渐变等)。

下图所示的就是图片切换的效果,大家还可以尝试各种切换的效果,我们可以看到效果还是很流畅的。

界面切换效果库位于ShiftEffect项目的libs目录下,即plugs-effect.jar。该效果库的使用范例都在 com.example.scrolleffect包目录下的MainActivity.java文件中,使用方法在代码注释中都已经写的非常清楚了,如 下参考。
- public class MainActivity extends Activity implements OnItemSelectedListener {
- // 展示渐变动效的容器,用于容纳渐变效果库的View控件
- private LinearLayout container;
- // 渐变效果库的View控件类
- private EffectView mView;
- // 文字资源(用于展示渐变切换)
- private String[] mTexts = { "今日新闻1", "今日新闻2", "今日新闻3" };
- // 图片资源(用于展示渐变切换)
- private int[] mImages = { R.drawable.image_1, R.drawable.image_2, R.drawable.image_3 };
- // 切换内容选项
- private Spinner sp1;
- private ArrayAdapter<String> aa1;
- private String[] menu1 = { "内容:文字", "内容:图片" };
- // 切换渐变时间选项
- private Spinner sp2;
- private ArrayAdapter<String> aa2;
- private String[] menu2 = { "动时:300ms", "动时:1000ms", "动时:3000ms" };
- // 切换渐变停顿选项
- private Spinner sp3;
- private ArrayAdapter<String> aa3;
- private String[] menu3 = { "停时:3000ms", "停时:5000ms", "停时:10000ms" };
- // 切换渐变效果选项
- private Spinner sp4;
- private ArrayAdapter<String> aa4;
- private String[] menu4 = { "动效:向上", "动效:向下", "动效:向左", "动效:向右", "动效:旋转",
- "动效:大小", "动效:渐变" };
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- // 初始化展示动效的容器
- container = (LinearLayout) this.findViewById(R.id.container);
- // 初始化各个选项的内容
- sp1 = (Spinner) findViewById(R.id.spinner1);
- aa1 = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, menu1);
- aa1.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- sp1.setAdapter(aa1);
- sp1.setOnItemSelectedListener(this);
- sp2 = (Spinner) findViewById(R.id.spinner2);
- aa2 = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, menu2);
- aa2.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- sp2.setAdapter(aa2);
- sp2.setOnItemSelectedListener(this);
- sp3 = (Spinner) findViewById(R.id.spinner3);
- aa3 = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, menu3);
- aa3.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- sp3.setAdapter(aa3);
- sp3.setOnItemSelectedListener(this);
- sp4 = (Spinner) findViewById(R.id.spinner4);
- aa4 = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, menu4);
- aa4.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- sp4.setAdapter(aa4);
- sp4.setOnItemSelectedListener(this);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- getMenuInflater().inflate(R.menu.activity_main, menu);
- return true;
- }
- @Override
- public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
- // 选择切换内容选项(可选择滚动文字或者图片)
- if (parent.getAdapter() == aa1) {
- container.removeAllViews();
- switch (position) {
- case 0:
- // 初始化文字切换View对象
