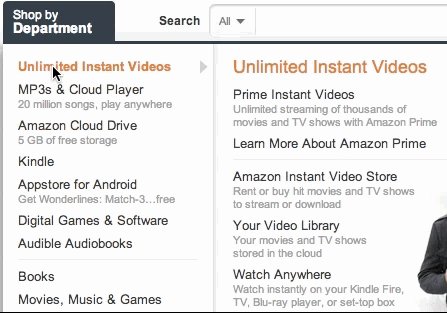
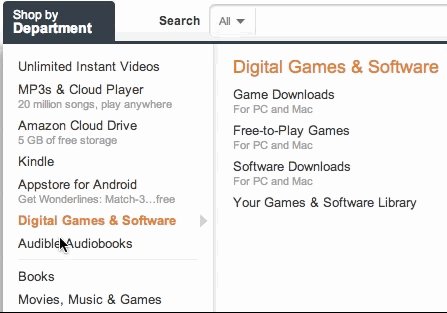
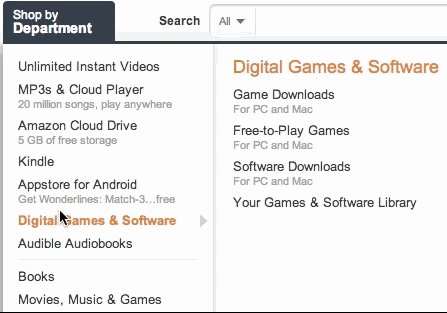
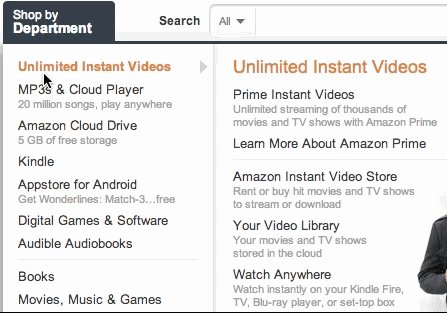
这篇文章向大家分享一款 jQuery 菜单插件,用于实现前几天网上流传很广的 Amazon 主页的左上角超快反应速度下拉菜单。当鼠标从菜单中的选项上滑过时,子菜单的显示速度是超快的。我们可以看一下效果:

这个显示速度基本是与鼠标移动同步的,但是绝大多数网站的下拉菜单在显示子菜单时会都有一定的延迟,但是 Amazon 的下拉菜单没有这个延迟,而且子菜单也不会在不应该的时候消失。它是怎样做到这一点的呢?答案是通过探测鼠标移动的方向和轨迹。

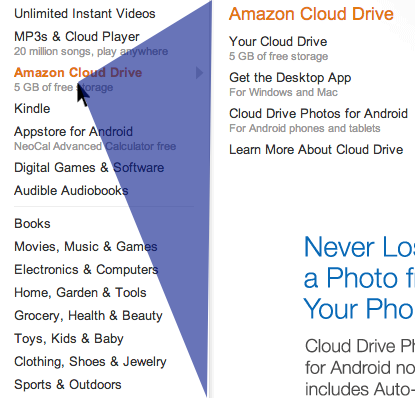
想象在鼠标当前的位置和子菜单的左上角和左下角之间画一个三角形。如果鼠标在这个三角形的范围之内移动,那用户很有可能是在把鼠标从主菜单向子菜单里挪,所以不要立刻更新子菜单。但是如果鼠标挪动到这个三角形之外,则可以马上更新子菜单。这就是 Amazon 主页反应速度超快的下拉菜单背后的算法。
如果想把这个菜单逻辑运用到你的网站上,可以使用 Khan Academy 工程师 Ben Kamens 写的 jQuery 插件—— menu-aim。

原文链接:http://www.cnblogs.com/lhb25/archive/2013/03/18/amazon-menu-jquery-plugin.html