- mView = EffectUtil.fillTexts(this, EffectView.ANI_UP, 30, mTexts);
- container.addView(mView);
- mView.start();
- break;
- default:
- mView = EffectUtil.fillImages(this, EffectView.ANI_UP, mImages);
- container.addView(mView);
- mView.start();
- break;
- }
- }
- // 选择切换渐变时间选项
- if (parent.getAdapter() == aa2) {
- switch (position) {
- case 0:
- mView.setDuration(300);
- break;
- case 1:
- mView.setDuration(1000);
- break;
- default:
- mView.setDuration(3000);
- break;
- }
- }
- // 选择切换渐变间隔选项
- if (parent.getAdapter() == aa3) {
- switch (position) {
- case 0:
- mView.setInterval(3000);
- break;
- case 1:
- mView.setInterval(5000);
- break;
- default:
- mView.setInterval(10000);
- break;
- }
- }
- // 选择切换渐变效果选项
- if (parent.getAdapter() == aa4) {
- switch (position) {
- case 0:
- mView.setAnimation(EffectView.ANI_UP); // 往上滚动
- break;
- case 1:
- mView.setAnimation(EffectView.ANI_DOWN); // 往下滚动
- break;
- case 2:
- mView.setAnimation(EffectView.ANI_LEFT); // 往左滚动
- break;
- case 3:
- mView.setAnimation(EffectView.ANI_RIGHT); // 往右滚动
- break;
- case 4:
- mView.setAnimation(EffectView.ANI_ROTATE); // 旋转渐变
- break;
- case 5:
- mView.setAnimation(EffectView.ANI_SCALE); // 大小渐变
- break;
- default:
- mView.setAnimation(EffectView.ANI_FADE); // 消失渐变
- break;
- }
- }
- }
- @Overridek
- public void onNothingSelected(AdapterView<?> parent) {
- // TODO Auto-generated method stub
- }
- }
我们可以看到,该界面切换效果库的使用方法是非常方便和灵活的。使用EffectUtil的fillTexts(或fillImages)方法添加需要进 行切换的文字(或图片)之后,再调用其EffectView对象的start方法就可以打开切换效果了。此外,我们还可以使用setDuration方法 设置切换过程的渐变时间、使用setInterval设置切换过程的渐变间隔、使用setAnimation方法设置切换过程的渐变效果;这些方法的使用 在使用范例中都能查到。
接下来,让我们来思考一个问题:如果抛开以上的Android界面切换效果库,使用原生API来实现一个类似的效果,我们该如何来做?你 是否会感觉非常繁琐?确实如此。其实,这也就是为何我们提倡“模块化编程”的原因!实际上业内已经有很多的开发团队早已意识到了这一点,也就是所谓的 “Android模块化编程”。那么,何谓“Android模块化编程”呢?简单来说,就是把常见的、可复用的功能提取出来,单独制作成好用的类库,使之 在开发产品的时候可被复用。
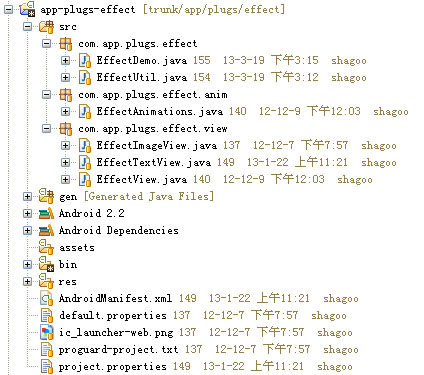
实际上,任何一门技术发展到一定阶段,必然会出现模块化的方法和思想,对于Android编程来说也是如此。 模块化编程可以帮助知识积累、技术沉淀,帮助我们制作出更加丰富和复杂的应用。因此,我建议大家在学习Android变成的过程中,多使用模块化的思想来 实现,比如上述的“自定义Android界面切换效果库”,就是个很好的例子。我们可以来看看以上界面切换效果库源码结构,如下图。

从源码的结构中,我们可以看出,效果库的代码层次十分清晰。EffectUtil是总接口类,里面包含了fillTexts和fillImages两个方 法,用于初始化界面切换的内容(文字or图片);相关的视图类都在com.app.plugs.effect.view包下,这些视图都是用于容纳切换内 容的容器;而动画效果类则位于com.app.plugs.effect.anim包下,这里包含了所有动画效果的逻辑。具体源码大家可以直接反编译 Demo项目的源码plugs-effect.jar来看,此包是未加密过的。
当然,在模块化编程实现的过程中,必定会遇到很多需要解决 的问题。比如下面就是个最常见的问题,模块相关的资源文件如何打包?实际上在模块化编程的过程中,我们不提倡对资源进行打包。大家更应该使用 Android原生的控件API来实现模块的UI,而不是XML模板(使用XML模板有可能降低Android应用的运行效率,请参考《Android和PHP开发***实践》第10章.客户端优化)来学习自定义Android界面切换效果库的使用;而图片资源这些则可以通过模块的API进行设置;总之,原则是模块化的类库中应该只包含代码。当然,大家在实施过程中遇到任何问题,都欢迎到这里来留言和讨论。